プラファンのプロフィール
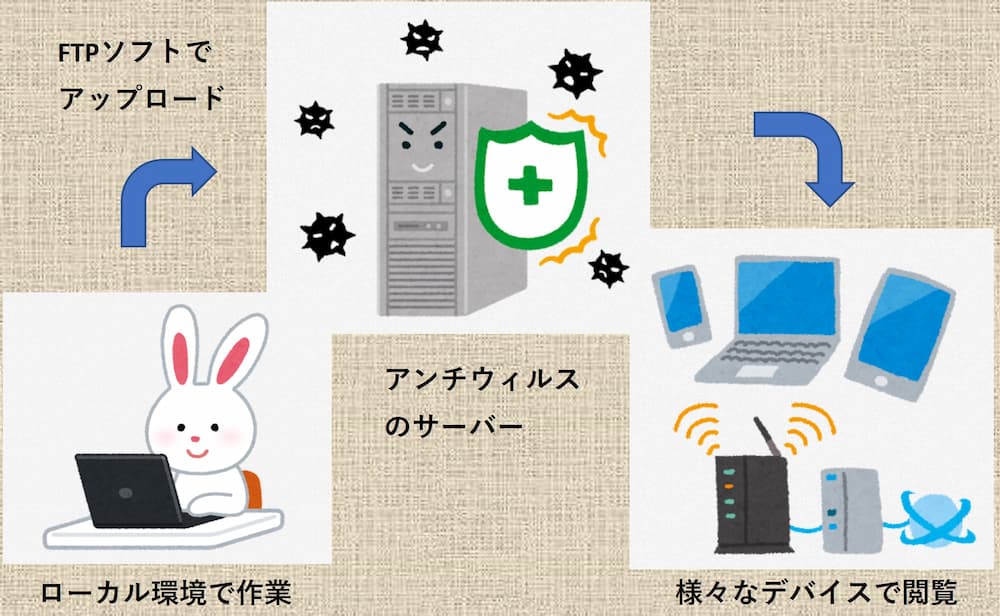
🌹webサイトの仕組み🌹

1 ウサギさんがローカル環境でHTMLとCSSなどでコーディングの作業
①このコンテンツ内容が一番肝心かなめ!時間をかけてしっかりやりたいところです。
②なのでまだ、レンタルサーバーと契約しなくてもいいです。
(サーバーからwordpressを無料ダウンロードしたい方は別ですが)
2 FTPソフトを使って、ファイルをレンタルサーバーへアップロード
3 インターネットでパソコンやスマホやタブレットで閲覧できるようになります。
🌹準備するもの🌹
1 パソコン
画像や動画(データ量が大きい)の埋め込み等をすることを考えると、まぁまぁのスペックがあった方がいいです。
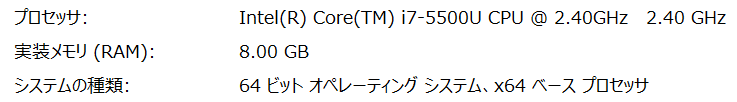
ちなみ私はこれぐらいでストレスなくローカルで動きます。

メーカーや家電量販店の保証も数年で切れてしまいますので、私が大事だと思うことは、CPU(中央演算処理装置)とRAM(主記憶装置)です。
CPUには、各装置に命令を出す「制御」と、プログラムの実行や計算をする「演算」の機能がまとめて組み込まれています。
近年では、64ビットを一度に処理できるものが主流で、ビット数が大きいものほど性能が良いCPUです!
同じCPUでも「クロック周波数」によって処理能力が異なります。GHz(ギガヘルツ)という単位で表し、1秒間に送られる信号の回数が多いほど処理速度が速いと言えます。
インテル製ならばCorei3~i9(2021年4月07日現在)とありますが、数字が大きいほど性能が良いです。
CPUが処理するデータは、メモリのRAM(主記憶装置)を介してやり取りされます。
GB(ギガバイト)という単位で表し、容量が大きいほどCPUの効果は向上します。
2 エディタ
色々あるのでご自分が使いやすいもの
HTMLのファイルを作るためには、コードを書くだけならメモ帳でも書けますが、エディタというコードを書く編集ソフトがあった方が何かといいです。
ホームページビルダー等の有料のものから、レンタルサーバーから無料でダウンロードして使える「Wordpress」
Google Chrome 用のアプリ「Caret」を使う方法。
追記:それを日本語化して公開している「Caret Mod」無料でダウンロードできオフラインでの編集に対応
Googleの無料Web制作ソフト「Googleサイト」(オンライン編集でデータはドライブに保存されます。)を使う方法等
「Googleサイト」は、レンタルサーバー不要です。
HTML をさわる方法は本当にたくさんあります。
なのでまず、自分の使いやすいエディタを選ばなければ始まりません。(表計算リストを作るのにExcel等のソフトウェアがないとはかどりませんものね!)
私の場合、「ホームページビルダー」は値段が高いし、「Wordpress」は脆弱性の問題(セキュリティ)があったりして、頻繁に更新があるので、その都度ソフトウェアの設定とか、レンタルサーバーでの設定が必要になりました。
つまり、不具合が多くてくだらないことに時間を奪われるのが私は嫌です。
無料のテンプレートは、みんな使ってるし、自分の気に入ったテンプレートはお金がかかります。
ソフトウェアの使い方もマスターしなければならないので、考える事が増えてしまいます。
また一般的に動的ページ(CMS)は静的ページ(HTML)より重いので、読込みに時間がかかるためGoogle様から好かれません。
なのでまだ、一度も使っていないし必要性を感じません。
ちなみに有料の「Wordpress講習」を開催しているところもあるようですが、数万円かかります。
それと「Wordpress」は、レンタルサーバー上で記事を書かなくてはいけませんのでローカルで作業できない。
(仮想サーバーを設置する手法もありますが、ダウンロードやインストールの手間がかかりますし、出来るだけ自分のパソコンにインストールしたくないと思ったので…)
HTMLとCSSを習得してオリジナルのテンプレートを作ってしまえば、後は文字や画像を入れたり、CSSで装飾の編集をするだけなのでいいと思います。
私は、今風の多機能ではない、シンプルに使い慣れている「サクラエディタ」を使っていました。

3年前にインストールしてから何の不具合もなく使えています。自分が入力したコードが正しければですが(笑)
要するに、HTMLとCSSが動作がうまくいくデジタル形式でファイルを保存できれば何でもいいのです。
他にも色々あるので、お手元にエディタがない場合は、ご自分のパソコンOSや環境に応じてお好みのフリーソフト(無料)のエディタを使うと良いと思います。
2020年10月に多機能の「VisualStudioCode」に変えました。

VSCodeを使用している人は多く、ワカラナイことがあれば調べればすぐ見つかるので悩む時間の短縮になります。
タグの入力時にアシストしてくれるので、ミスが減りますし、調べる時間の短縮ができます。
例えば、aと入力すると「a href」「article」「aside」などの候補が現れ選ぶ事で、
開始タグと閉じタグが自動入力してくれる機能が気に入ってます。
言語モードをCSSに切り替えスタイルシートのファイルを作れるので、メモ帳(テキストエディタ)も必要なくなります
HTML言語とCSSについては、レッスンで基礎学習していきましょう!
よほどいい内容のコンテンツかつ、需要あるもので、毎日更新するとかでなければ、わずかな人しか、すぐに稼ぐことは難しいかと存じ上げますので、最初からお金をかけるのは、推奨していません。
3 インターネット環境
パソコンと同じく、まぁまぁのスペックと大事なことはセキュリティ対策です。
ちなみに私は、Wifiなので通信速度不安定な時があるので、接続しない(スタンドアロン状態)で作業します。コントロールパネルから設定できます。
(サイレントモードなどを利用すれば、集中して作業できます。)
パソコン動作が重くならずウィルスの心配がない

例、パソコン、スマートフォン、タブレット等、合わせて3台まで1契約で対策できます。
4 パソコンにプリインストールされているメモ帳(テキストエディタ)など
cssファイルをメモ帳で書いていきます。
VSCodeの場合は不要
5 表示させたい画像ファイル
拡張子が .jpg(写真など).png(イメージ画像や図など).gif(アイコンなど).svg(拡大表示しても粗くならない).webp(データ容量が軽い)用途に合わせて使い分けるといいかと思います。(データ容量も違います。)
6 イメージづくり
見た目のデザインやコンテンツ内容(人それぞれお好みで!)
7 レンタルサーバとの契約
ウェブサイトの規模によって、様々なプランがあります。
(人それぞれお好みで!)
8 独自ドメイン(url)の取得
ただ単に、ブログを公開したいなら、ア○ーバーブログやSNSでもいいのですが、最近では無料ブログは自分の収益につながる広告が貼れなくなってきているようです。
副業としても考えるなら、独自ドメインは必須と考えます。
「ムームードメイン」や「お名前.com」などが有名です。
有名なところでいえば、Google AdSense(クリック型報酬!数円~数百円。どの広告がいくらなのかは不明ですので、自動広告ですと、基本的には自分では選べません。種類やサイズなどは選べます。
また、アフィリエイトと言って、成果報酬型!(広告をクリックされただけでは、報酬は得られません。)もあります。
購入に至った上での、0.数%~数万円(広告主によりけりで幅が広い)となっていますので、難易度は上がります。
どちらも、広告を貼るには、各々審査に通る必要があります。
プライバシーポリシーを記載するとか、お問い合わせフォームを設置するとか、何文字以上の何ページ以上のサイトじゃなければいけないとか、アルゴリズムに違反してないかなど、色々な事があります。
当サイト「Private Fantastic」のホームページにも「プライバシーポリシー」を掲載しています。
copyrightは、small要素で注釈、免責事項、ライセンス、著作権を表し、通常どのwebサイトでもトップページの一番下(footer)や最近ではスマートフォンの普及により(aside)の一番下に表示されています。
(つまり、webページをそのまんまコピーしては、いけないという事です!)
なのでまず最初に、ウェブページを作る事が必須となります。
See you again Take care (^.^/)))~~~bye!!
お知らせ
追記:2021年1月28日「HTML5」は廃止となりました。
新しいHTMLは、HTML6とバージョンアップした訳ではなく管理がW3Cから「WHATWG」へ変更
新しいHTMLの標準仕様は、「HTML5」から「HTML Living Standard」となりました。
大きな違いはないのですが、変更・追加・廃止され改訂されると、随時更新されるため、今後は、チェックしていく必要がありそうです。

「CSS3」に関してはこれまでと同様、「W3C」の管轄で変更ありません。
TOP
 トップページです
トップページです GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ 初めてのwebサイト作成
初めてのwebサイト作成