🌹WebNews5🌹
無料のGoogleサイトでウェブページを作って公開する方法
♢ウェブページを作ってみたい
♢HTMLやCSSやプログラミングは難しそう
♢無料で試してみたい
♢レンタルサーバー契約ドメイン名?
そんな時はGoogleサイトで、作って公開する事ができます。
Googleサイトのメリット
- Googleアカウントとインターネット環境があれば、無料であること
- 難しいプラグラムやコーディングしなくても簡単に作成できる
- 新規で作成してもいいし、テンプレートもいくつかあります(デザインも悪くないけどそう多くはない)
- レシポンシブ対応(パソコン、タブレット、スマートフォン画面)公開する前にプレビューで確認できる
- ユーザーインターフェースで操作が簡単(言語不要で目次もボタンも簡単作成)
- 他のGoogleサービス(GoogleMAPや写真、動画、スプレッドシート、スライド、ドキュメント、etc)も簡単に埋め込む事ができる
- Googleサイトurlで公開してもいいし、独自ドメイン名も作ることが可能
- Googleプラットホームなので、レンタルサーバー契約不要でデータ量を気にしなくてもいい
- サイトマップ送信不要
- 追記:GoogleサイトのデータはGoogleドライブに保存されますが、保存容量にカウントされないところもいい👍ですよね!
様々なメリットがあります。デメリットを感じた事をしいて言うなら、デザインの微調整ができない部分もあります。
それでも、はじめてブログを書いてみようという方には十分な機能だと思いました。
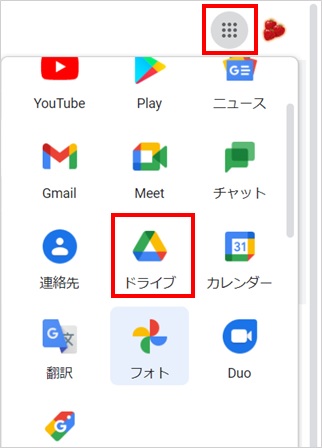
1.それではさっそく、Googleサイトへアクセス

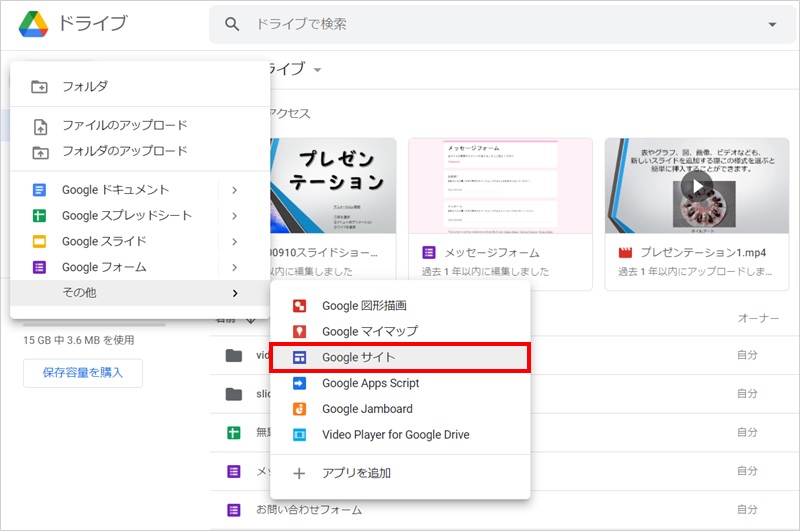
2.新規→その他→Googleサイト(その他のソリューション→Googleサービス一覧からでも開くことができます)


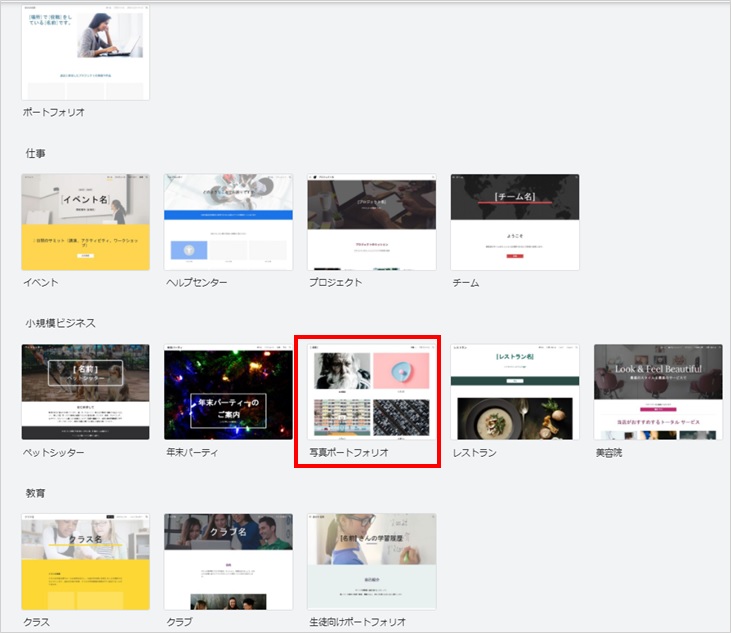
3.新規で作成することも出来ますが、今回は、せっかくなので「テンプレートギャラリー」から「写真ポートフォリオ」というテンプレートを使用して作成してみます。

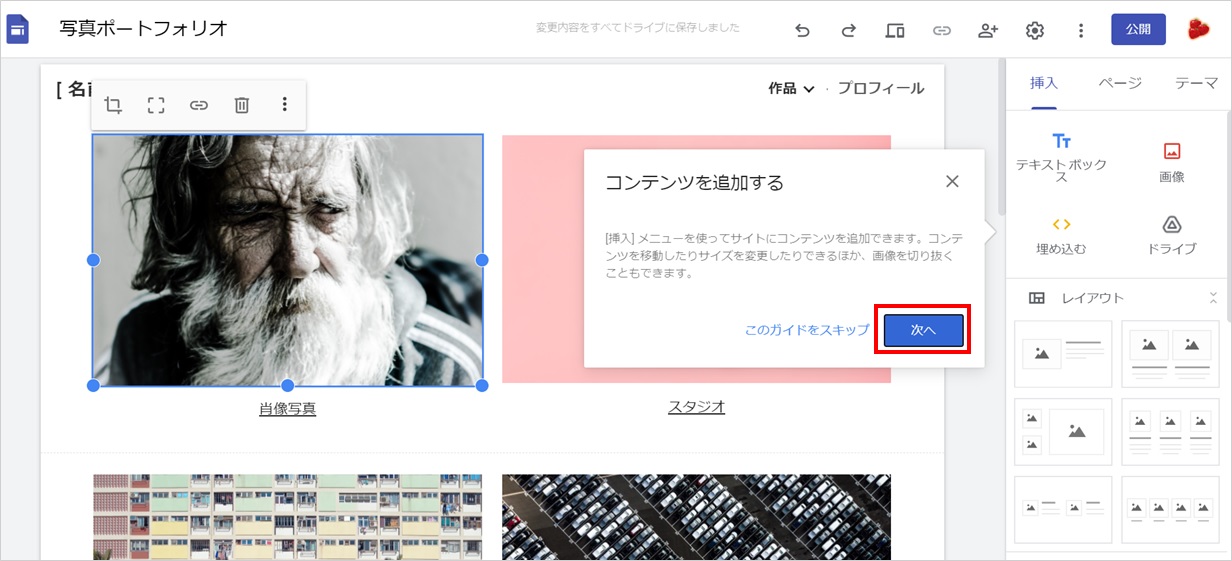
4.使い方ガイドが表示されているので初めての方は「次へ」をクリックして一通り確認してみましょう。
いきなりおじいちゃんが現れてびっくりしましたが、選択するとアウトラインが青色に変わるので、DELキーで消えます。

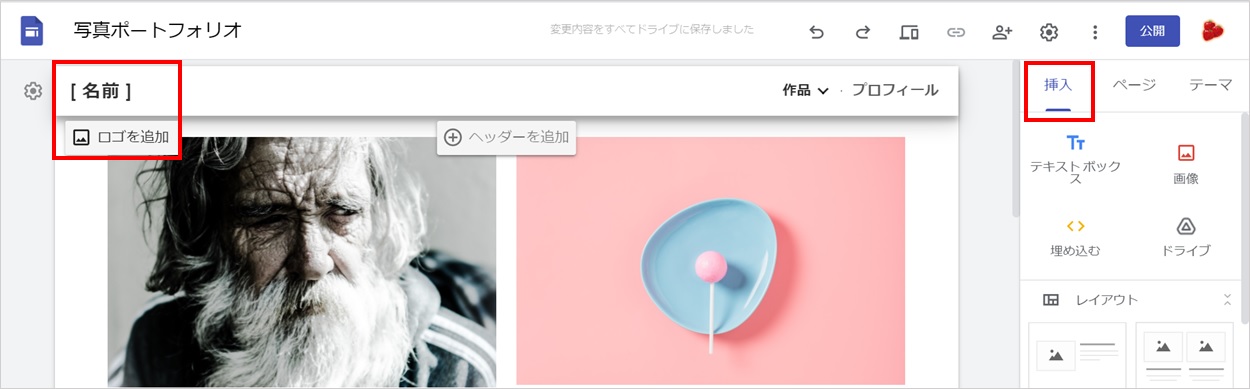
1.タイトルタブに表示されるロゴを作りましょう!
右側にあるタブが「挿入」になっていることを確認し、「ロゴを追加」をクリックします。
サイズの指定はなかったので、当サイトで使用している、250×250px位にしてみました。

1-1.ファビコンにしなくても、お手持ちの画像で作れるので、ロゴの下の「アップロード」をクリックします。

1-2.するとこの様に確認できます。

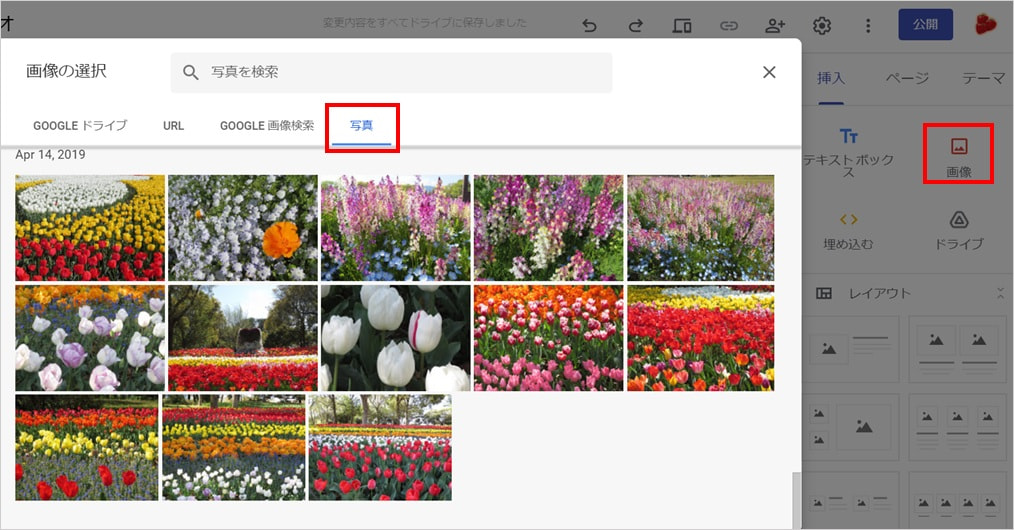
2.写真を挿入してみましょう!
2-1右側の「画像」をクリックしてから、「写真」タブをクリックします。

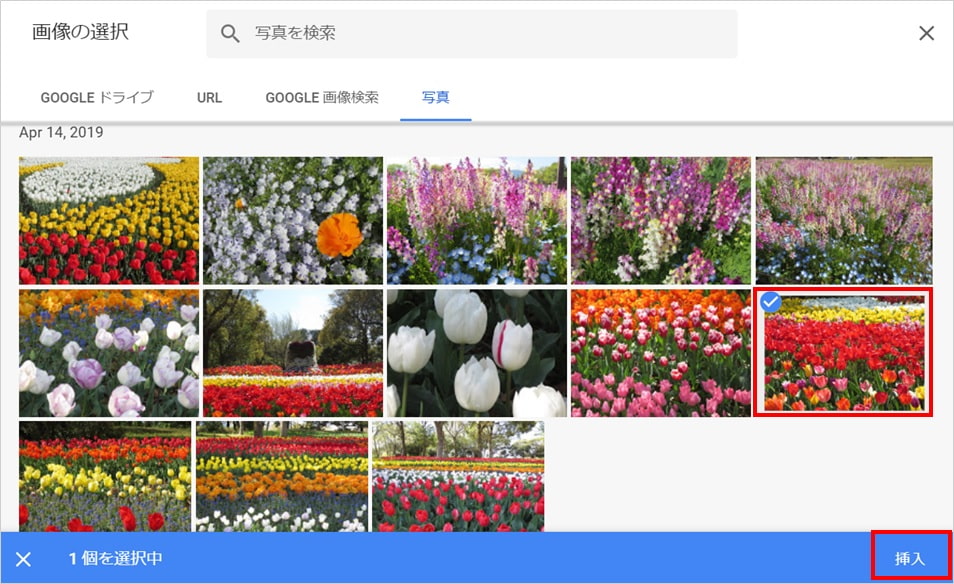
2-2.ご自分のアカウントのGoogleフォトにある写真が表示されるので、選んで右下にある「挿入」をクリックします。

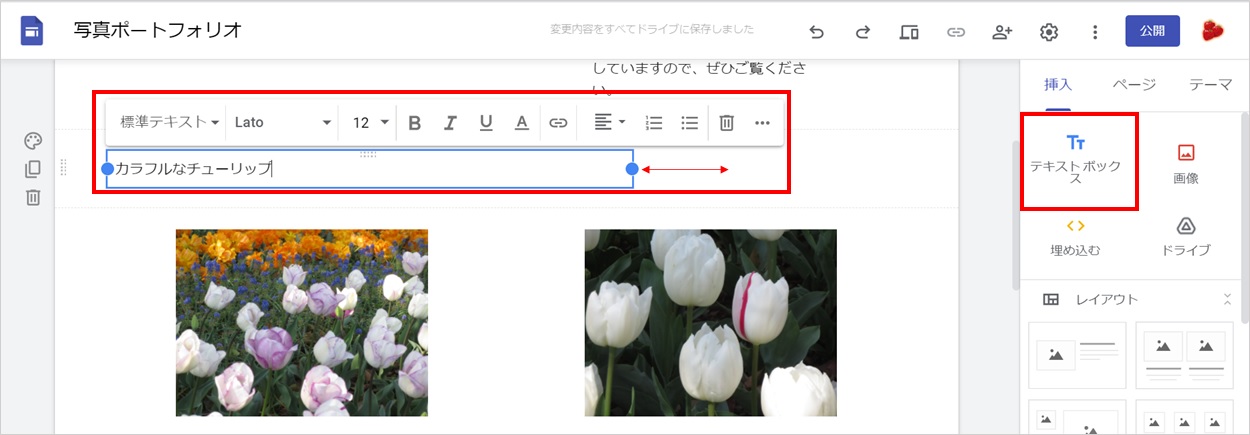
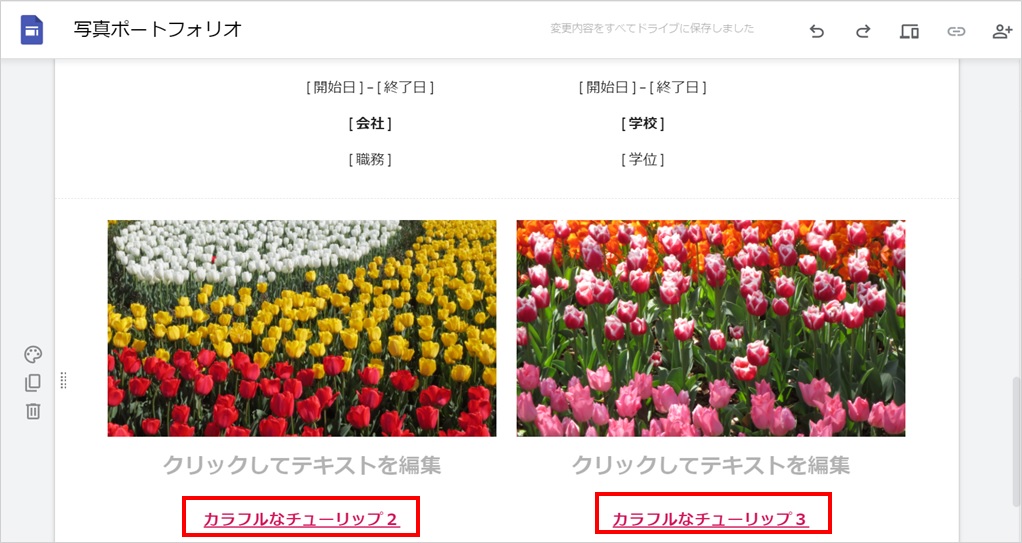
2-3.写真に名前をつけてあげましょう!
右側のテキスボックスを選んでから文字を入力します。

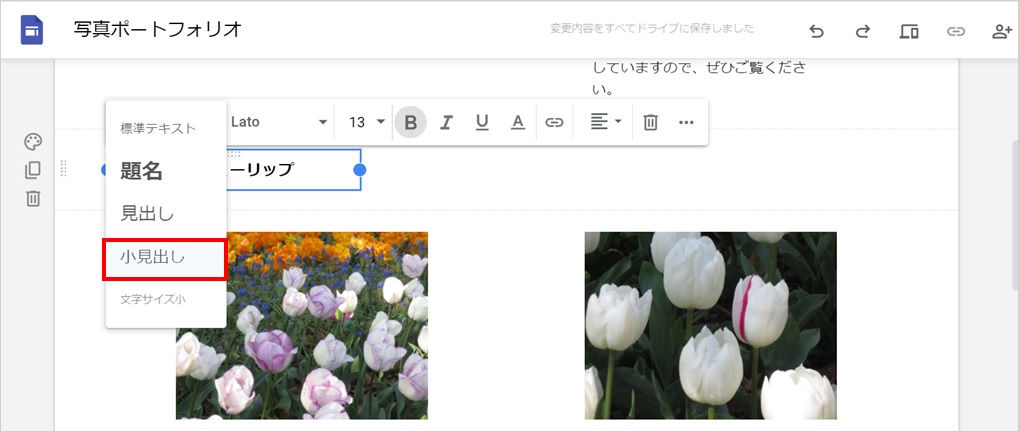
2-4.標準テキストから「小見出し」を選択すると、文字が少し大きくなり太字に変わりました。

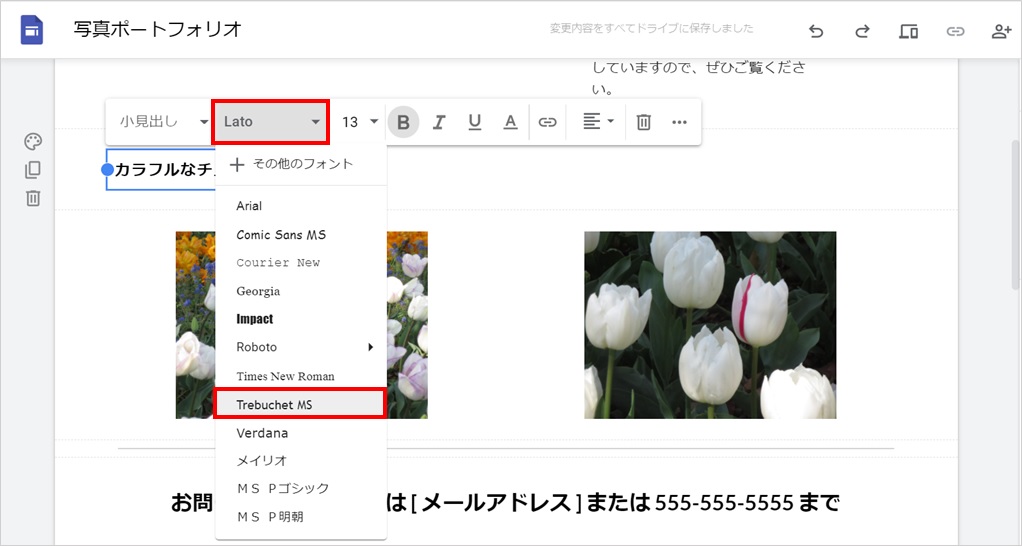
2-5.種類はそんなに多くないけど、フォントも変更できます。

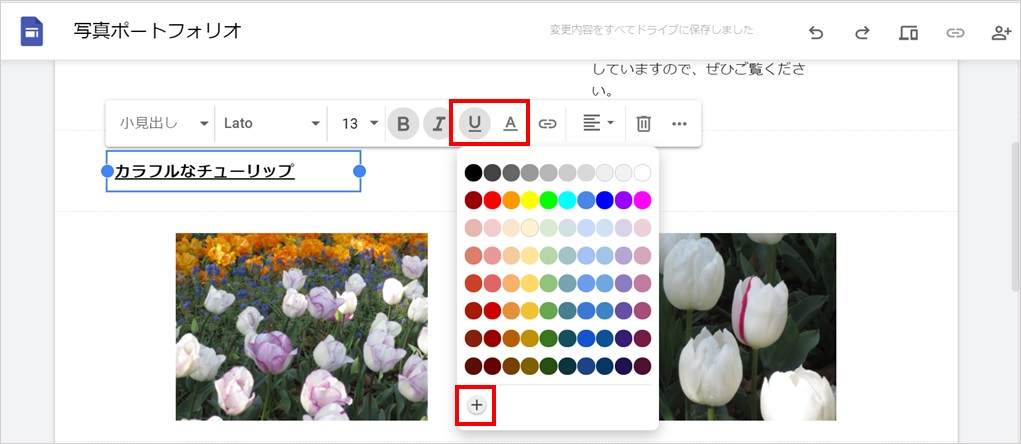
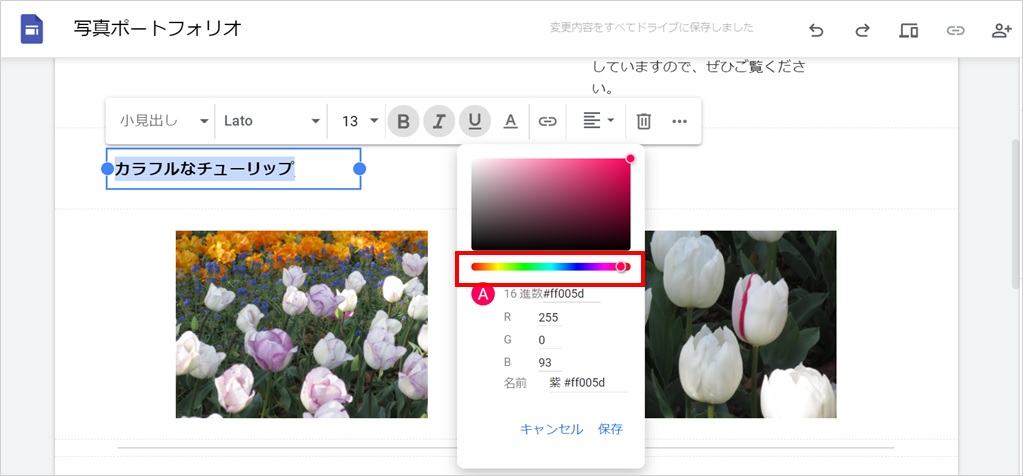
2-6.文字にアンダーラインを付けたり、文字の色の変更できます。

2-7.+マークを押すと、カラーピッカーに変わりルーバーを水平方向に動かして好きな色に変えられます。

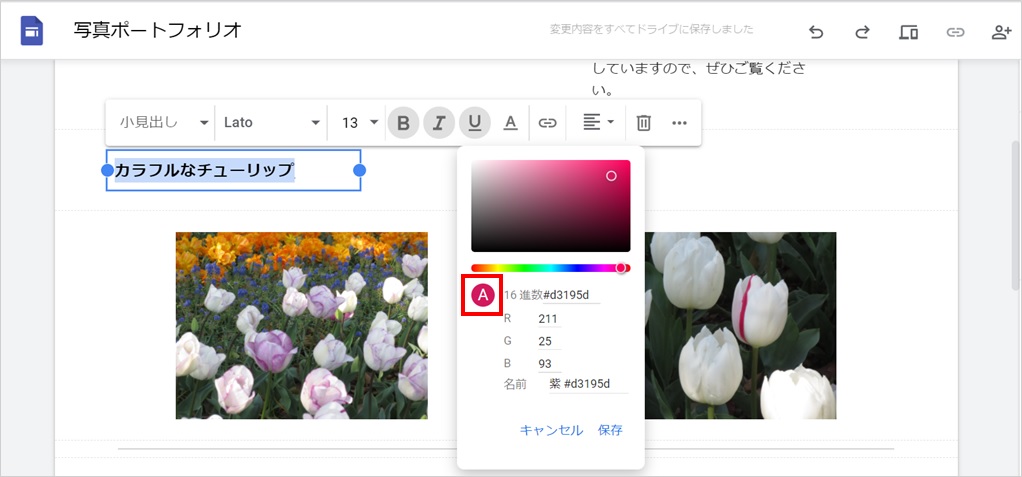
2-8.明るさや色合いがいい感じのところをクリックすると、Aの丸い背景色が今選んだ色へと変わります。

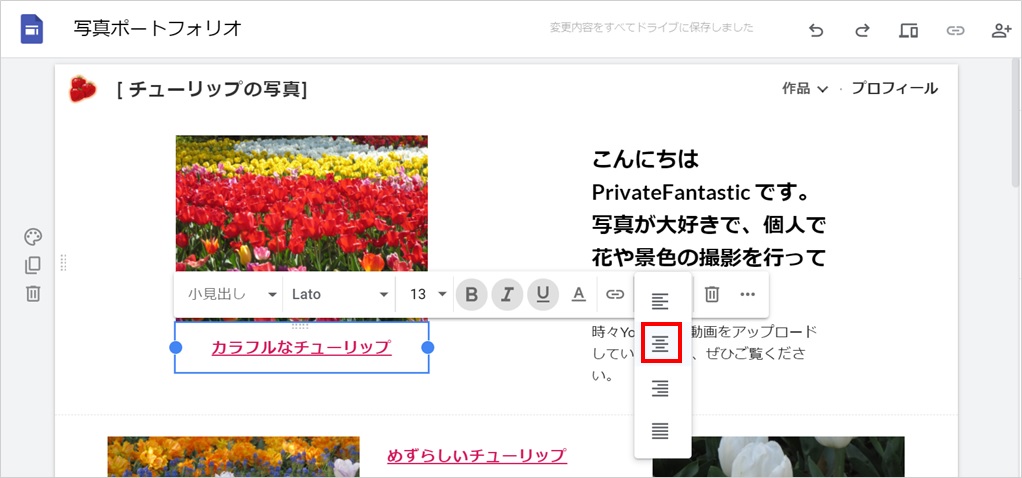
2-9.文字の配置も中央寄せなど調整できます。

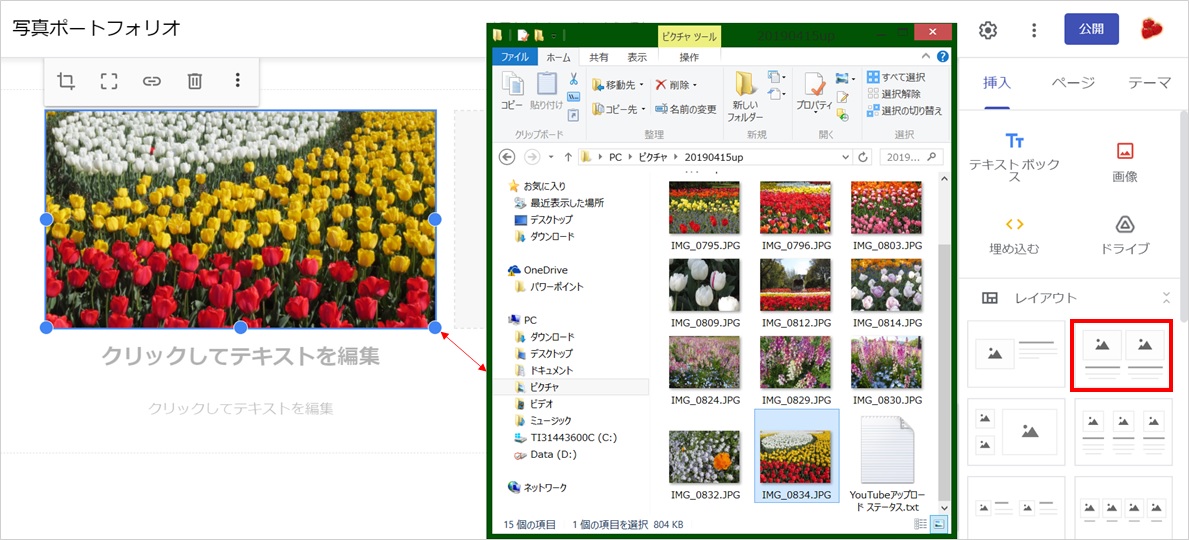
3.レイアウト機能を利用して、画像をドラッグアンドドロップ
右側の「レイアウト」から好きなものを選び、パソコンに保存されている画像をドラックアンドドロップで配置します。

先程入力したテキストをコピーして「クリックしてテキストを編集」の所をクリックして貼り付け、編集を行います。

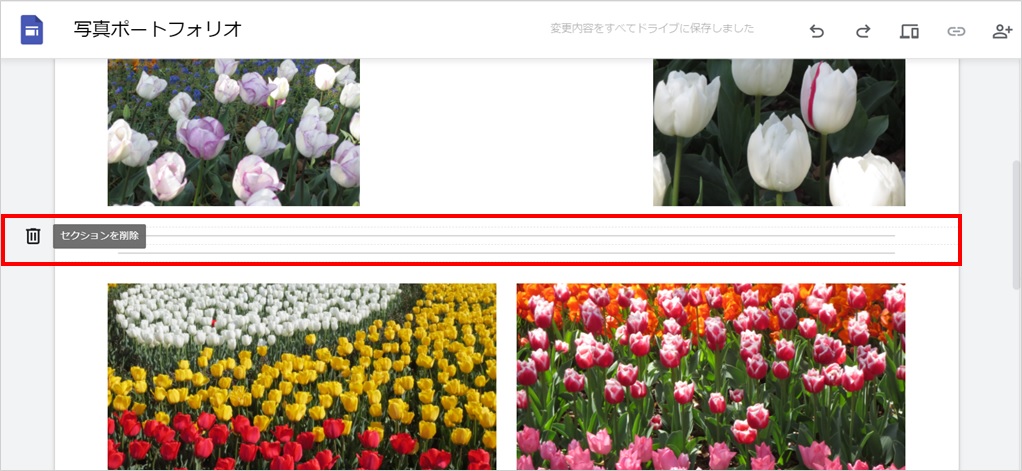
必要のない個所は、選択して左側のゴミ箱のアイコンをクリックしセクションを削除する事ができます。

4.「タイトル」と「プロフィール」を編集しよう!
[名前]の所を編集してページのタイトルを付けます。
プロフィールには、予めテンプレート用のコメントが入力されていますが編集する事ができます。
「プロフィール」をクリックしてコメントを入力し直したら、あっという間にそれっぽいwebページができました!

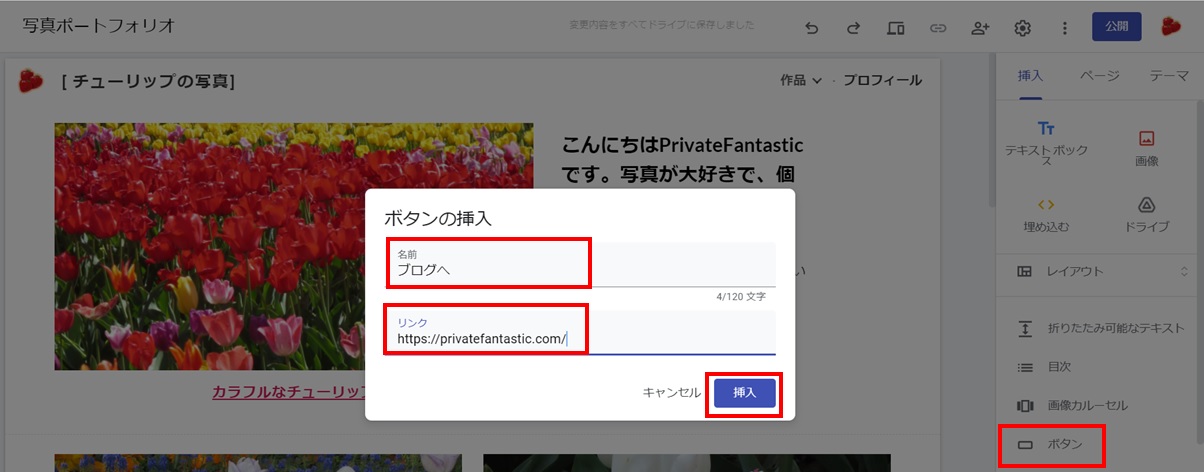
5.リンクボタンも簡単に作れます。(自分のブログやSNSなど)
右側の「ボタン」をクリックし、「名前」と「リンク先」を入力して、「挿入」をクリックします。

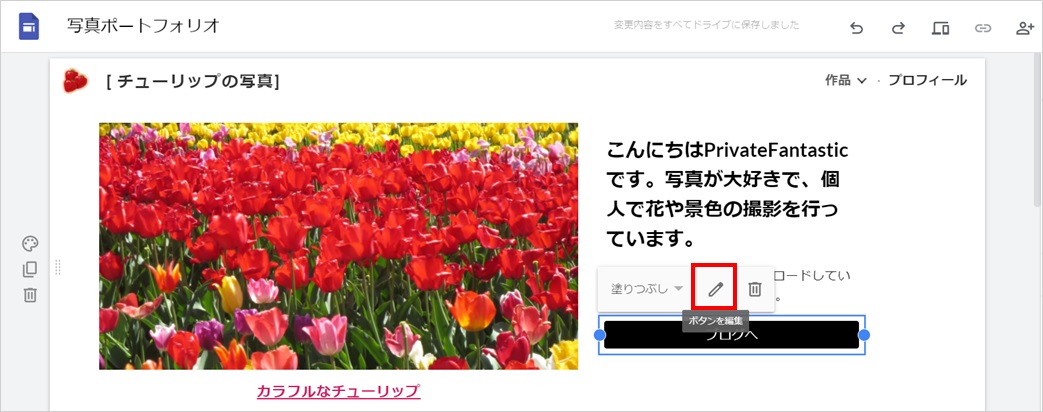
ボタンの色を小見出しと同じ色にしたかったのですが、それはできませんでした。
「ボタンを編集」で塗りつぶしにするかアウトラインにするかなど選ぶことができます。

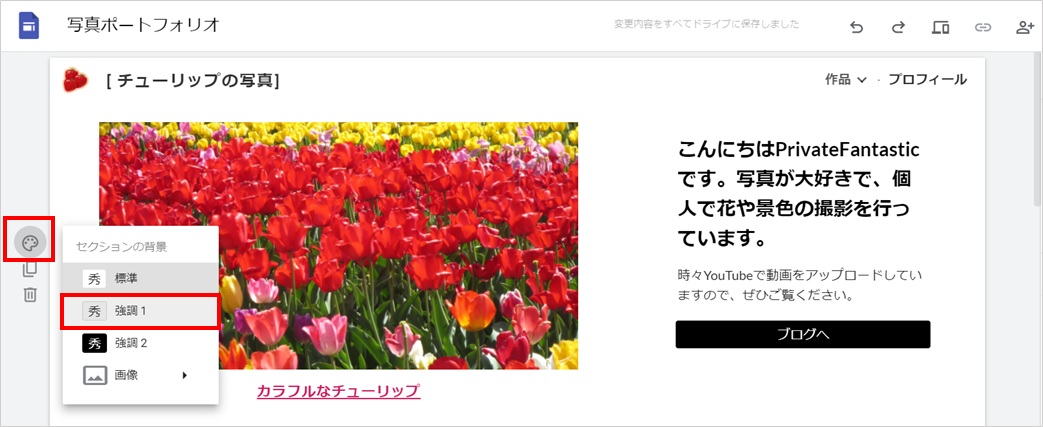
ですが、セクションの背景のニュアンスは変更できます。

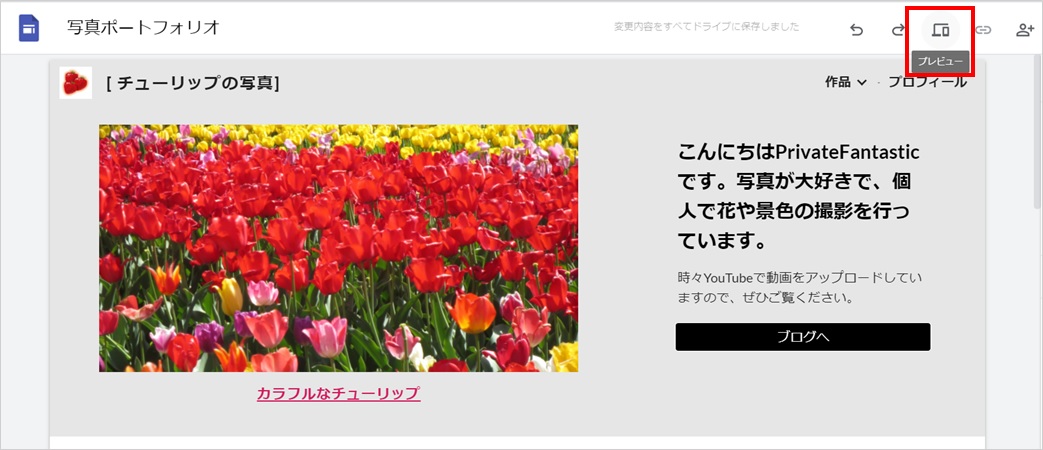
6.実際どう見えるかプレビューで見て確認してみましょう!
右上のプレビューをクリックします。

パソコン画面のプレビュー

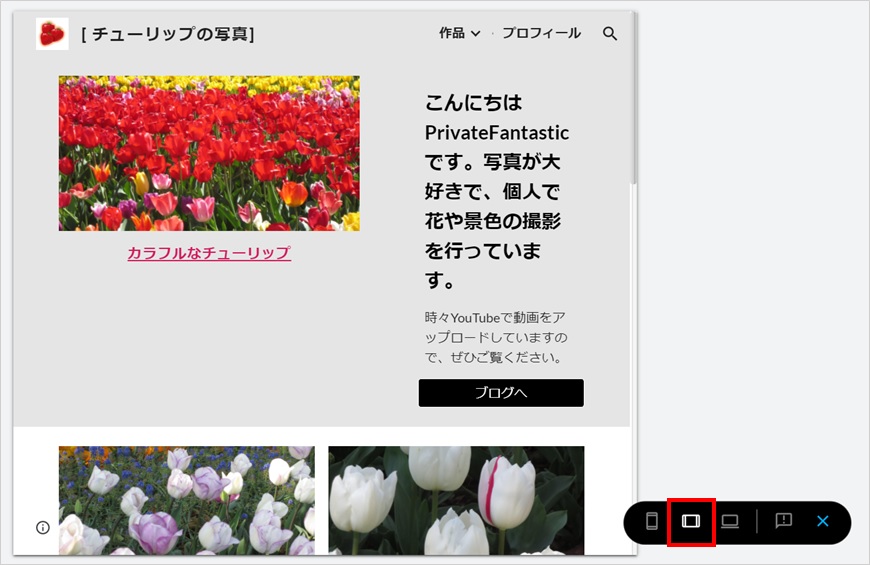
タブレット画面のプレビュー

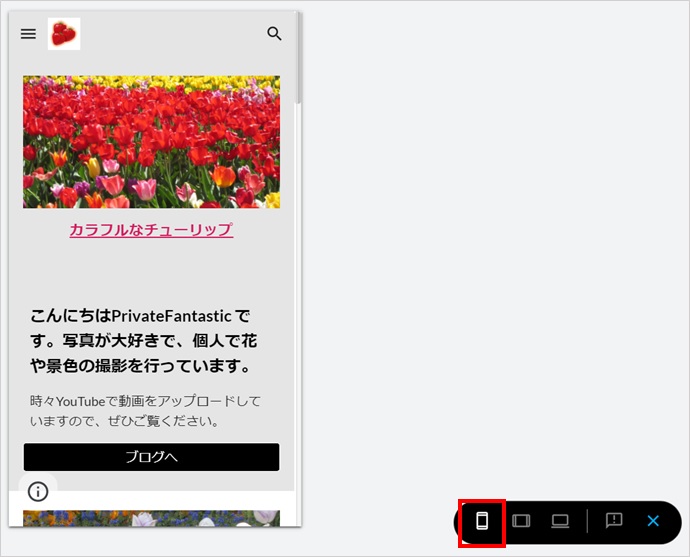
スマートフォン画面のプレビュー

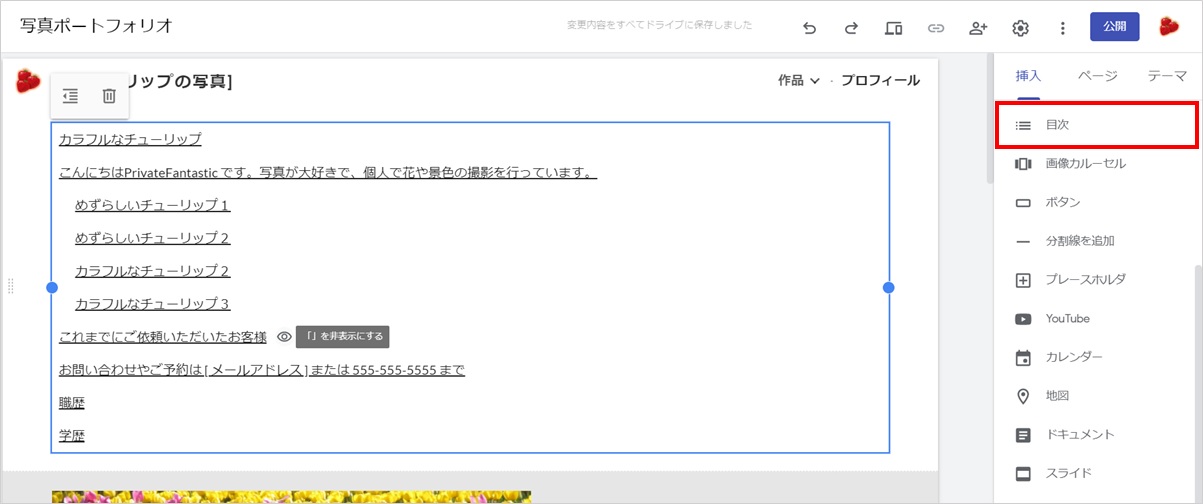
7.目次も簡単に作ることができます。
右側のメニューを下へスクロールして、「目次」をクリックします。

目次には、デフォルトでインデントが付いています。

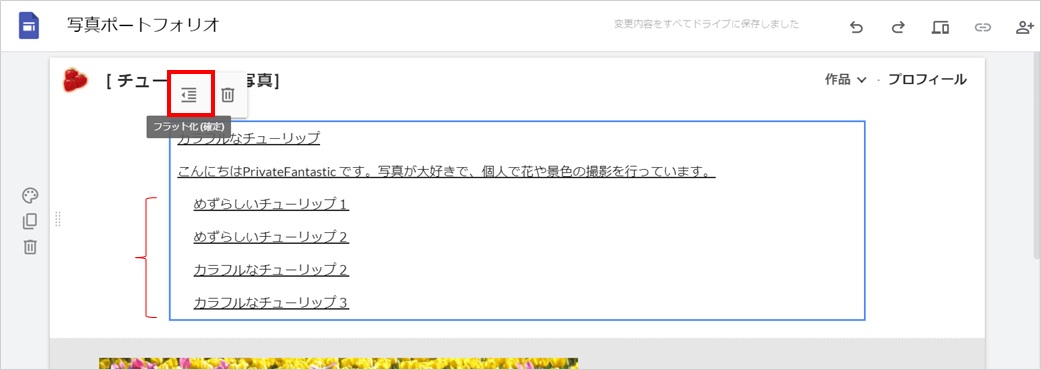
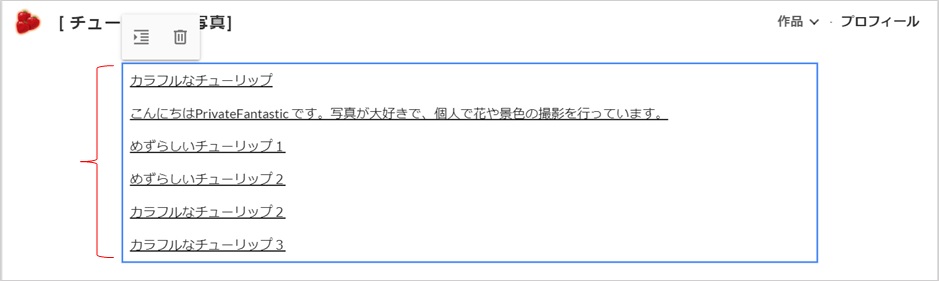
フラット化するとインデントがなくなり、行頭が全て揃いました。

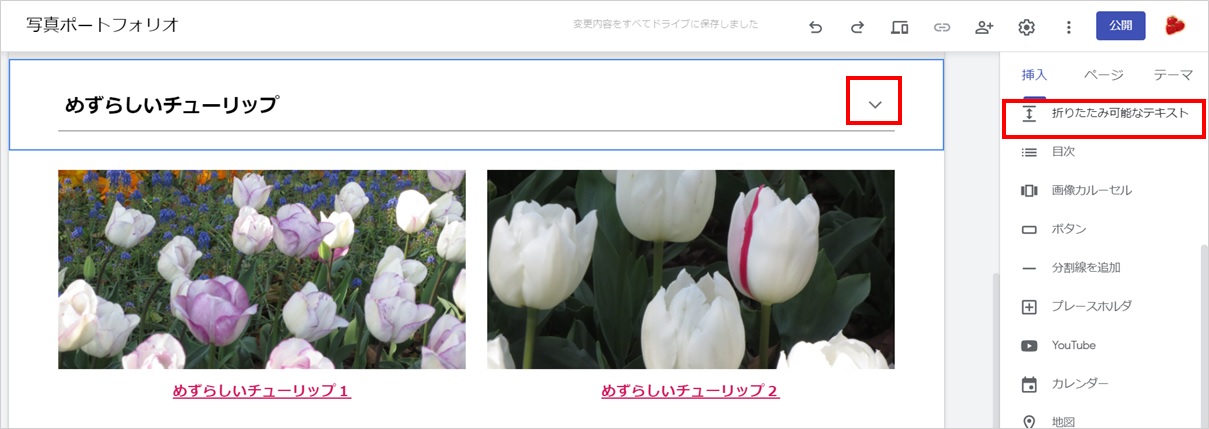
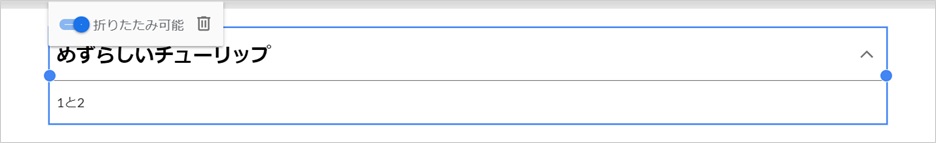
8.折りたたみ可能なテキストも作れます。
右側の「折りたたみ可能なテキスト」をクリックして文字を入力します。。
下矢印みたいな所をクリックします。

かくれていた文字が表示されました!上矢印みたいな所をクリックすると閉じます。
テキストがたくさんある場合などに便利ですね📍

9.その他のタブ機能
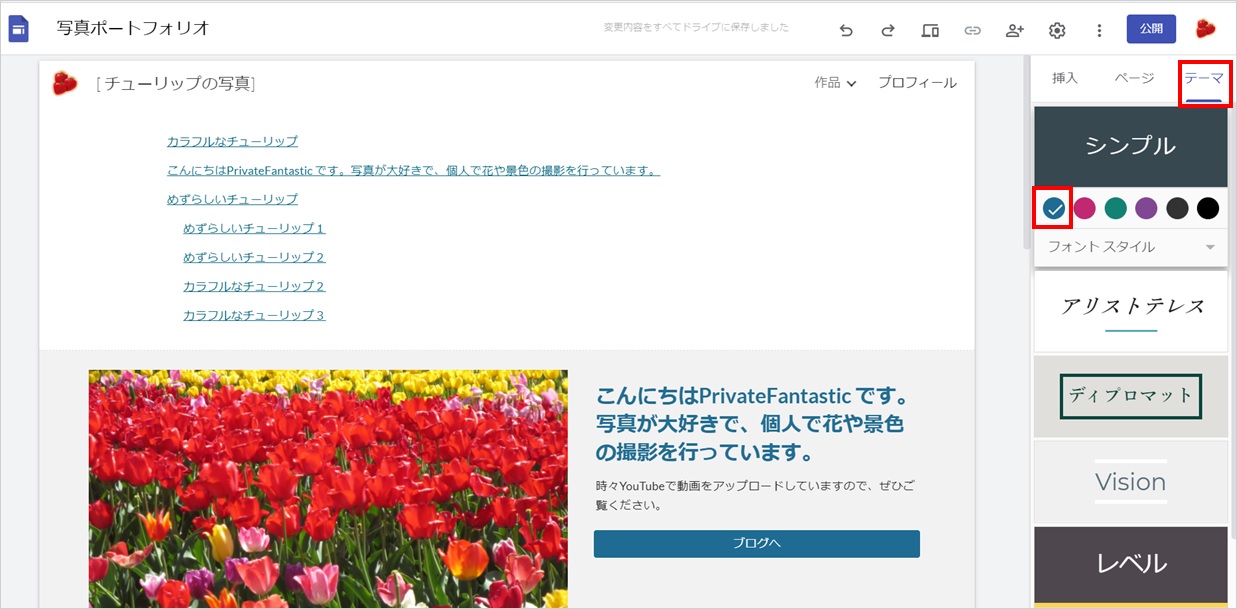
右側のタブを「テーマ」に切り替えて黒からターコイズに変えてみました!

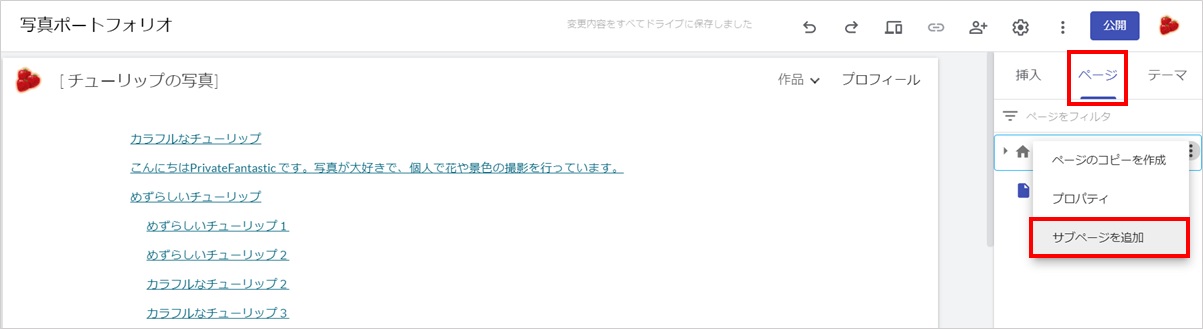
タブをページに切り替えるとページを追加できたりします。!

10.まとめ
「公開」ボタンをクリックしてインターネット上にアップロードする事ができます。
ウェブへの公開ダイアログボックスに公開するサイトのURL*****を決定します。
「https://sites.google.com/view/*****」*****は、半角英数字-(ハイフォン)です。
独自ドメインを取得できるGoogleのサービスもあります。
「https://domains.google/intl/ja_jp/」
また、特定の人にだけ見てほしい場合はGメールアドレスを指定して「限定公開」でアップロードする事ができます。
デフォルトでは非公開となっているので、「公開」ボタンをクリックしなければ、プレビュー確認できるので、数回練習すれば「webサイトにはこんな機能があるんだ💡」「こんな時こうやって使えばいいんだ💡」「色や大きさ、フォント、太字、斜体、アンダーライン💡」など感覚がつかめる事でしょう!
他にもまだたくさん機能があると思いますが、今回は代表的と思われる機能をご紹介しました。
慣れてくると、もっとデザインにこだわりたい!ここにはない機能を使いたい!と思うようになってくるかもしれません✨
そうしましたら、「HTML5(ハイパーマークアップランゲージ)」や「CSS3(スタイルシート)」がおすすめです!
ぜひ、このサイトを活用して下さいね。
「こんな事が知りたい」「質問」「ご意見」「ご感想」などございましたら、お問い合わせからフォームを送信お願いします。
11.実際に公開してみました
※2021年5月20日に実際に公開してみましたので追加記入します。
公開方法
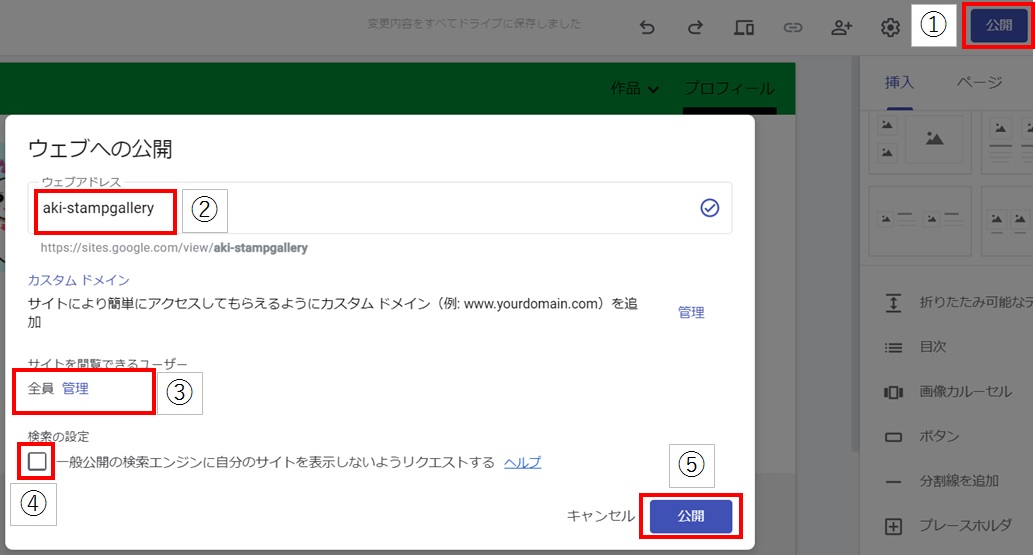
①ページを作れたらプレビューで確認し、OKなら右上にある「公開」ボタンをクリックします。
すると、ウェブへの公開ダイアログボックスが表示されますので自分でURLを設定します。

②ウェブアドレスは半角英数字ハイフォンはOKでしたが、アルファベットは大文字で入力しても小文字へ変換されてしまいました。
③サイトを閲覧できるユーザーはデフォルトでは「全員」になっているので、特定の人にだけ見てほしい場合は、
「管理」ボタンをクリックして「限定公開」でアップロードする事ができます。
④検索の設定は、検索エンジンにインデックされたくない場合チェックマークを外します。
(公開して直ぐ、URLを入力し検索しても検索結果は得られません)
⑤「公開」ボタンをクリックします。
「公開」ボタンの横の▼をクリックし、「公開したサイトを表示」をクリックします。

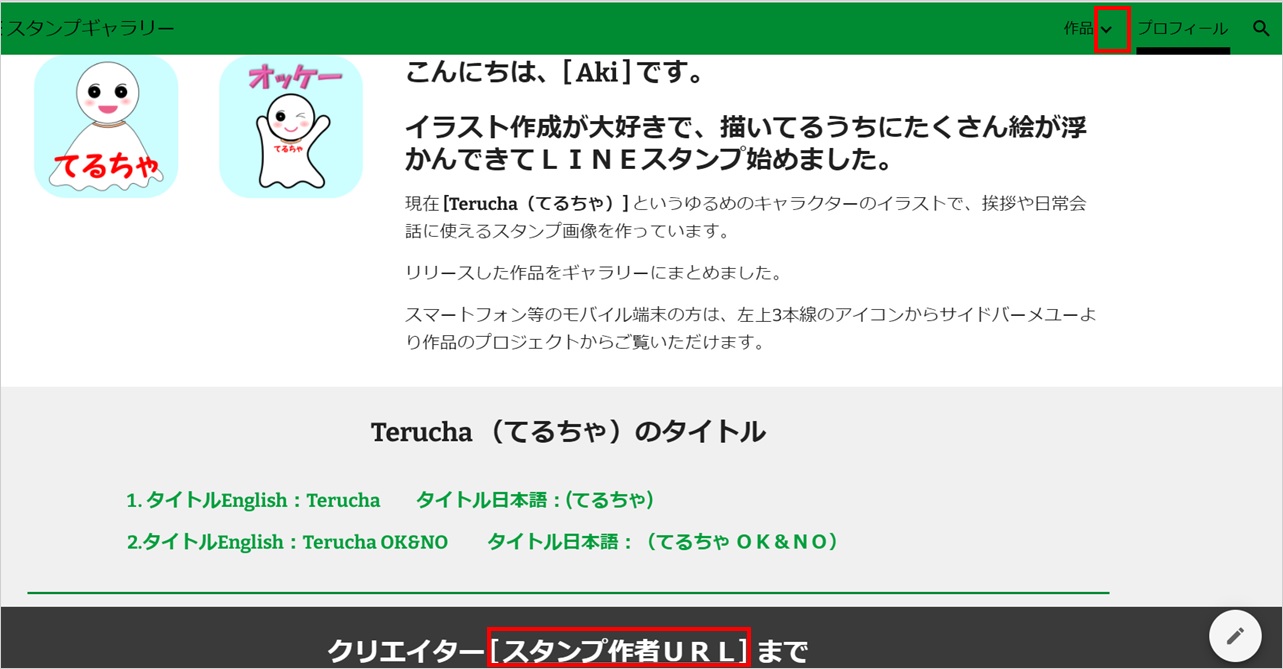
これが実際にインターネット上に公開されたwebサイトのページです。
ちなみに、作品の横にある↓下矢印をクリックすると、プロジェクトが出てくるのでクリックすると作品ギャラリーのページが表示されるようになっています。
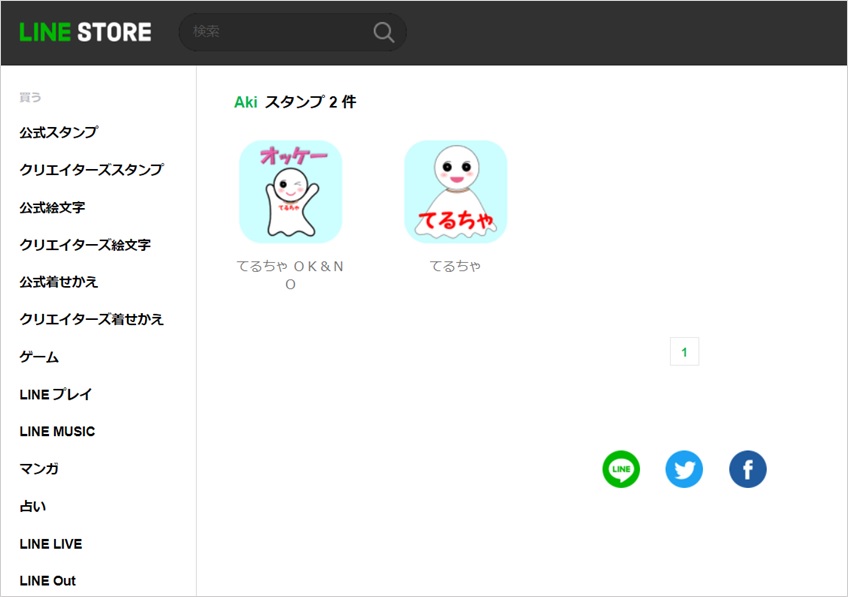
リンク先にちゃんと移動できるか確認したかったので、リンクをクリック!

はい、ちゃんと表示されました!

納得のいったところで、友達に知らせたり、既にある自分のブログにリンクを貼りたい場合
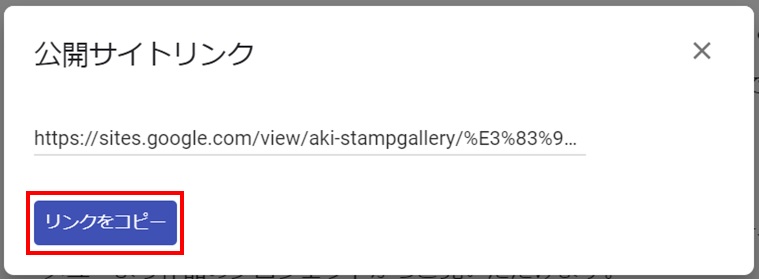
「リンク」のアイコンをクリックします。
すると、公開サイトリンクダイアログボックスが表示されるので「リンクをコピー」をクリックして
ロングURLなので、念のため、メモ帳などに貼り付け保存しておきます。

後は、メールや、SNS、ブログなどにこのリンクを埋め込みます。
アップロードして完成です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ Googleサイトでウェブページを作る方法
Googleサイトでウェブページを作る方法