🌹レッスン14🌹
text-shadowでテキストに影を付ける方法他
1. text-shadowでテキストに影を付ける方法
🌻パソコンのブラウザはGoogle Chromeを使用しています。
テキストに影を付けるには、text-shadowプロパティを使用します。
当サイトの大見出し<h1>も、このtext-shadowプロパティを使用しています。
CSS3では、インターネットエクスプローラー9以前は非対応の様ですが、他のブラウザではほぼ対応しています。
値には、
- X方向の影の値(X方向の影の距離をpx数で指定)
- Y方向の影の値(Y方向の影の距離をpx数で指定)
- ぼかしの値(ぼかしの距離をpx数で指定)
- 色の値(影の色を指定)
大見出しにtext-shadowを付けてみましょう!
【HTML】
<!doctype html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>初めてのWebサイトづくり</title>
<link rel="stylesheet" href="style.css" media="screen,print">
</head>
<body>
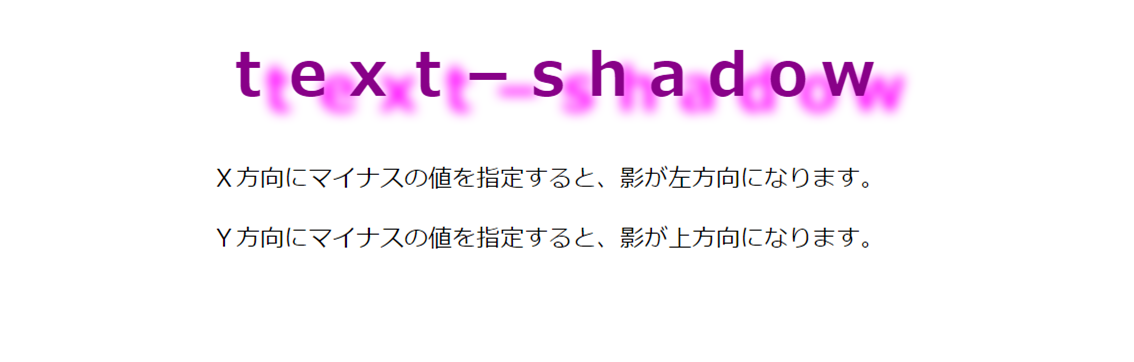
<h1>text-shadow</h1>
<p>X方向にマイナスの値を指定すると、影が左方向になります。</p>
<p>Y方向にマイナスの値を指定すると、影が上方向になります。</p>
</body>
【CSS】
@charset "utf-8"
body {
color: black;
}
h1 {
color: #808;
text-align: center;
font-size: 40px;
font-family:"Comic Sans MS","Meiryo","Avenir","Corbel","Osaka","fantasy";
font-weight: bold;
text-shadow: #f0f 20px 10px 8px;
padding: 0;
}
p{
text-align: center;
}

2. ロールオーバーした時に光るように表示する方法
🌻X方向Y方向の距離を0にすると、リンク要素にマウスを重ねた時テキストが光ったように表示させることができます。
【HTML】
<body>
<div id="gotop">
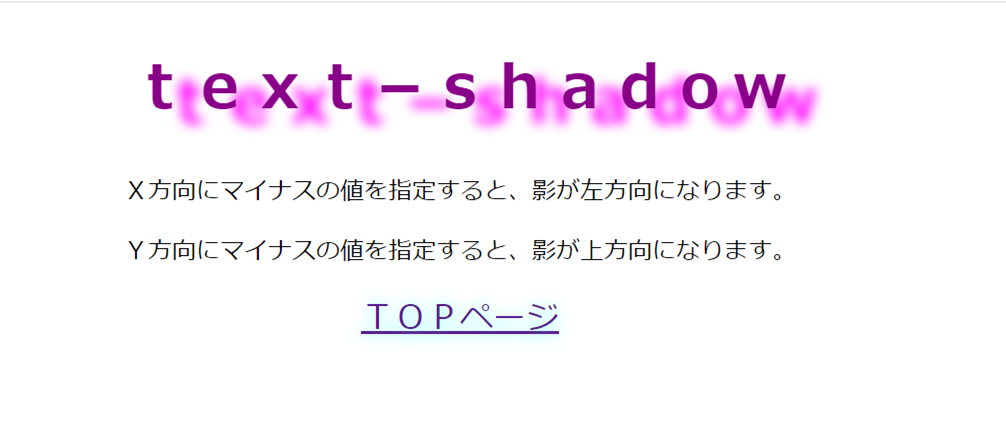
<a href="index.html">TOPページ</a>
</div>
</body>
【CSS】
p{
text-align: center;
}
#gotop{
text-align: center;
font-size: 22px;
}
#gotop a:hover {
text-shadow: 0px 0px 10px #3cf;
}
TOPページのリンクにカーソルを重ねると、テキストが指定した色に光ります。

TOPページのリンクをクリックすると、レッスン4で作ったindex.htmlが表示されます。

上記の画像のようになったかな?
★まとめ
いかがでしたか?大見出しが目立つので、どんな内容のページかすぐわかりますね!
色を変えてみたり、文字の大きさを変えてみたりすると、また違ったイメージがCSS3では、作ることができます。
お好みで試してみてくださいね(#^.^#)
次回レッスン15は、「ページ内リンクを貼る方法他」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン14]
[初めてのwebサイト作成レッスン14]