🌹レッスン18🌹
1. ボーダーの種類をまとめて指定する方法他
1. ボーダーの種類をまとめて指定する方法
🌻パソコンのブラウザはGoogle Chromeを使用しています。
borderプロパティは、上下左右のボーダーの種類の値を半角スペースで区切って、任意の順序で指定します。
プロパティに複数の値をまとめて指定することを、ショートハンドといいます。
例えば、(前回レッスン17で作ったファイルを編集していきます。)
【HTML】
<body>
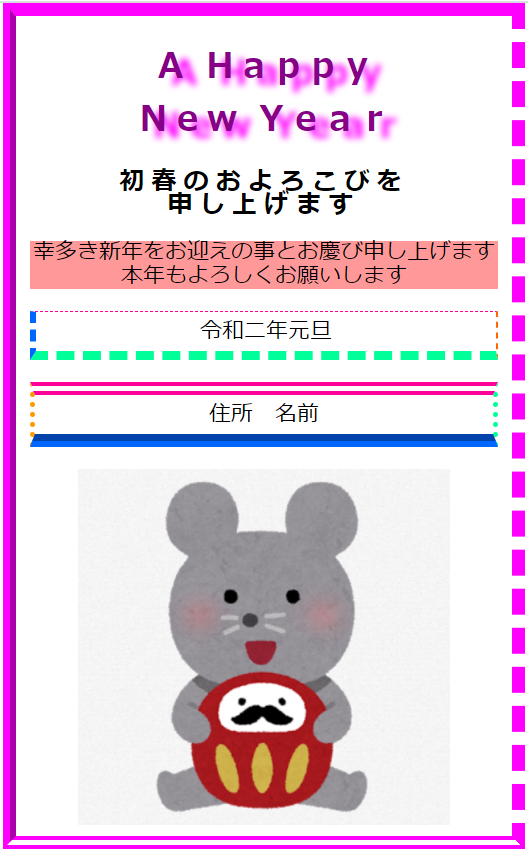
<p id="text1">令和二年元旦</p>
<p id="text2">住所 名前</p>
</body>
【CSS】
#text1{
border-width: 4px;
border-color: #f09;
padding: 5px 10px;
border-style: dashed;
}
#text2{
border-width: 4px;
border-color: #f09;
padding: 5px 10px;
border-style: double dotted groove;
}
🌼ブラウザで確認してみます。

2. ボーダーの色を指定する方法
2-1. ボーダーの色を個別に指定する
例えば、破線の色を上下左右別々の色に変えてみます。
【CSS】
#text1{
border-width: 4px;
border-top-color: #f09;
border-bottom-color: #0f9;
border-left-color: #06f;
border-right-color: #f60;
padding: 5px 10px;
border-style: dashed;
}
🌼ブラウザで確認してみます。

2-2. ボーダーの色をまとめて指定する
種類の時と同様に、上から時計回りの順番に指定していきます。
例えば、住所 名前のボーダー色を上下左右別々の色に変えてみます。
【CSS】
#text2{
border-width: 4px;
border-color: #f09 #f60 #0f9 #06f;
padding: 5px 10px;
border-style: double dotted groove;
}
🌼ブラウザで確認してみます。

3. ボーダーの太さを指定する方法
3-1. ボーダーの太さを個別に指定する
border-種類-widthプロパティ:値を入力して太さを指定します。
例えば、破線の太さを上下左右別々の色に変えてみます。
【CSS】
#text1{
border-top-width: 1px;
border-bottom-width: 7px;
border-left-width: 5px;
border-right-width: 2px;
padding: 5px 10px;
border-style: double dotted groove;
}
🌼ブラウザで確認してみます。

3-2. ボーダーの太さをまとめて指定する
例えば、住所 名前のボーダーを上下(10px)と左右(4px)を別々の太さに変えてみます。
【CSS】
#text2{
border-width: 10px 4px;
padding: 5px 10px;
border-style: double dotted groove;
}
🌼ブラウザで確認してみます。

上記の画像のようになったかな?
★まとめ
いかがでしたか?
ボーダーの種類や色や太さに変化を付けることで、デザインの幅が広くなりますね!
ただ、どうしてもCSSがたくさんの記述で見づらくなってしまいます。
ボーダーを上下左右まとめて指定するポイントは、「半角スペースで区切る」ことと
優先順位はtopから「時計回り」ということです!
この「ショートハンド」は、パディングやマージン指定にも使えます。
次回レッスン19は、「ボーダー(種類・色・太さ)を各ボーダー毎にまとめて指定する方法」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン18]
[初めてのwebサイト作成レッスン18]