🌹レッスン8🌹
ボックスの構造{マージン・パディング}・CSSとは
🌻パソコンのブラウザはGoogle Chromeを使用しています。
追記:2021年1月28日「HTML5」は廃止となりました。
ボックスの構造については、現時点(20210728)で変更はありません。
詳細はトップページ下部の「お知らせ」をご覧ください。
1. ボックスの構造{マージン・パディング}について
webページはHTMLとCSSでコーディングしていきますが、CSSでは四角いボックスに描かれるというイメージです。
ボックスモデルは4つの領域から成立しています。
下記はそのイメージ図です。

【説明】
①内容を表示する領域
実際にデイスプレイに私たちが見えている部分で、文字や画像などのコンテンツ内容が表示されます。
②パディング
内容が表示されている領域とボーダーとの余白です。
文字や画像などの内容が接近しすぎないように設定します。(ある程度の余白がないと見づらいため)
③ボーダー
パディングとマージンの境目にある枠線の事で、表示する場合、スタイル・太さ・色などが設定できます。
ボーダーが指定されていれば、ボーダーが優先的に表示されます。
④マージン
ボーダーとの余白です。
2. CSSとは
カスケーティングスタイルシートの略です。
HTMLを補足する言語です。
デザインを設定して見栄えをよくすることができます。
また、CSSを使用するとHTMLファイル内のソースが簡素になり、構造部分とデザイン部分の設定を分けることができます。
CSSの定義にはHTML内に記述する方法と、独立したCSSファイルをリンクさせる方法がありますが、複数のHTMLファイルにリンクすることにより、統一したデザインが適用されます。
1つのCSSファイルを修正するだけで、複数のHTMLファイルが変更でき管理が楽です。
なので、TOPページに書きましたが、メモ帳などを使って独立したCSSファイルに記述していく方法で説明します。
3. CSSの基本
CSSの場合は、/* xxxxx */(スラッシュとアスタリスク)で、メモ代わりにしたり一時的にスタイル指定を無効にできます。
[セレクタ」「プロパティ」「値」で組み合わせてスタイルを設定します。
基本的な書式は、
セレクタ{ プロパティ:値; }
例えば、大見出しの色を青色にしたい場合
h1{color: blue;}
セレクタがh1で、プロパティはcolorで、値はblueです!
プロパティと値の間は、:(コロン)値の後ろは;(セミコロン)
(カッコ閉じを忘れないようにして下さいね。)
☆セレクタのグループ化☆
例えば、<h3>と<p>を青色にしたい場合
h3,p{color: blue;}
☆セレクタの種類☆
基本セレクタは、divやpなどのHTML要素にスタイルを適用させます。
pセレクタを設定し、スタイルを指定すると、HTMLファイル内のすべてのp要素に適用されます。
要素名{プロパティ:値;}
p{fontsize: 20px;}
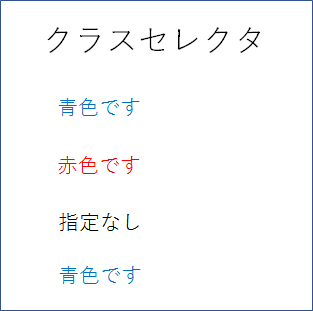
🌻クラスセレクタ🌻
は、同じスタイルを複数の要素に適用させることができます。
クラスセレクタは適用する要素にクラス名を付け、要素名とクラス名の間に「.」(ドット)を付けます。
また、要素名を省略して先頭を「.」から記述することも出来ます。
【HTML】
<body>
<h2>クラスセレクタ</h2>
<p class="blue">青色です</p>
<p class="red">赤色です</p>
<p>指定なし</p>
<p class="blue">青色です</p>
</body>
【CSS】
@charset "utf-8"
body {
color: black;
}
/* p classの設定 */
p.blue{
color: blue;
}
.red{
color: red;
}
上書き保存します!
ディスプレイ表示するとこの様になります。

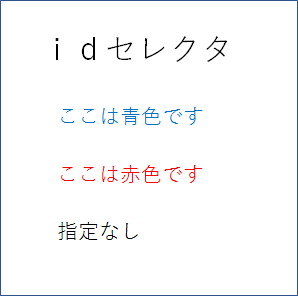
🌻idセレクタ🌻
は、ページ内にある1つの要素だけに適用させたい場合につかいます。
1つのHTML文書の中で、同じid名で複数の要素を指定することはできません。
idセレクタは、要素名とid名の間に「#」を付けます。
また、要素名を省略して先頭を「#」から記述することも出来ます。
【HTML】
<body>
<h2>idセレクタ</h2>
<p id="blue">ここは青色です</p>
<p id="red">ここは赤色です</p>
<p>指定なし</P>
</body>
【CSS】
@charset "utf-8"
body {
color: black;
}
/* p idの設定 */
p#blue{
color: blue;
}
#red{
color: red;
}
上書き保存します!
ディスプレイ表示すると、この様になります。
id名を1文字かえるだけでも別名になりますが、その場合CSSにも別名の記述が必要になります。

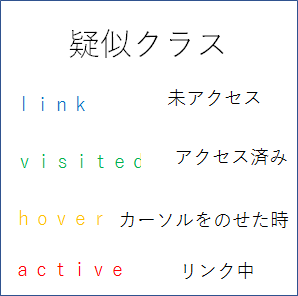
🌻疑似クラス🌻
は、リンクを指定するa要素のリンク状態別の色指定などに使われます。よく青色の文字でアンダーバーがついているリンクを見かけます。
疑似クラスは、a:(コロン)の後に予約語を組み合わせて定義します。
- a:link
まだアクセスされていない状態 - a:visited
アクセス済みの状態 - a:hover
カーソルをのせた状態 - a:active
アクセス中の状態
【HTML】
<body>
<h2>疑似クラス</h2>
<p><a href="#">link</a>未アクセス</p>
<p><a href="#">visited</a>アクセス済み</p>
<p><a href="#">hover</a>カーソルをのせた時</p>
<p><a href="#">active</a>リンク中</p>
</body>
【CSS】
@charset "utf-8"
body {
color: black;
}
/* 疑似クラスの設定 */
a:link{
color: blue;
}
a:visited{
color: green;
}
a:hover{
color: yellow;
}
a:active{
color: red;
}
上書き保存します!
ディスプレイ表示するとこの様になります。

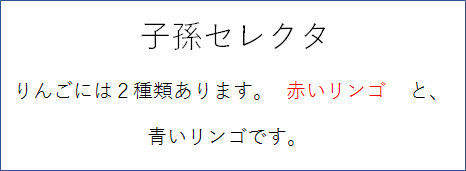
🌻子孫セレクタ🌻
は、特定の要素の子要素、または子孫要素にだけスタイルを適用させます。
CSSは、要素名の間に半角スペースで区切って指定します。
例えば、「p em」とセレクタを設定すると、p要素内のem要素にだけスタイルが適用され、他の「p」要素にはスタイルは適用されません。
【HTML】
<body>
<h2><em>子孫</em>セレクタ</h2>
<p>りんごには2種類あります<em>赤いリンゴ</em>と、</p>
<div>もう1つは、<em>青いリンゴ</em></div>
</body>
【CSS】
@charset "utf-8"
body {
color: black;
}
/* 子孫セレクタの設定 */
p em{
color: red;
}
上書き保存します!
ディスプレイ表示するとこの様になります。
文字を太字にしたい場合は、「font-weight: bold;」と指定します。

「p em」を「em」とセレクタ設定すると、「見出しタグ」や「divタグ」にも適用されました。
子孫セレクタの「em」は、HTML5から意味が変更された要素です。
| 要素名 | 従来の意味 | HTML5以降 |
|---|---|---|
| strong | より強く強調する | 重要なテキスト |
| em | 強調する | アクセントを付けて強調する |
| b | 文字を太くする | キーワード、固有名詞など区別したいテキスト |
| i | 文字を斜体にする | 質が異なるテキスト |
| small | 文字を一回り小さくする | 著作権情報、免責条項など |
★まとめ
単に文字の色を指定するだけなら、idセレクタよりも、複数の要素を指定できるclassセレクタの方が、理に適っていると言えます。
疑似クラスは、当サイトの「メニュー(ページ上部に配置されてる)」や「ホームページへ戻る(TOPページ下部に配置されてる)」にも使用しています。
文章の一部の文字だけをstyle変更するには、子孫セレクタが便利です。私はブログでよく使います。
次回レッスン9は、「CSSをHTMLに組み込む方法」他をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン8]
[初めてのwebサイト作成レッスン8]