🌹レッスン4🌹
webページのタイトルと見出しについて
🌻パソコンのブラウザはGoogle Chromeを使用しています。
1. タイトルをつけましょう!
タブに表示される部分

{index.html}ファイルを開いて、以下を入力します。
下記の桃色の部分を入力
<title></title>タイトルタグは<head></head>の間に入力します!
<head>
<title>初めてのwebサイトづくり</title>
</head>
ブラウザで確認してみましょう!
2. 見出しについて
いよいよ画面に表示される<body></body>の間にコーディングしていきましょう!
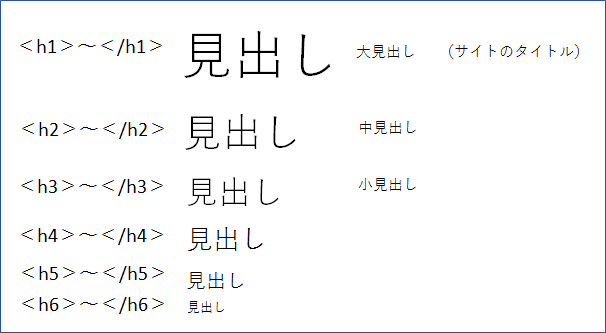
<h>タグは文章校正の基本のタグです!
1が最大で6が最小となります。

下記の桃色の部分を入力
<body>
<h1>初めてのwebサイトづくり</h1>
</body>
上書き保存します!
ブラウザで確認してみましょう!

☆大見出しを画像で挟むことも出来ます。img/の後「ringo1.png」と「ringo2.png」の部分を表示させたい画像のファイル名に変更してください。
下記の桃色の部分を入力
<body>
<h1>
<img src="img/ringo1.png" alt"" width="80" />初めてのwebサイトづくり
<img src="img/ringo2.png" alt"" width="80" />
</h1>
</body>
上書き保存します!
ブラウザで確認してみましょう!

See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン4]
[初めてのwebサイト作成レッスン4]