🌹レッスン13🌹
スマートフォンやタブレットでどう表示されるかの確認と独自の対処法
(円形グラデーション)
1. スマートフォンではどう表示されるのか確認する方法
🌻パソコンのブラウザはGoogle Chromeを使用しています。
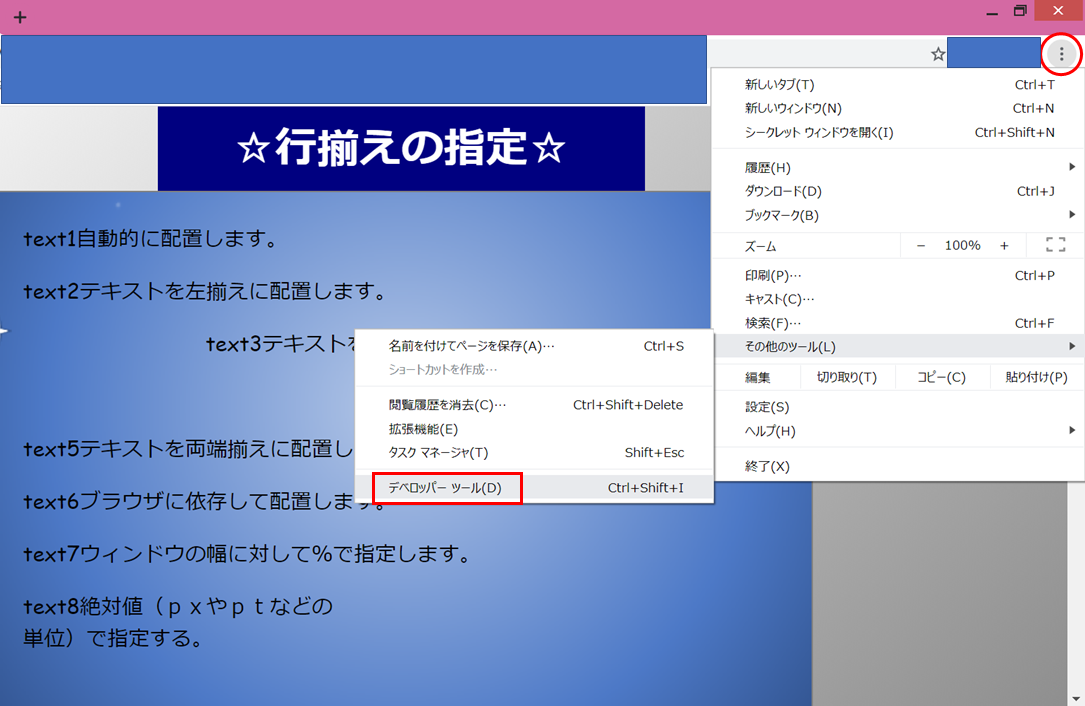
F12キー又は画面右上の3点をクリックし、デペロッパーツールを使用すると、スマホ等でどう表示されるのか確認することができます。
始めたばかりのころ知らなくて、修正ばかりで大変苦労しました。
当サイトでは、パソコン用とモバイル用に分けずに、パソコンでもスマホでも見やすいように心がけ、確認しながら1つのHTMLファイルを作成しています。
表示の調整に少し時間がかかりますが、データの管理が楽です。
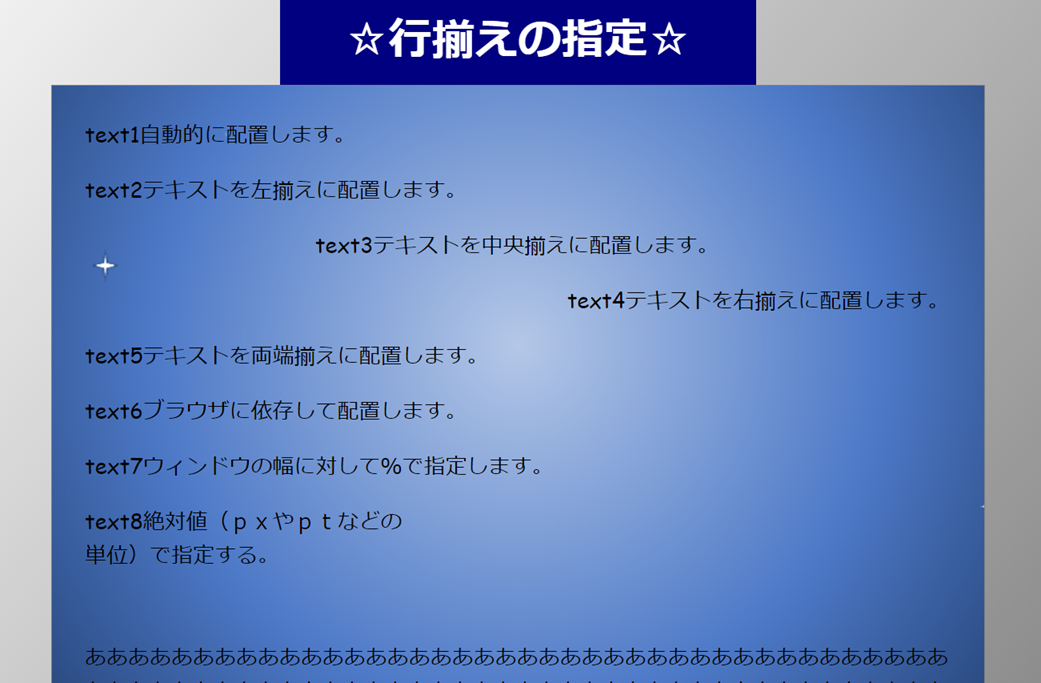
それでは、レッスン12で作成したHTMLファイルを Chromeブラウザへドラックします。

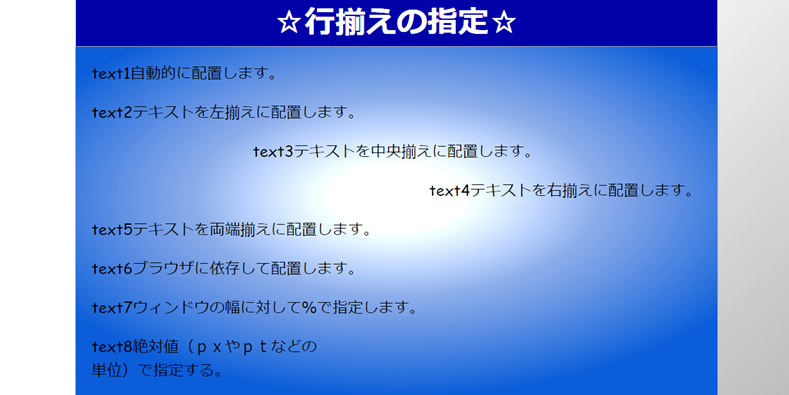
パソコンではいい感じに見えています!
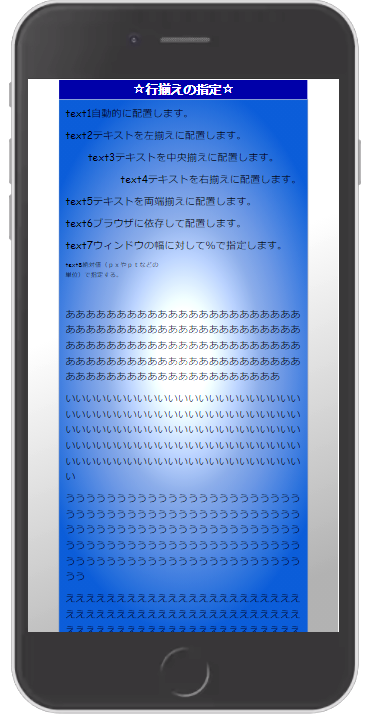
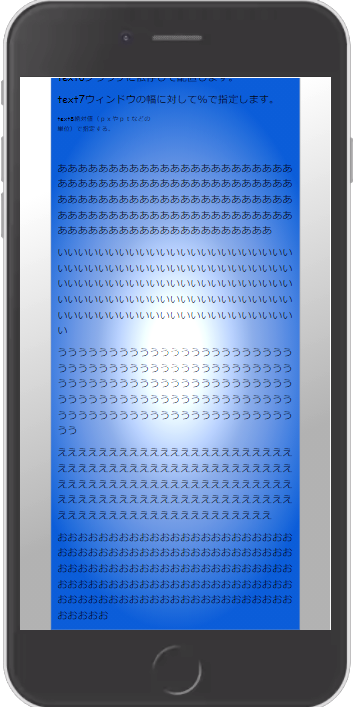
スマホではどうでしょう?F12キー又は3点をクリックし、デペロッパーツール

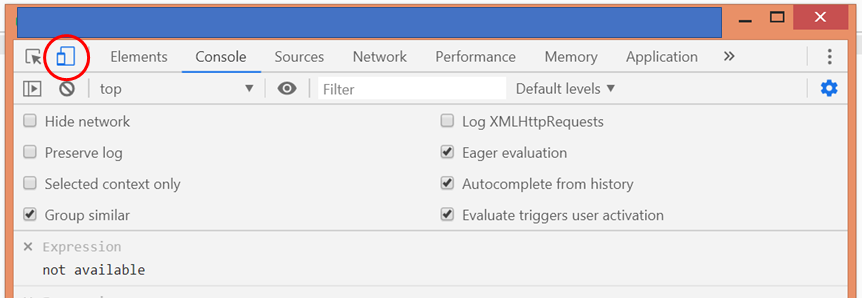
モバイルの絵のアイコンをクリックします。

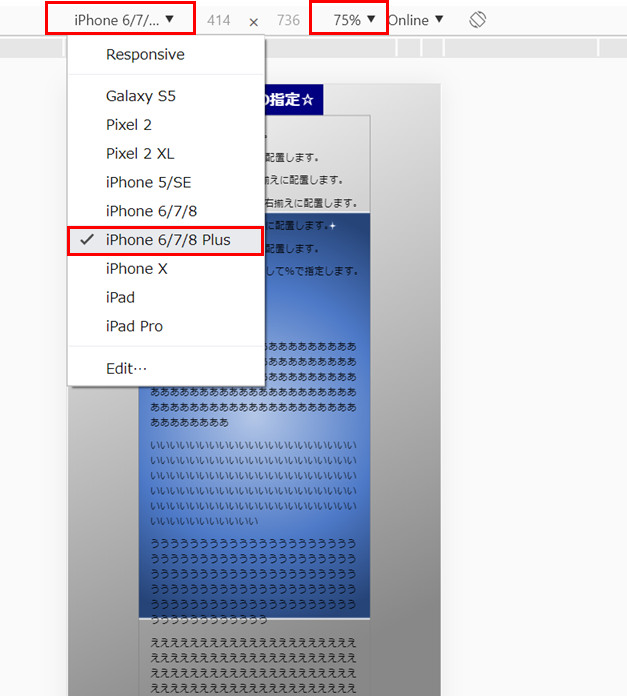
すると、この様に表示されます。
スマホやタブレットの表示させたい種類を選んで確認できます。

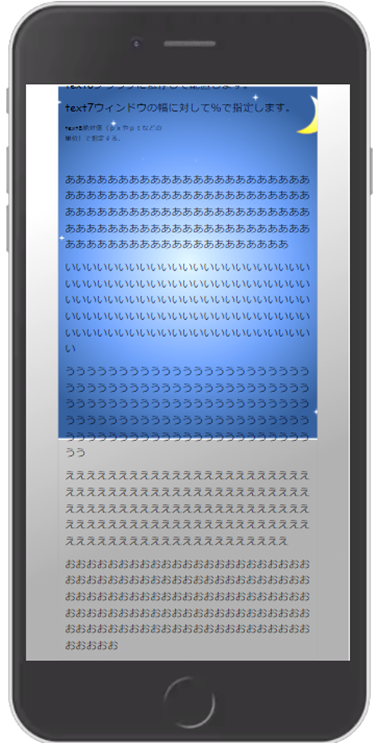
残念ながらスマホ表示では、文字がはみ出しています。
画像ではこれが限界かな?
デペロッパーツールをとじます。

2. スマートフォンでうまく表示できない場合の独自の対処法
🌻ではどうしましょう!(他に方法があるのかと思いますが、これから紹介するのはあくまでも私独自の方法です。)
2-1. 画像そのものを編集するか、コンテンツ内の範囲を制限したり、別コンテンツにする
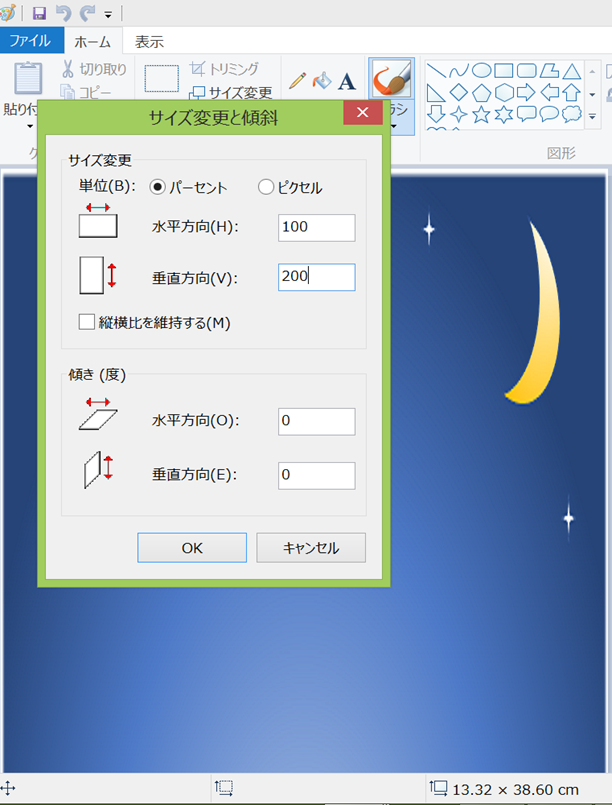
簡単なのがペイントなどのソフトで縦横の%を変える
または、画像の縦の値をpxで指定する
デメリット
①画像の伸びてしまいます。
②文字数が増えるたびに編集が必要
フォトショップ等の画像編集ソフトで画像のサイズを優先して表示させたいデバイスに合わせる(ソフトを購入すると、お金もかかるし操作を覚えなくてはならない)

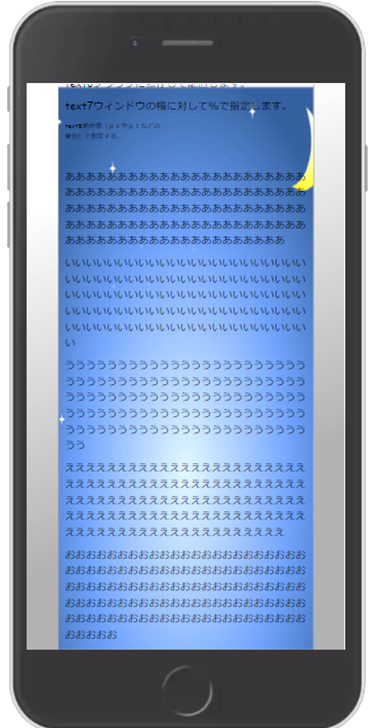
一応できたけど、もはや月☽も星☆も変形しちゃってどこかに行ってしまったみたいです。
宇宙は広いですね~


2-2. いっそコンテンツ内の背景を円形グラデーションに変える
現在コンテンツの背景は、中心が白っぽく外側にむけて色が濃くなっています。
円形グラデーションにしてみます。
下記の桃色のコードをコピーして、CSSのcontentsを書き換えます。
【CSS】
#contents{
background: radial-gradient(ellipse closest-side at center, #fff,
rgb(103, 132, 185), rgb(8, 65, 170));
background-repeat: no-repeat;
background-position: top;
background-attachment: fixed;
width: 80%;
height: auto;
border: solid gray 1px;
margin: 0 auto;
}
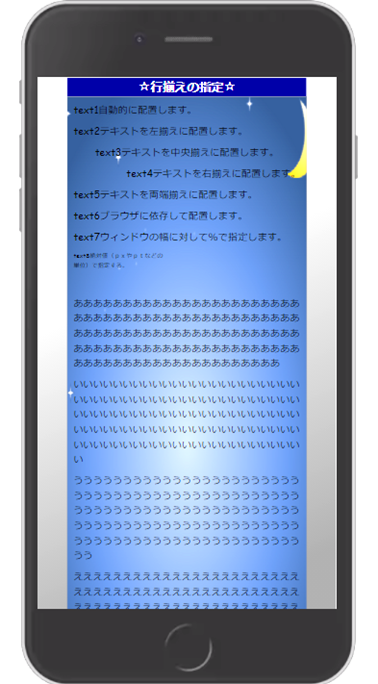
ブラウザで確認してみましょう!
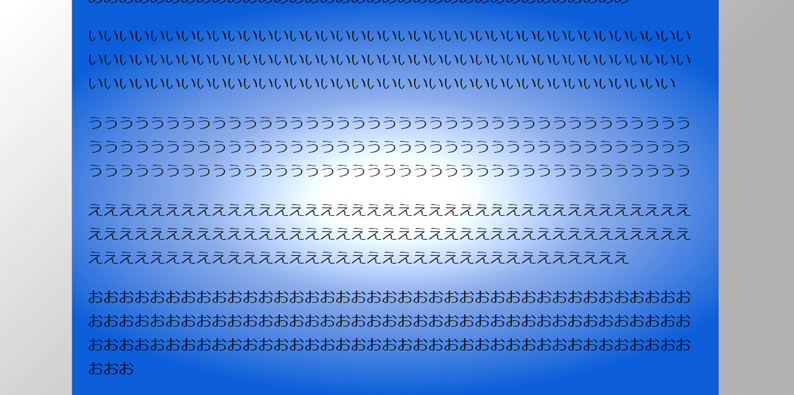
スクロールしてみます。


これなら、どれだけ文字が増えても自動でグラデーションしてくれます!
パソコンでの表示もいい感じです(o^―^o)ニコ

スクロールしてみます。

上記の画像のようになったかな?
★まとめ
いかがでしたか?デザインは奥が深いですね~
色を変えてみたり、画像を変えてみたりすると、また違ったイメージがCSS3では、作ることができます。
お好みで試してみてくださいね(#^.^#)
次回レッスン14は、「text-shadowプロパティでテキストに影を付ける方法他」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン13]
[初めてのwebサイト作成レッスン13]