🌹レッスン1🌹
ファイル管理とHTMLタグについて
🌻パソコンのブラウザはGoogle Chromeを使用しています。
1. はやる気持ちを抑えて、ファイル管理していきましょう!
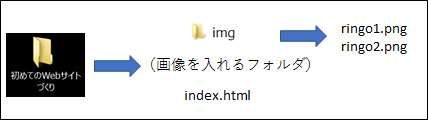
はじめに、大事なことですのでディレクトリ(フォルダ)を作って管理しましょう!

このフォルダの中にデータを保存します。(名前は自分の覚えやすいもので結構です。)
画像が複数になると、管理するのが大変なので、imgフォルダを作って画像データをいれておきます。
とりあえず画像は2枚用意しておいてください。
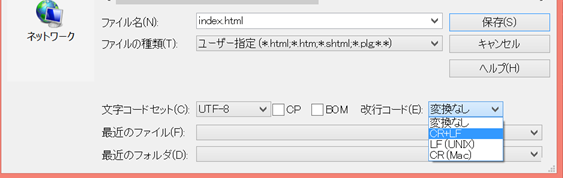
まず、エディタを開いて文字コードを{UTF-8}私のパソコンのOSは、Windowsなので、入力改行コードを{CRLF}と指定します。
ファイルの拡張子は、{.html}となります。まだ何も書かれていない状態ですが、名前を付けて保存します。

先程作った「初めてのwebサイトづくり」フォルダの中に{index.html}というファイル名で保存します。
最新のHTMLは「HTML5」でファイルの拡張子は、{.html}となります。
追記:2021年1月28日「HTML5」は廃止となりました。
新しいHTMLは、HTML6とバージョンアップした訳ではなく管理がW3Cから「WHATWG」へ変更
新しいHTMLの標準仕様は、「HTML5」から「HTML Living Standard」となりました。
大きな違いはないのですが、変更・追加・廃止され改訂されると、随時更新されるため、今後は、チェックしていく必要がありそうです。

「CSS3」に関してはこれまでと同様、「W3C」の管轄で変更ありません。
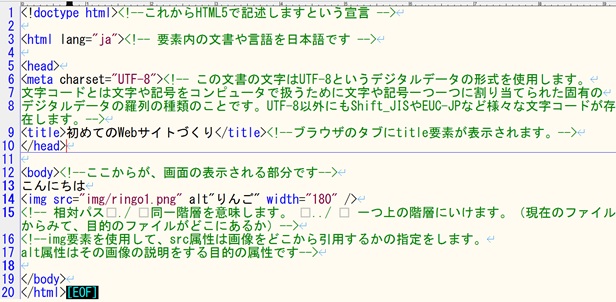
エディタにHTML文章を書いていきましょう!
それでは、TOPページ(index.html)のファイルを作成
<!-- xxxxxxx -->このxxxxxxのところにエディタの中でメモ書きができます。(赤色の記号は半角で入力)
コメントアウトと言って、ブラウザには表示されません。
エディタ上ではこんな感じです

htmlの記述は、<>(タグ)で指定していきます。
下記の桃色の文字部分をコピーして、エディタへ貼り付けます。
タイピング練習されたい方は入力してもいいですね!
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8 "/>
<title></title>
</head>
<body></body>
</html>
上書き保存します!
【タグの説明】
<!doctype html> これからHTML5以降で記述しますという宣言をします。
<html lang="ja"> 要素内の文書や言語を日本語にしています 。
<head> ヘッダー内に文字コード等を設定する記述をしていきます。
<meta charset="UTF-8" /> この文書の文字はUTF-8というデジタルデータの形式を使用します。
<title> 初めてのWebサイトづくり</title>
ブラウザのタブにtitle要素の中身が表示されます。
</head> ヘッダーを閉じます。
<body> ここからが、画面に表示される部分です
</body> ボディを閉じます。
</html> htmlを閉じます。
ここまでがHTML5以降の基本形です。
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン1]
[初めてのwebサイト作成レッスン1]