🌹レッスン5🌹
段落を指定するタグと改行タグ
🌻パソコンのブラウザはGoogle Chromeを使用しています。
1. 段落を指定するタグ
<p>XXXXXXXX </p>
XXXXXXXXの部分に文章を入力していきます。
終了タグ</p>は省略してもいいらしいのですが私は念のためいつも付けています。
【例文】
暑中お見舞い申し上げます
炎暑ことのほかきびしい中、皆様お変わりなくお過ごしでいらっしゃいますか。日頃よりいろいろとお世話になりながらも、ご無沙汰しておりまして申し訳ございません。おかげさまで私は、相変わらず元気に暮らしておりますのでご安心ください。この暑さはまだしばらく続きそうです。皆様くれぐれもご自愛くださいませ。
☆それでは、{index.html}ファイルを開いて、<body></body>の間に入力していきましょう!
既に入力されている「こんにちは」の文字を消し、下記の桃色の文字の部分を入力します。
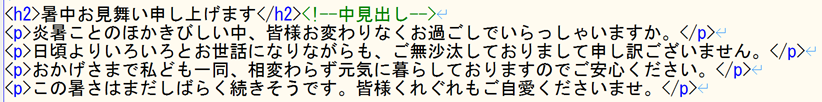
<body>
<h2>暑中お見舞い申し上げます</h2>
<p>炎暑ことのほかきびしい中、皆様お変わりなくお過ごしでいらっしゃいますか。</p>
<p>日頃よりいろいろとお世話になりながらも、
ご無沙汰しておりまして申し訳ございません。</p>
<p>おかげさまで私は、相変わらず元気に暮らしておりますのでご安心ください。</p>
<p>この暑さはまだしばらく続きそうです。皆様くれぐれもご自愛くださいませ。</p>
</body>
上書き保存します!
エディタ上の画像

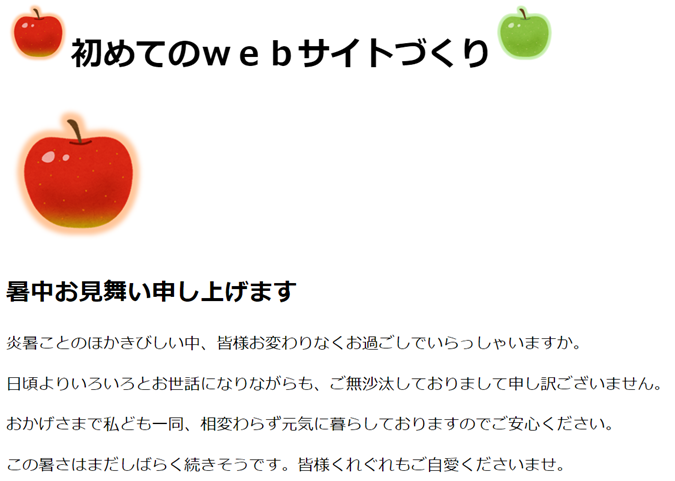
ディスプレイ上の画像

2. <br>改行を指定するタグ
エディタ上でEnterキーを押しても、画面上では改行されません。
<p>XXXXX<br>
XXX </p>
このように、1つの段落で、改行を使用す場合
先程入力した文章の下に、下記の桃色の文字の部分を入力します。
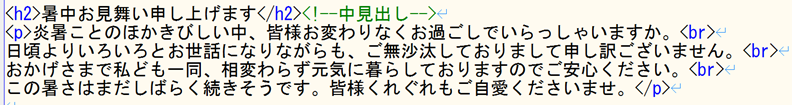
<body>
<h2>暑中お見舞い申し上げます</h2>
<p>炎暑ことのほかきびしい中、皆様お変わりなくお過ごしでいらっしゃいますか。</p>
<p>日頃よりいろいろとお世話になりながらも、ご無沙汰しておりまして
申し訳ございません。</p>
<p>おかげさまで私は、相変わらず元気に暮らしておりますのでご安心ください。</p>
<p>この暑さはまだしばらく続きそうです。皆様くれぐれもご自愛くださいませ。</p>
<h2>暑中お見舞い申し上げます</h2>
<p>炎暑ことのほかきびしい中、皆様お変わりなくお過ごしでいらっしゃいますか。<br>
日頃よりいろいろとお世話になりながらも、ご無沙汰しておりまして
申し訳ございません。<br>
おかげさまで私は、相変わらず元気に暮らしておりますのでご安心ください。<br>
この暑さはまだしばらく続きそうです。皆様くれぐれもご自愛くださいませ。</p>
</body>
上書き保存します!
エディタ上の画像

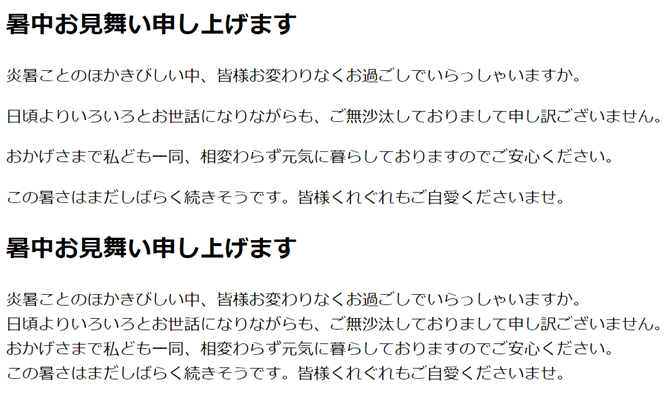
ディスプレイ上の画像

【解説】
一文ずつ<p>タグで入力すると、段落(1行分の空間)が入ります。
全文を<p>タグで囲み<br>タグで改行すると、行間が入りません。
お好きなように使い分けていってくださいね(#^.^#)
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン5]
[初めてのwebサイト作成レッスン5]