🌹レッスン16🌹
1. 文字間と行間を指定する方法
1. 文字間と行間を指定する方法
🌻パソコンのブラウザはGoogle Chromeを使用しています。
テキストの行揃えで、左右真ん中へ配置する説明は、レッスン11で行いました。
テキストの配置には、他にもありますので、ご紹介します。
1-1. 行間を指定する
行間を指定するには、lineーheightプロパティを使用します。
値には、
- 数値付き絶対値単位(行の間隔を数値で指定する)px,pt,cm,mm,in,pc
- 数値付きの相対単位(フォントに対しての相対サイズで指定する)%、em、px
- nomal(ブラウザの通常の行間で表示する)
例えば、
レッスン15 text-shadowで作ったファイルを編集し桃色のコードを追加します。
【HTML】
<body>
<h1>A Happy New Year</h1>
<h3>初春のおよろこびを申し上げます</h3>
<p>幸多き新年をお迎えのこととお慶び申し上げます</p>
<p>本年もよろしくお願いします</p>
<p>令和二年元旦</p>
<p>住所 名前</p>
</body>

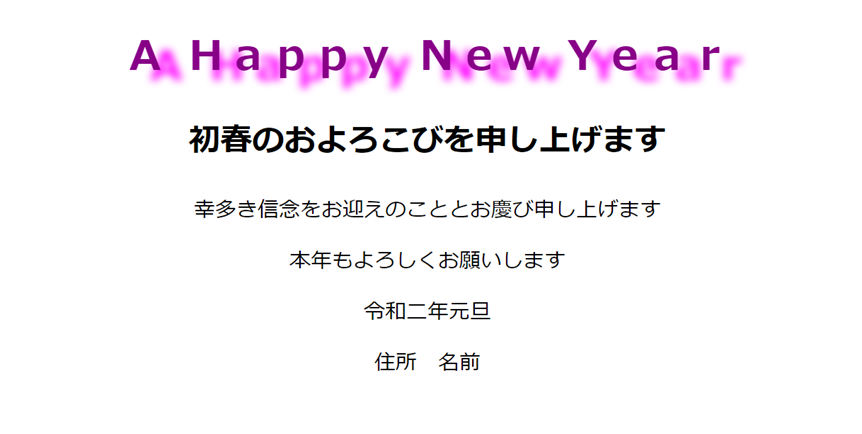
🌼行間を指定します。
【CSS】
h3 {
text-align: center;
font-size: 30px;
line-height:50%;
}
p{
text-align: center;
font-size: 20px;
line-height:50%;
}
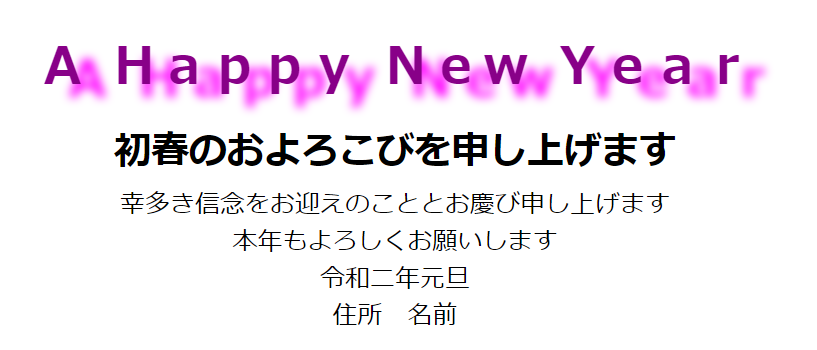
ブラウザで確認してみます。詰めすぎて少し読みづらいですね!

1-2. 文字間を指定する
文字間を指定するには、letterーspacingプロパティを使用します。
値には、
- 数値付き絶対値単位(文字の間隔を数値で指定する)px,pt,cm,mm,in,pc
- 数値付きの相対単位(フォントに対しての相対サイズで指定する)%、em、ex
- nomal(ブラウザの通常の行間で表示する)
例えば、
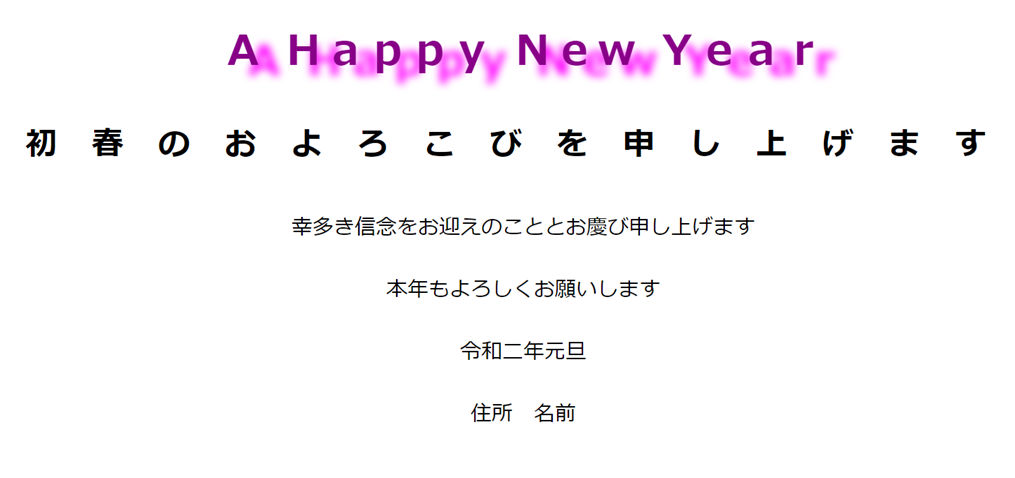
🌼文字間を指定します。
【CSS】
h3 {
text-align: center;
font-size: 30px;
line-height:200%;
letter-spacing: 1.1em;
}
ブラウザで確認してみます。

1-3. 文字の垂直位置を指定する
文字の垂直位置を指定するには、verticalーalignプロパティを使用します。
値には、
- 数値付き絶対値単位(文字の間隔を数値で指定する)px,pt,cm,mm,in,pc
- 数値付きの相対単位(フォントに対しての相対サイズで指定する)%、em、px
- beseline(文字をベースラインに配置する
- super(文字を上付きにする)
- sub(文字を下付きにする)
- top(指定された要素の上と行の上を揃える
- middle(要素を中央に配置する)
- bottom(要素の下辺を揃える)
例えば、
🌼文字を中央に配置します。
(解りやすいように画像を一緒に並べてみます。)
【HTML】
<body>
<p><img src="fllower.jpg"alt="花" />文字の高さを中央に配置します。</p>
</body>
【CSS】
img{
vertical-align: middlde;
}
ブラウザで確認してみます。

上記の画像のようになったかな?
★まとめ
いかがでしたか?
ハロウィンも終わったことだし、そろそろ年賀状作成を考えている人も多いかと思います。
テキストの配置を指定することによって、微妙な調整ができるためニュアンスが変わります。
自分のwebサイトを作成して、新年のあいさつをしてもいいかも(#^.^#)
次回レッスン17は、「ボーダーを指定する方法」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン16]
[初めてのwebサイト作成レッスン16]