🌹WebNews4🌹
Googleフォームでお問い合わせフォームを作成して中央に設置
♢お問い合わせフォームを設置したい
♢ブログについてコメントが欲しい
♢サイト改善へのメッセージが欲しい
♢アンケートを収集したいetc…
そんな時はGoogleフォームで、いろんなことができます。
何がいいかって言いますと
- 無料であること
- 難しいプラグラムやコーディングしなくても簡単にフォームが作成できる
- デザインも悪くない(私は気に入っています)
- 操作が簡単
- メールで通知してもらえる
- データ集計できる
- サーバーのデータ量を気にしなくてもいい
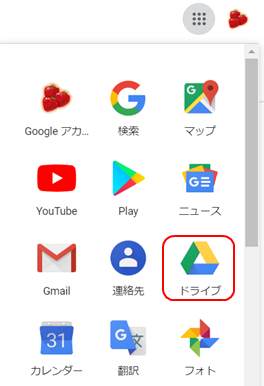
1.それではさっそく、Googleドライブへアクセス

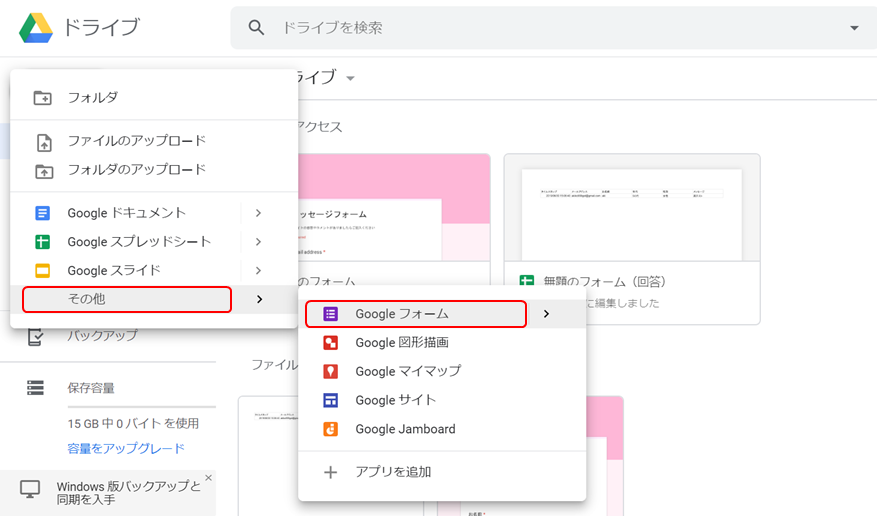
2.新規→その他→Googleフォーム

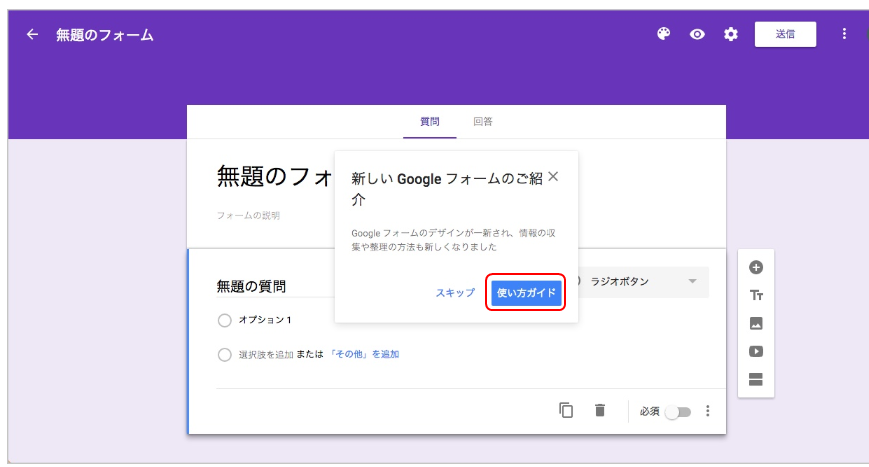
3.無題のフォームが表示され、「新しいGoogleフォームのご紹介」に使い方ガイドと表示されているのでクリックして確認してみましょう

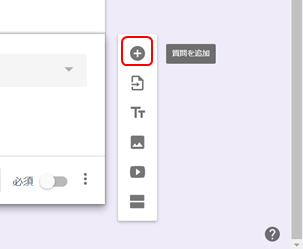
4.質問を追加するには、+(プラス)のアイコンをクリック 次へ

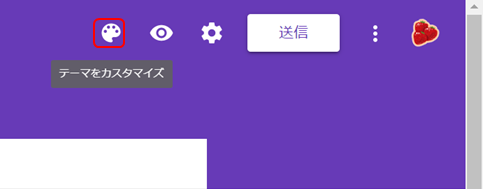
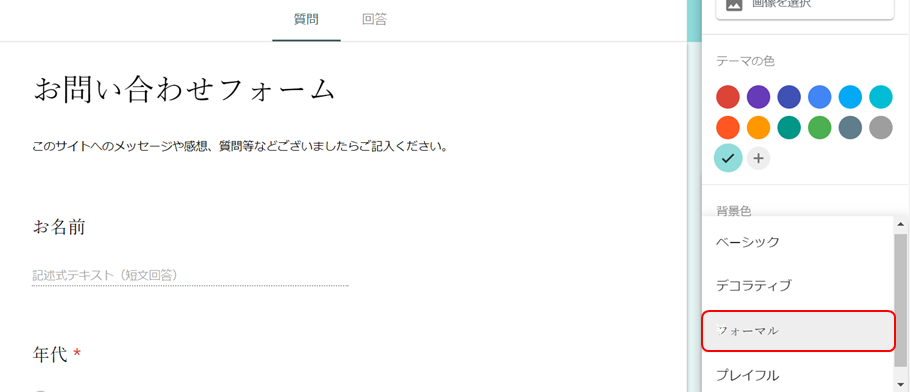
5.テーマを選択する(フォームの色やフォントを変更するには、🎨(パレット)のアイコンをクリック 次へ

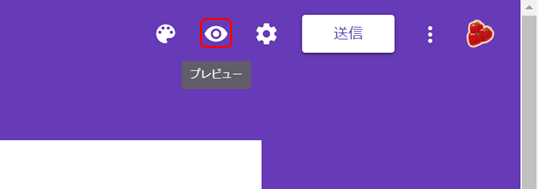
6.その他のオプション(フォームの回答方法やメッセージの追加や変更は、目のアイコンで設定)次へ

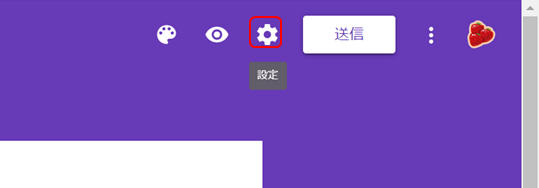
7.オプション(フォームの回答方法やメッセージの追加や変更は、⚙(ギア)のアイコンで設定)次へ

8.リアルタイムで回答を見る(回答をクリック) これで説明は終わりなので、okをクリック
★お問い合わせフォームを作成する
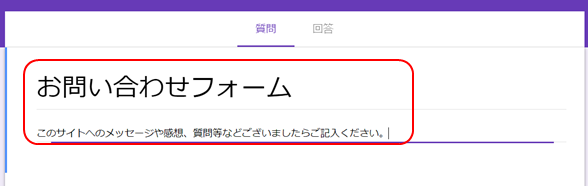
9.無題のフォームをクリックしてフォーム名(お問い合わせフォーム等)を入力
フォームの説明をクリックして説明文を入力

10.フォームの項目を作成する
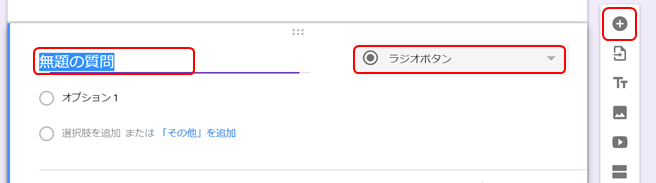
①追加アイコン→お名前と入力→ラジオボタンの▼をクリック

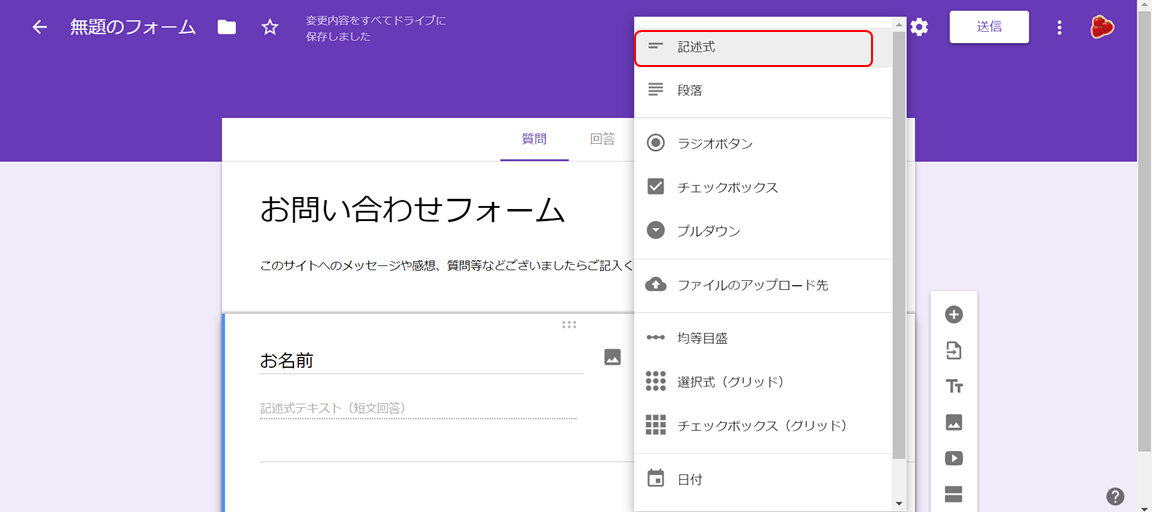
②記述式を選択

11.次の項目を追加するには+(プラス)ボタンをクリック
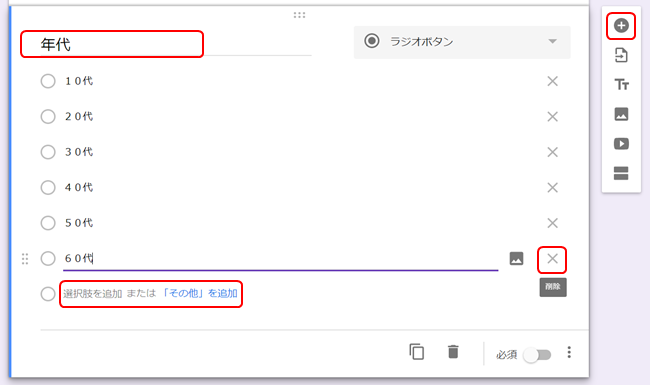
①年代と入力→ラジオボタンを選択
②選択肢を追加または「その他」を追加をクリックし、10代、20代…その他等と追加していきます。
③不要なものは×で削除できます。

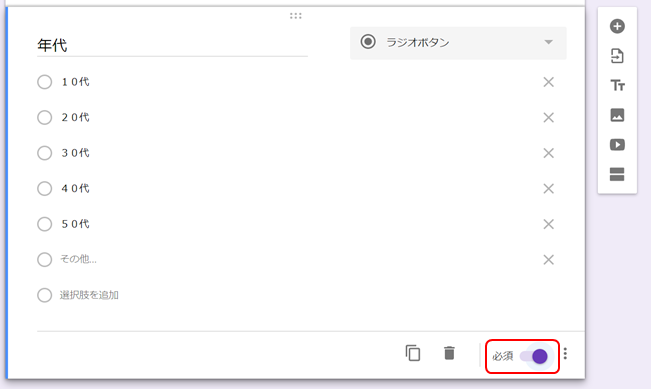
④必要であれば、必須のチェックを入れる。

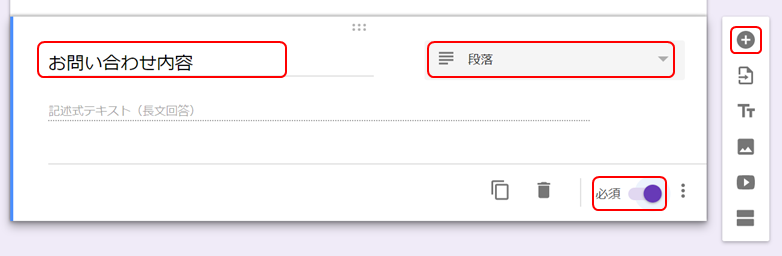
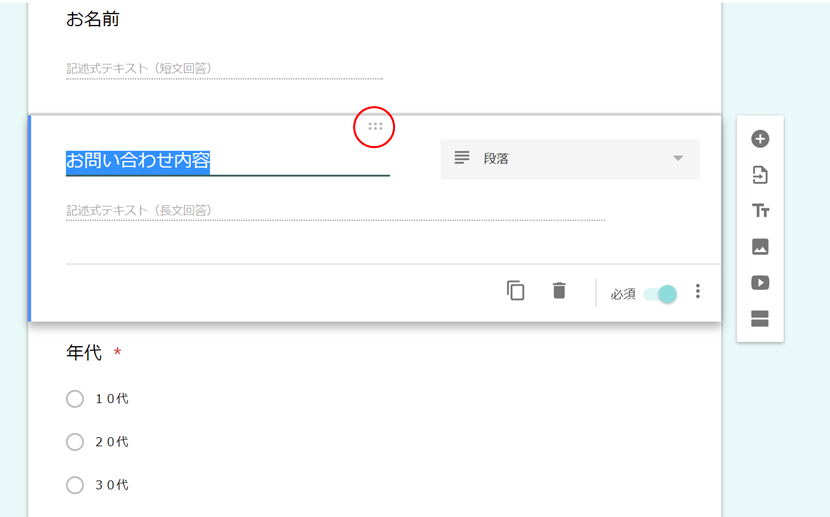
12.+(プラス)のボタンをクリックし、(お問い合わせ内容)等と入力→段落(複数行入力できるように)を選ぶ。

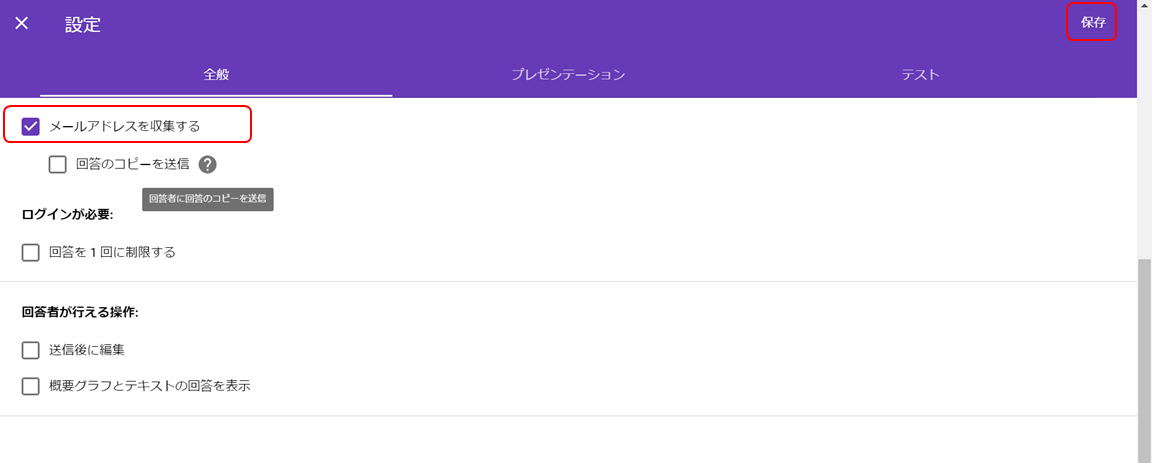
13.メールアドレスも収集する場合は、⚙(ギア)のボタンをクリック
①設定の全般タブにある、メールアドレスを収集するにチェックを入れる。
②保存をクリック

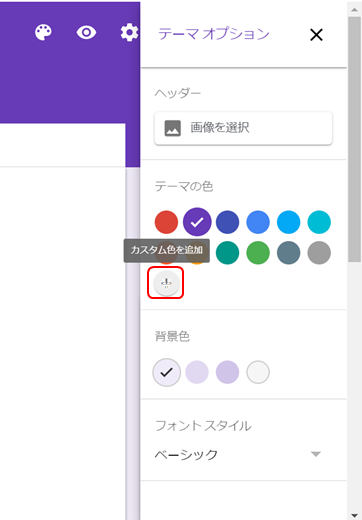
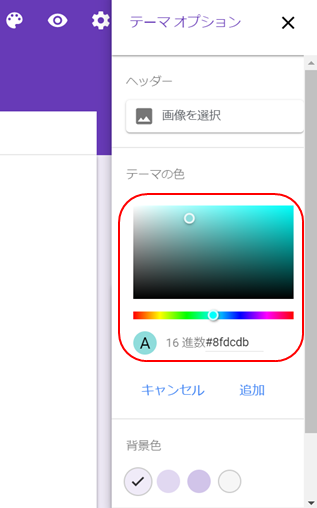
14.🎨(パレット)のボタンをクリック
①好きな色に変更する。


②文字のフォントも変えられます。


15.順番を入れ替えたりもできます
赤丸の部分をドラッグして移動できます。

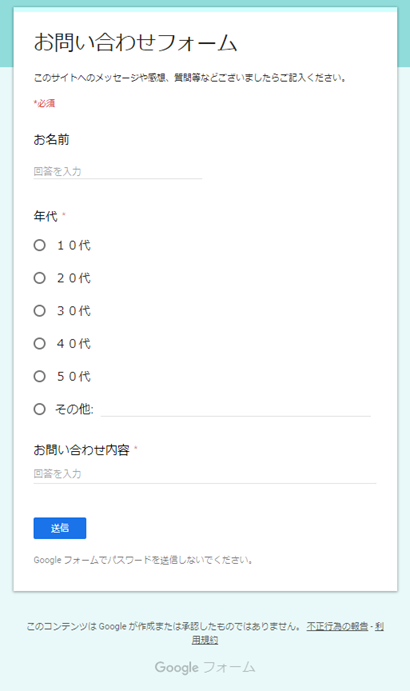
16.プレビューで確認してみましょう!
これで、フォームは出来上がりです。

★フォームの使い方
フォームの送信方法は3つあります
画面右上の送信ボタンをクリック

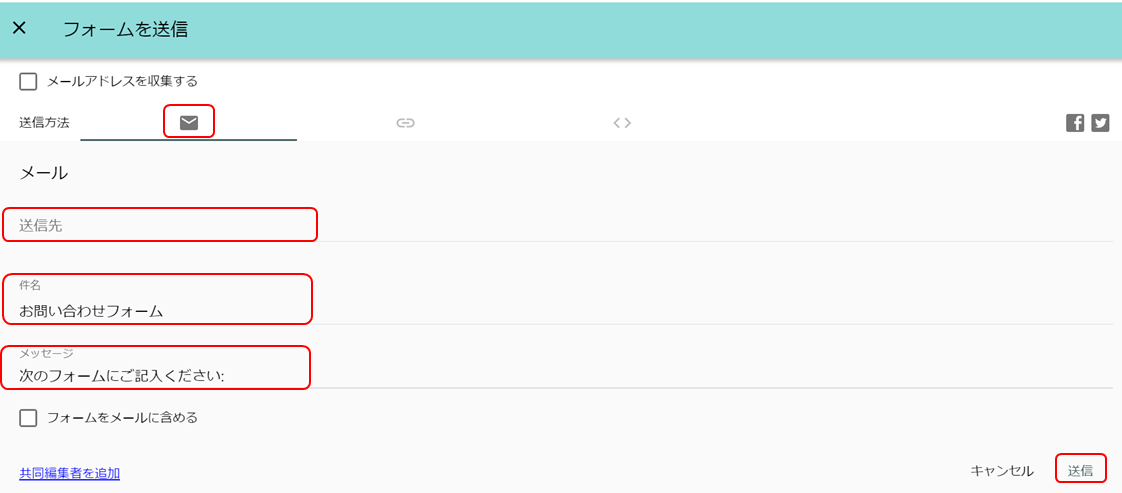
①メールで送信の方法
送信方法 ✉を選ぶ→送信先、件名、メッセージを入力し送信

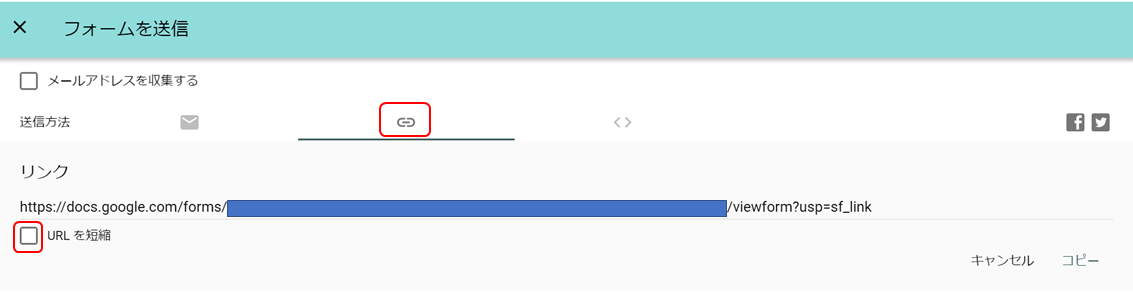
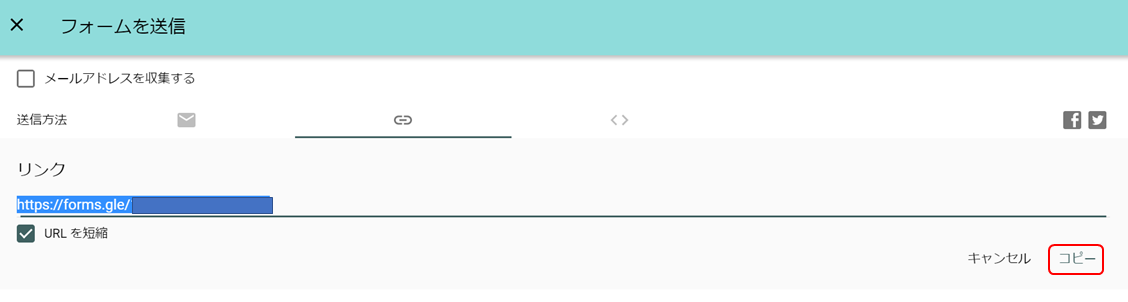
②リンクurlを知らせる方法
送信方法を選ぶ→リンクのところにurlが表示されるのでコピーをクリックして、メール、チャット、SNSなどに貼り付ける。
urlを短縮にチェックを入れると、SNS等で文字制限がある場合にも利用可能です。


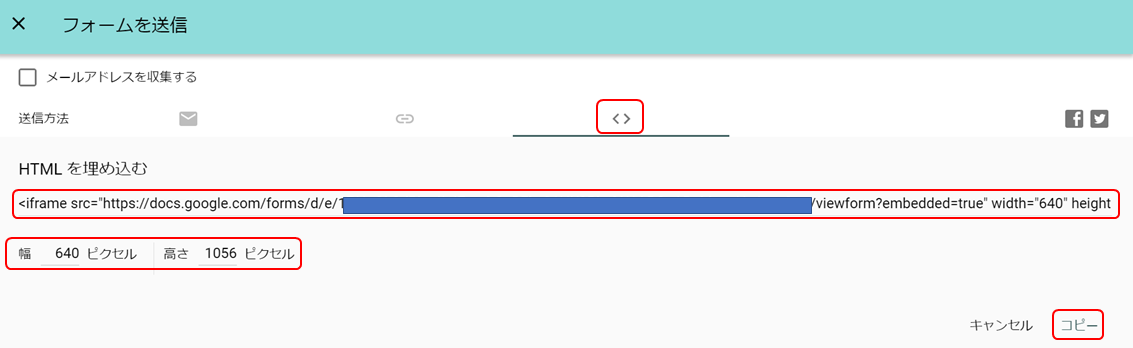
③ページに直接フォームを表示させる方法
送信方法を選ぶ→幅と高さを指定して、HTMLを埋め込むのところにコードが表示されるのでコピー
自分のサイトのページへ貼り付ける。<div></div>で挟み込みます。


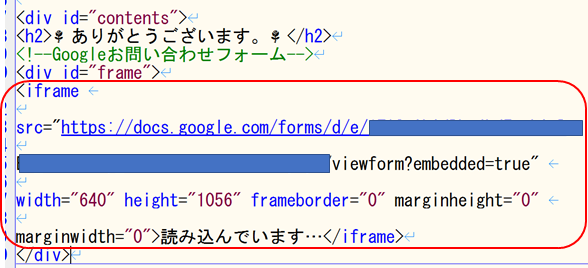
下記の桃色の部分を入力します。xxxxxxxxxxxxxxxxの部分はgoogleから割り与えられたものとなりますので、人によって違います。
【html】
<body>
<div id="frame">
<iframe>
<src="https://docs.google.com/
forms/d/e/xxxxxxxxxxxxxxxx/viewform?
embedded=true" width="640"
height="1056" frameborder="0"
marginheight="0" marginwidth="0">
</frame>
</div>
</body>
ブラウザ確認してみましょう! フォームが少し左側によってますね。

cssで位置調整
【css】
@charset "utf-8"
/*Googleフォームを中央に配置*/
#frame {
text-align: center;
padding-bottom: 20px;
margin-bottom: 20px;
max-width: 100%;
height: auto;
}
上書き保存します!
ブラウザ確認してみましょう!

私は、この方法で上手く設置できました(#^.^#)
★回答を見る方法
アカウントのGmailへ通知される

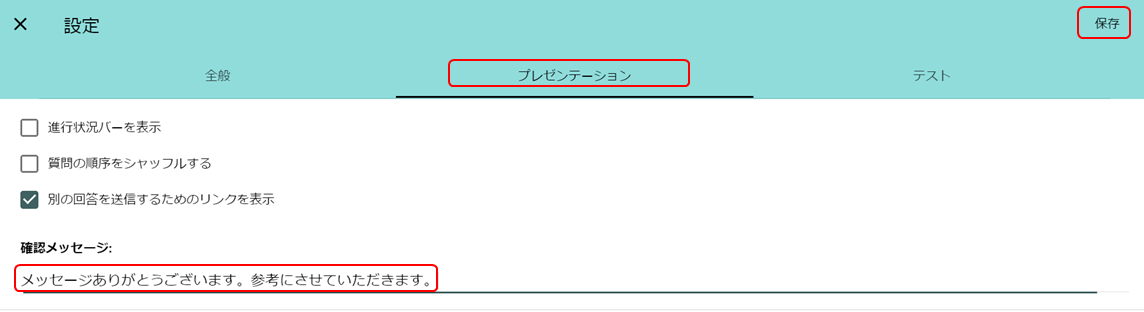
後からでも修正できます。 設定→プレゼンテーションタブ→確認メッセージの文章を変更→保存

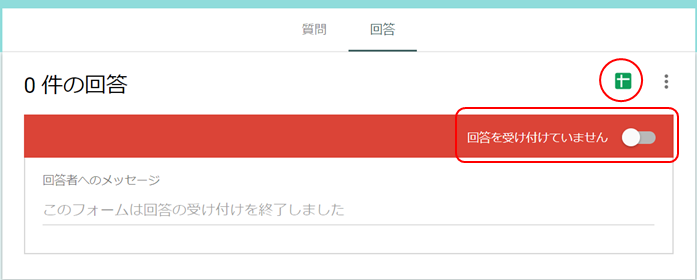
ON・OFFで、使用や中止も簡単です!
また、赤丸部分をクリックするとExcelのような表を作成できcsvファイルでデータの活用ができるようです。


See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ グーグルフォームでお問い合わせフォームを作成
グーグルフォームでお問い合わせフォームを作成