🌹WebNews1🌹
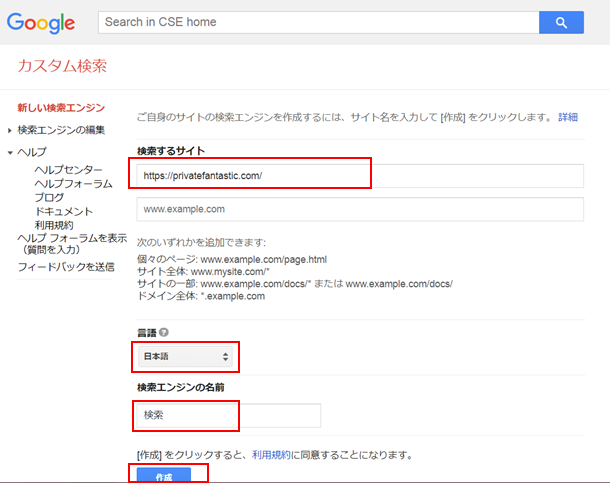
Googleカスタム検索の設置方法
「 Search in CSE home 」と入力して検索



こんな感じ


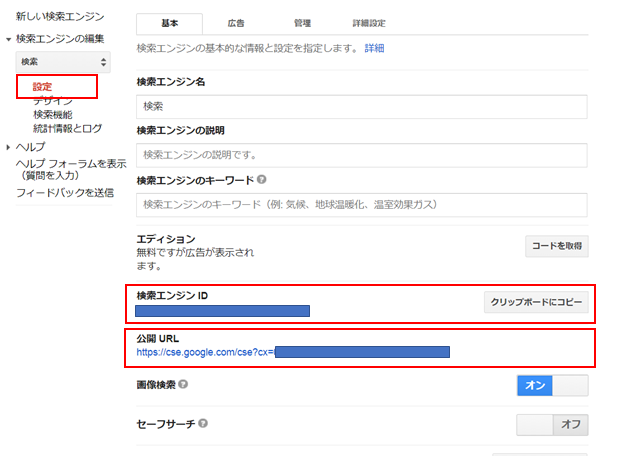
検索エンジンIDを自分のサイトの表示させたいところへ貼る
Googleカスタム検索をページの真ん中へ表示する場合のコード
下記の桃色の部分を入力
【html】
<!doctype html>
<form id="cse-search-box" action="https://cse.google.com/cse.js?">
<div class="gcse-search">
<script async src="https://cse.google.com/cse.js?cx=ここに発行
されたIDを入力">
</script>
</form>
【css】
@charset "utf-8"
/*Googleカスタム検索の横幅設定*/
#cse-search-box {
width: 100%;
max-width: 400px;
height: 80px;
margin: 0 auto;
}
上書き保存します!
私は、この方法でTOPページに上手く設置できました(#^.^#)
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ Googleカスタム検索の設置方法
Googleカスタム検索の設置方法