🌹レッスン21🌹
ページトップへ戻るアイコンをCSSで作る方法
🌻パソコンのブラウザはGoogle Chromeを使用しています。
1. ページトップへ戻るアイコンをCSSで作る方法
今回は、前回までの「ボーダーの角を丸くする方法」「ボックスに影を付ける方法」をアレンジして、「ページトップへ戻るアイコン」を作成します。
私のブログページを題材として使用します。
1-1. ページトップへ戻るアイコンの説明
webページは縦長なので、途中で読み返したい場合などスクロールで戻る際に大変な時があります。
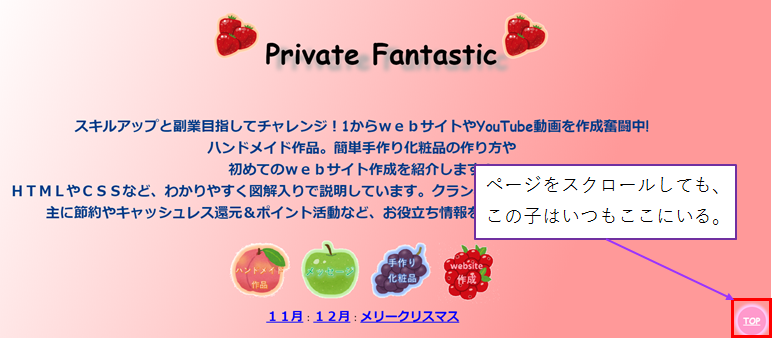
たいていのwebサイトで見かける、いつも同じ場所にいるアイコン!
○(まる)だったり、▢(四角形)だったり、△(三角形)は見たことがありませんが皆さん無意識のうちに使っていると思います。
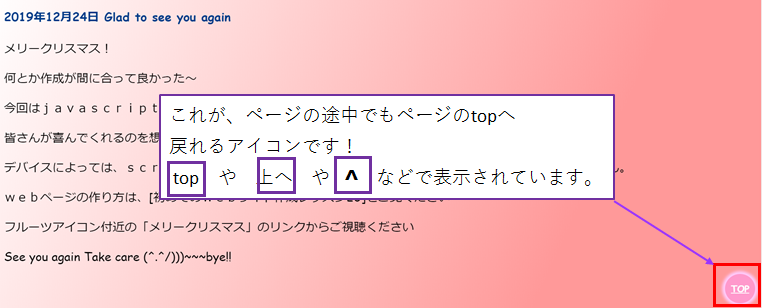
この画像はページの途中まで、スクロールした状態です。

右下のアイコンをクリック又はタップしてみます。
すると、ページのトップへ戻ることができます。

1-2. アイコンの作成方法
レッスン20「ボーダーの角を丸くする方法」「ボックスに影を付ける方法」を参考にして活用する一部の具体例としてご紹介します。
それでは、実際にコードを書いていきましょう!
今までに作ったファイルを利用して、桃色のコードを入力してね!
配置は、bodyの最後当たりで良いです
【HTML】
<body>
<a href="#" id="return-top">TOP</a>
</body>
【CSS】
#return-top {
background-color: #ff99cc;
border-radius: 50%;
width: 50px;
height: 50px;
box-shadow: 0 0 5px 5px #ffccff;
bottom: 10px;
right: 10px;
font-family:"Comic Sans MS","Meiryo","Avenir","Corbel",
"Osaka","fantasy";
text-align: center;
vertical-align: middle;
font-size: 15px;
color: #ffffff;
line-height: 50px;
outline: 0;
position: fixed;
}
【これまでのおさらいを兼ねて説明します。】
- 【HTML】
- <a href="xxxx">後ろに</a>で閉じるとリンクできましたね。
- "#" id="return-top"で名前を付けたことにより、CSSで装飾できるようになります。
- 【CSS】
- 「background-color」でアイコンの背景の色を指定します。
- 「border-radius: 50%;」で角を丸めて真円にします。
- 「width」でアイコンのX方向の値
- 「height」でアイコンのY方向の値
- 「box-shadow」でアイコンに影を付けます。
- 「bottomやright」で文字の位置を指定します。
- 「font-family」で文字の書体を指定します。
- 「text-align」で横方向の位置を指定します。
- 「vertical-align」で縦方向の位置を指定します。
- 「font-size」で文字の大きさを指定します。
- 「color」で文字の色を指定します。
- 「line-height」で行間の調整を行います。
- 「outline」で輪郭線の指定をします。
- 「position: fixed」でアイコンの位置を指定します。
🌼ブラウザで確認してみましょう!
アイコン作れたかな?
表示されたら、実際にクリックして確認してみてね!
★まとめ
いかがでしたか?
このアイコンがあるととっても便利ですよね!
🌺box-shadowのX方向とY方向を0に指定するとグロー(光彩)表現することができましたね。
皆さんは、色や形やロゴなどを変えてもっとセンス良くお好みで色々試してみてね(#^.^#)
次回レッスン22は、「ページの途中でもトップへ戻るアイコンを画像で作る方法」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成 レッスン21]
[初めてのwebサイト作成 レッスン21]