🌹レッスン12🌹
背景画像の指定と背景色のグラデーション方法
1. 背景に画像を指定する方法
背景に画像を指定するには、background-imageプロパティを使用します。
画像ファイルには、jpeg(写真など)gif(ロゴやマークなど)png(画像など)の形式があり、用途に合わせて使い分けると良いでしょう!
お好みの画像を一枚用意してください。(私は自分でエクセルで描いた、サイズがwidth1000pxで夜空をpng形式で用意しました。)


【HTML】
そしてレッスン11のcontentsの最終形を少し編集して使います。
urlの(imgは画像があるフォルダ/yozora.pngは画像のファイル名)です。
【CSS】
body {
color: black;
background-color: #ccc;
background-image: url(img/yozora.png);
}
h1{
color: black;
font-family: "Impact","Meiryo","游明朝";
font-size: 40px;
text-align: center;
background-color: navy;
padding: 10px;
width: 40%;
}
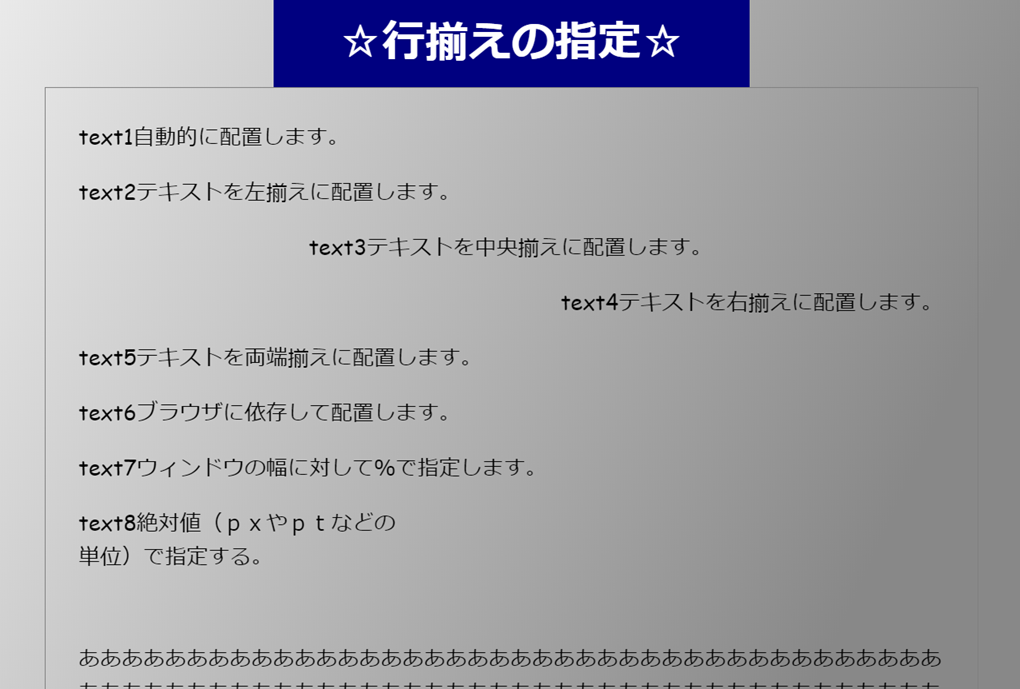
ブラウザで確認すると、この様に表示されます。

【説明】
薄いグレーの線はコンテンツの枠で、縦に2本白い太線がありますが、これは画像の枠です。
何も指定していないと、repeat状態となり、画像は縦横方向に繰り返し表示されます。
このままでは、イケてないのでCSSで背景画像の指定をしていきましょう!
1-1.背景画像の並び方の指定は、background-repeatプロパティを使用します。
値には、
- no-repeat(画像を繰り返さず1回だけ表示する)
- repeat-x(画像を横方向に繰り返して表示する)
- repeat-y(画像を縦方向に繰り返して表示する)
- repeat(画像を縦横方向に繰り返して表示する)
【CSS】
body {
color: black;
background-color: #ccc;
background-image: url(img/yozora.png)
background-repeat: no-repeat;
}

値をrepeat-xにしてみます。
background-repeat: repeat-x;

横方向に繰り返すので、repeatと見た目は同じです。
値をrepeat-yにしてみます。
background-repeat: repeat-y;

縦方向に繰り返すので、no-repeatと見た目は同じです。
1-2.背景画像の位置の指定は、background-positionプロパティを使用します。
値には、
- left(背景画像を左に寄せる)
- center(背景画像を中央に寄せる)
- right(背景画像を右に寄せる)
- top(背景画像を上に寄せる)
- bottom(背景画像を下に寄せる)
- 数値(絶対値の単位付きで指定)
現在の値はcenterになっているのでleftにしてみます。
background-position: left;

値をrightにしてみます。
background-position: right;

見栄えを良くするために、値をcenterにし、コンテンツの幅を変えてみました。

🌻現在はテキストがちょうど画面に収まる文字数となっていますが増えてくると背景画像からこのように、テキストがはみ出してしまいます。

背景画像を固定する指定は、background-attachmentプロパティを使用します。
値には、
- fixed(背景画像を固定する)
- scroll(背景画像を固定しない)
値をfixedにしてみます。
background-attachment: fixed;
【CSS】
body {
color: #000;
background-image: url(img/yozora.png);
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
width: 100%;
margin: auto;
padding: 0;
}
背景画像は固定され、テキストのみスクロールします。

2. 背景色のグラデーション方法
当サイトでも背景色をグラデーションにしています。
私が使用しているブラウザで確認できている方法をご紹介します。
(パソコンはGoogle Chromeを使用しています。)
【CSS】
body{
color: #000;
/*Chromeの場合*/
background: -webkit-linear-gradient
(top left,#fff 0%,#888 75%);
width: 100%;
margin: auto;
padding: 0;
}

左上(ホワイト)から右下(グレー)にかけて、グラデーションになりました。
残念ながら、背景グラデーションと背景画像は同時に指定しても出来なかったので、背景画像は、コンテンツ内のバックグラウンドにしてみました。
【CSS】
#contents{
background-image: url(img/yozora.png);
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
width: 100%;
border: solid gray 1px;
margin: auto;
padding: 10px;
}

上記の画像のようになったかな?
★まとめ
いかがでしたか?「背景」を変えると、イメージが変わり見栄えが良くなったりしますよね~
色を変えてみたり、画像を変えてみたりすると、また違ったイメージがCSS3では、作ることができます。
お好みで試してみてくださいね(#^.^#)
当サイトでは説明するのに画像を多く使うため、背景画像は設置していませんが、背景色のグラデーション指定をしています。
次回レッスン13は、「円形グラデーションの指定とスマホならどう表示されるか確認する方法」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン12]
[初めてのwebサイト作成レッスン12]