🌹レッスン6🌹
HTML文章の階層構造(ツリー構造)アウトラインについて
🌻パソコンのブラウザはGoogle Chromeを使用しています。
追記:2021年1月28日「HTML5」は廃止となりました。
HTML文章の階層構造については、現時点(20210728)で変更はありません。
詳細はトップページ下部の「お知らせ」をご覧ください。
1. HTML文章の階層構造
前回までは、レッスン4の見出し要素のレベルに合わせて「アウトライン」を作成しました。
HTML5では、セクション要素によって文書内の章や節を表す階層構造
(ツリー構造)を作成します。
セクション要素により階層を定義すると、HTML5では階層構造内では、
<h1><h2><h3>等の階層は無視され、セクション要素による階層構造を優先してwebブラウザが解釈します。とのことであえて見出しをこのように、してみます。

実際にやってみたのですが、私の場合<h1><h2><h3>等の階層は無視されませんでした。
上書き保存します!
ブラウザで確認してみましょう! 見出しは反映されています。

それでは、{index.html}ファイルを開いて、前回より下に入力していきましょう!
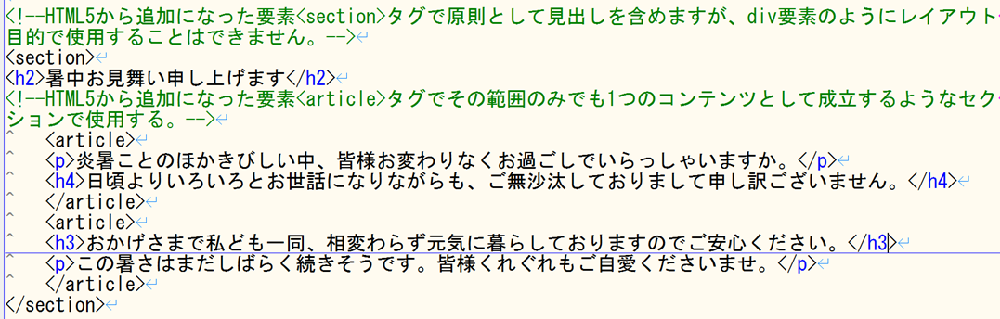
下記の桃色の文字の部分を入力します。
<body>
<section >
<h1>暑中お見舞い申し上げます</h1>
<article>
<p>炎暑ことのほかきびしい中、皆様お変わりなくお過ごしでいらっしゃいますか。</p>
<p>日頃よりいろいろとお世話になりながらも、
ご無沙汰しておりまして申し訳ございません。</p>
</article>
<p>おかげさまで私は、相変わらず元気に暮らしておりますのでご安心ください。</p>
<p>この暑さはまだしばらく続きそうです。皆様くれぐれもご自愛くださいませ。</p>
</section>
</body>
上書き保存します!
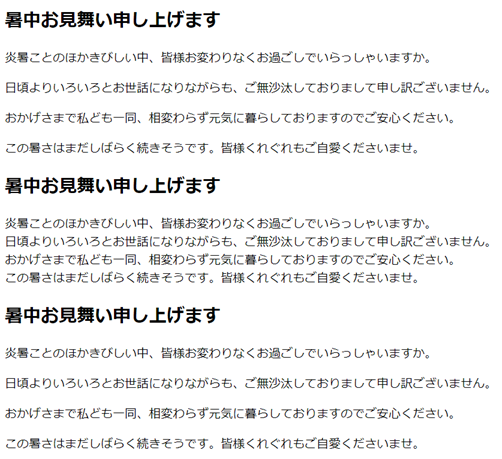
ブラウザで確認してみましょう!

<section>タグがあってもなくても見た目は何ら変わりません。
ただし、<h1>タグが何回でも使えるのはいいのかな?
XHTMLでは大見出しは1回だけしか使えなかったはずだから!
2. 【解説】
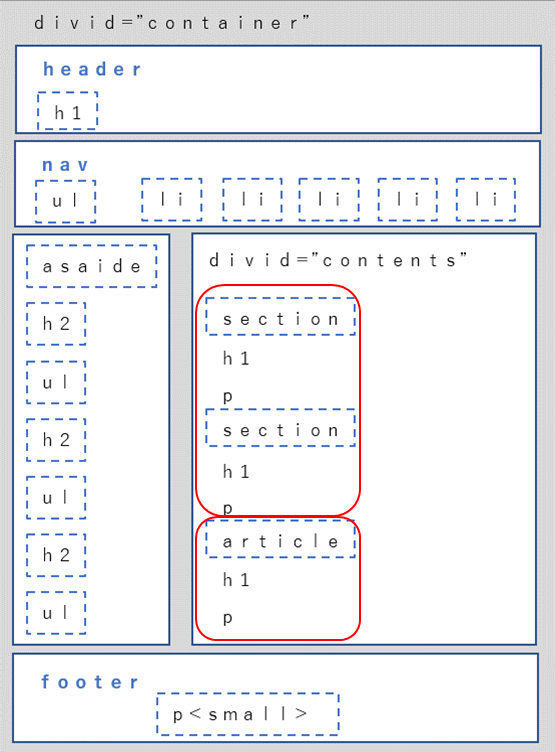
HTML5でのマークアップ構成を図にすると
「header」「nav」「asaide」「section」「footer」の前に”div id”や
”div class”が必要なくなります。

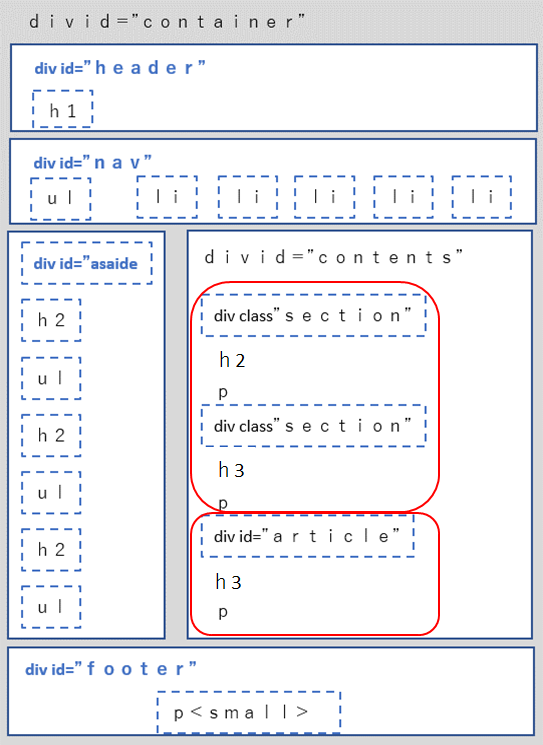
XHTML(従来)のマークアップ構成を図にすると
圧倒的に毎回更新するのは「contents」部分なので、文章を書くたびに
<section>タグで区切らなくてもいいところが魅力です。

<section>タグとは、HTML5から追加になった要素で原則として見出しを含めますが、
div要素のようにレイアウト目的で使用することはできません。
<article>タグとは、HTML5から追加になった要素でその範囲のみでも1つのコンテンツとして成立するようなセクションで使用する。(広告などを貼るのに向いていそうですね)
<section>タグの中に<article>タグをネスト(入れ子)することもできるそうですが「Google広告」には使用しない方がよさそうです。
ですが、ひとかたまりにするのであれば、<h>タグもブロック要素ですし、
<section>タグが無くても使えます。
div要素の方がレイアウト目的でも使えますので、説明は従来のマークアップでしていきます。
(できるだけ、入力を減らしたい考えです。)
現在はどちらでも可能な様ですので、お好きな方をどうぞ!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン6]
[初めてのwebサイト作成レッスン6]