🌹レッスン19🌹
ボーダー(種類・色・太さ)をまとめて指定する方法
🌻パソコンのブラウザはGoogle Chromeを使用しています。
追記:レッスン18の色をまとめて指定する方法に誤りがありましたので、お詫び申し上げます。
正しくは「border-color: #f09 #0f9 #06f #f90;」ではなく、「border-color: #f09 #f60 #0f9 #06f;」です。
1. 各ボーダー毎(上下左右)に種類・色・太さをまとめて指定する方法
- border-top(上)
- border-style(種類)
- border-color(色)
- border-width(太さ)
- border-bottom(下)
- border-style(種類)
- border-color(色)
- border-width(太さ)
- border-left(左)
- border-style(種類)
- border-color(色)
- border-width(太さ)
- border-right(右)
- border-style(種類)
- border-color(色)
- border-width(太さ)
値を半角スペースで区切って、任意の順序で指定します。
プロパティに複数の値をまとめて指定することを、ショートハンドといいます。
例えば、破線の色と太さを上下左右別々に変えてみます。
(前回レッスン18で作ったファイルを編集していきます。)
【HTML】
<body>
<p id="text1">令和二年元旦</p>
<p id="text2">住所 名前</p>
</body>
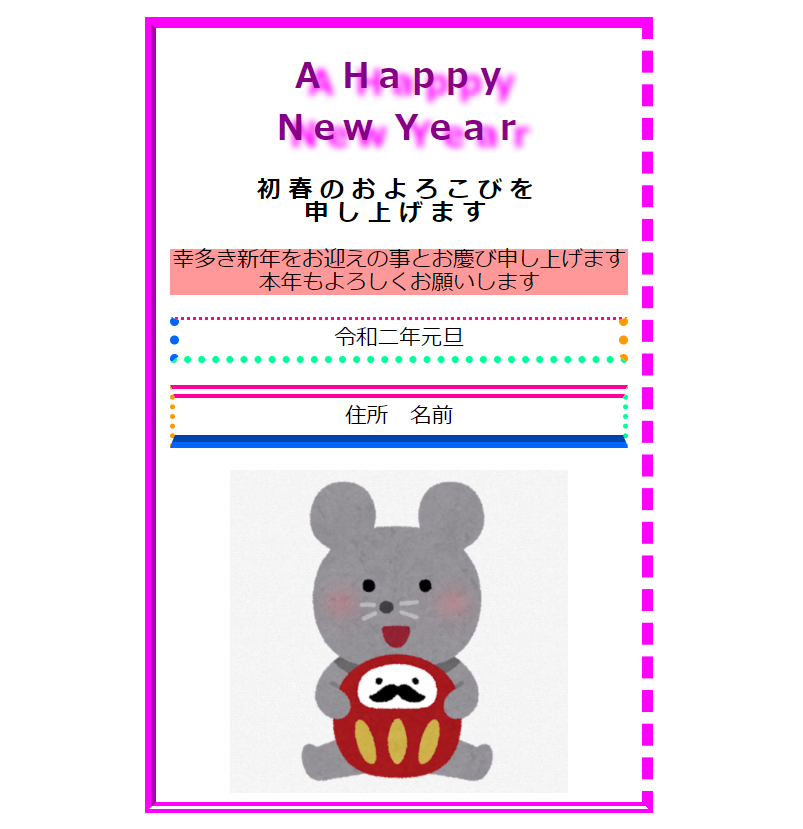
【CSS】別々に指定した場合
#text1{
border-top-style: dotted;
border-top-color: #f09;
border-top-width: 2px;
border-bottom-style: dotted;
border-bottom-color: #0f9;
border-bottom-width: 5px;
border-left-style: dotted;
border-left-color: #06f;
border-left-width: 7px;
border-right-style: dotted;
border-right-color: #f60;
border-right-width: 7px;
padding: 5px 10px;
}
今度は、破線の色と太さを上下左右まとめて変えてみます。
【CSS】まとめて指定した場合
#text1{
border-top: dotted #f09 2px;
border-bottom: dotted #0f9 5px;
border-left: dotted #06f 7px;
border-right: dotted #f60 7px;
padding: 5px 10px;
}
CSSのコードが大分スッキリしましたね!
🌼ブラウザで確認してみるとどちらも同じ様に表示されるはずです。

2. 四辺のボーダーをまとめて指定する方法
- 四辺のボーダーをまとめて指定
- border-style(種類)
- border-color(色)
- border-width(太さ)
値を半角スペースで区切って、指定します。
上下左右のボーダーの種類、色、太さは全て同じになります。
例えば、「令和二年元旦」「住所 名前」「外枠」を変えてみます。
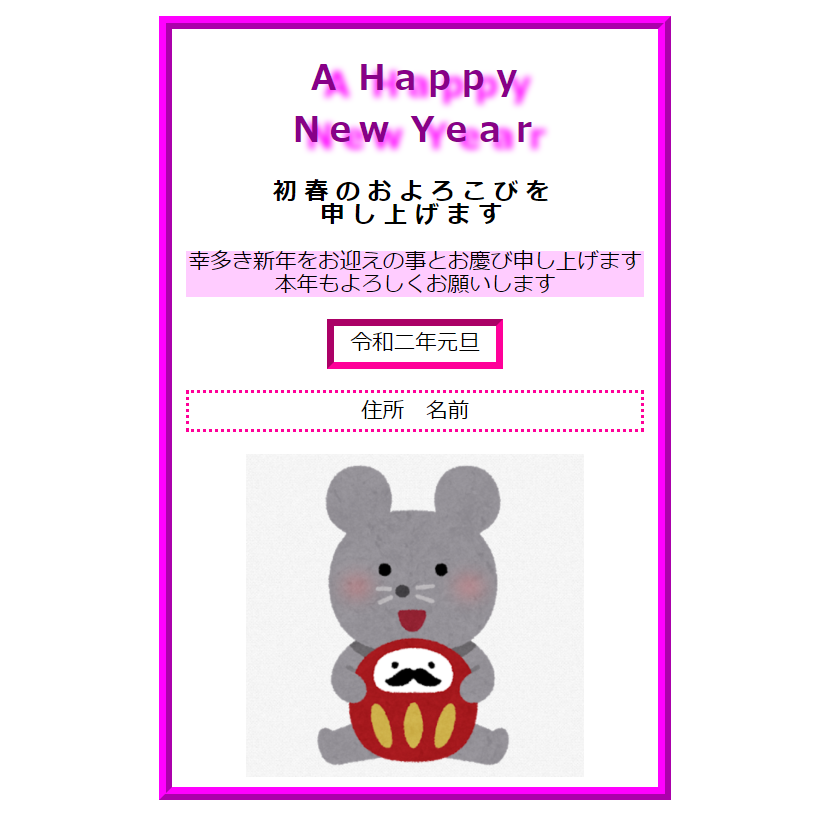
【CSS】まとめて指定した場合
#content{
border: ridge #f0f 10px;
width: 340px;
max-width: 95%;
height: auto;
margin: 0 auto;
padding: 0 10px;
}
#text1{
border: inset #f09 5px;
width: 100px;
margin: 0 auto;
padding: 5px 10px;
}
#text2{
border: dotted #f09 2px;
padding: 5px 10px;
}
🌼ブラウザで確認してみます

上記の画像のようになったかな?
★まとめ
いかがでしたか?
ボーダーをまとめて指定するには、「半角スペースで区切る」です!
パディングやマージン指定にも使えます。
皆さんは、もっとセンス良くお好みでボーダー(種類・色・太さ)を変えてみてね
次回レッスン20は、「ボーダーの角を丸くする方法」「ボックスに影を付ける方法」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン19]
[初めてのwebサイト作成レッスン19]