🌹レッスン9🌹
CSSをHTMLに組み込む方法、基本的な色、フォント他
🌻パソコンのブラウザはGoogle Chromeを使用しています。
1. CSSをHTMLに組み込む方法には3つあります。
★1⃣style要素を使用し、head内に指定する方法
【HTML】
<html>
<head>
<style>
h1 {
color: blue;
}
</style>
</head>
</html>
★2⃣style属性を使用し、要素に直接指定する方法
【HTML】
<body>
<h1 style="color: blue;">スタイルシート</h1>
</body>
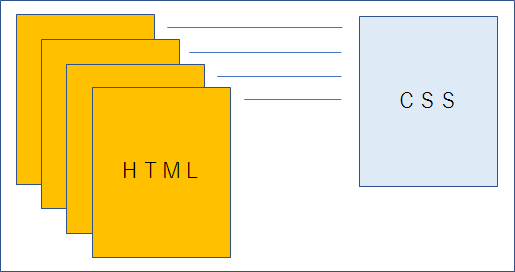
★3⃣link要素を使用し、外部CSSファイルをリンクさせる方法
イメージ図

HTMLにリンクを設定すると、1つのCSSファイルで複数のHTMLファイルに対してデザインの統一や管理がしやすくなります。当サイトもこの方法で行っています。
よろしければ、一緒にやって確認してみましょう!
①エディタを立ち上げ新規でファイルを作成します。
レッスン1の「HTMLの基本コード」をコピペ
名前を付けて保存(ファイル名は自由ですが私は「font.html」で保存しました。
<head>~</head>の間に以下の桃色のコードを入力します。
【HTML】
<html>
<head>
<link rel="stylesheet" href="style.css" >
</head>
</html>
上書き保存します。これで「style.css」というファイルにリンクする設定ができました。
★CSSファイルを作成
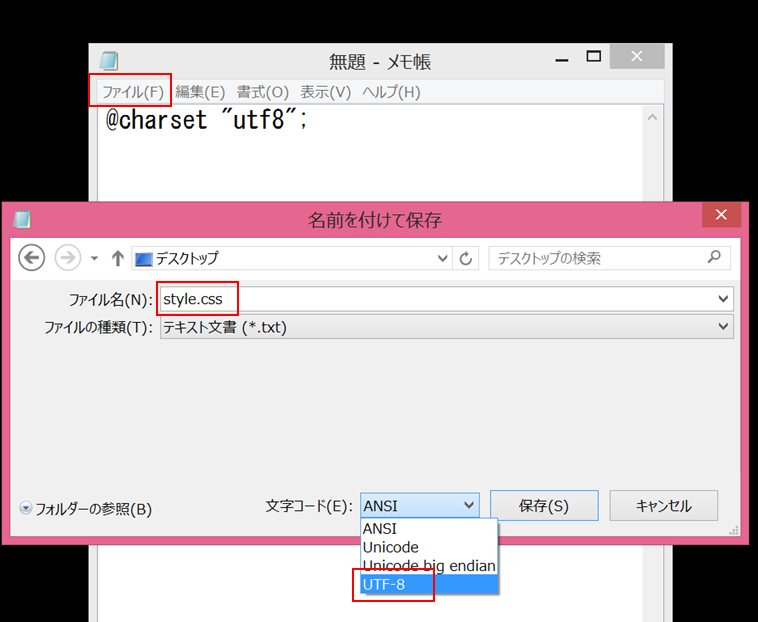
1.メモ帳を開きます。➡文字コードはutf-8なので、以下を入力します。
【CSS】
@charset "utf-8"
2.ファイル➡名前を付けて保存します。
ファイル名を入力➡文字コードを選ぶ➡保存

3. すぐに必要となるであろうことから、設定します。
①ページ全体の文字の色を指定します。
②見出しの色を指定します。
③<p>の色を指定します。
(<p>の色を指定しない場合はbodyのblackで表示されます。)
【CSS】
@charset "utf-8"
body {
color: black;
}
h1{
color: navy;
}
p{
color: black;
}
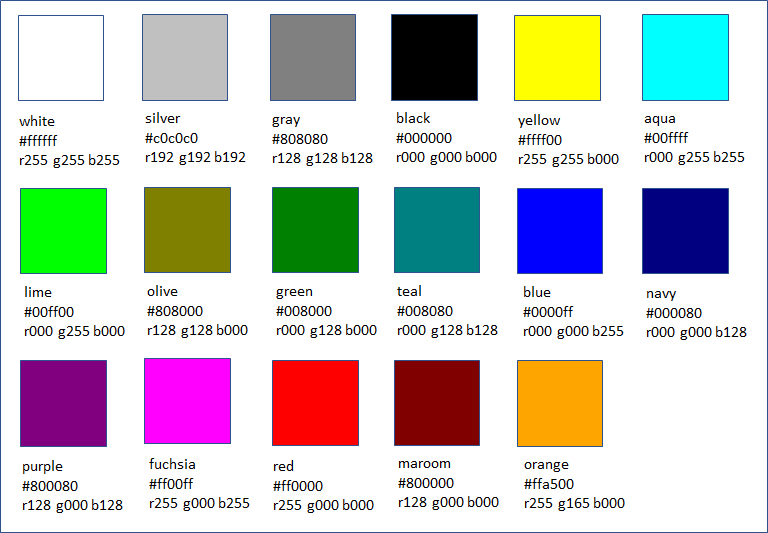
2. CSSで使用できる基本的な色と、RGB16進数表記
(ご使用のデバイスにより若干色味が違って見えることがあります。)

例えば、黒色を指定する場合
「black」でもいいし、「#000000」でもいいし、「r000 g000 b000」でもいいです!
webセーフカラー
256色の8ビットカラーのうちWindowsでもMacintoshでも共通した216色で、どちらのOS環境でもほぼ同じように表示されます。
また、インターネットでも紹介しているサイトがありますので、良かったら検索してみてください。
④フォントを指定します。
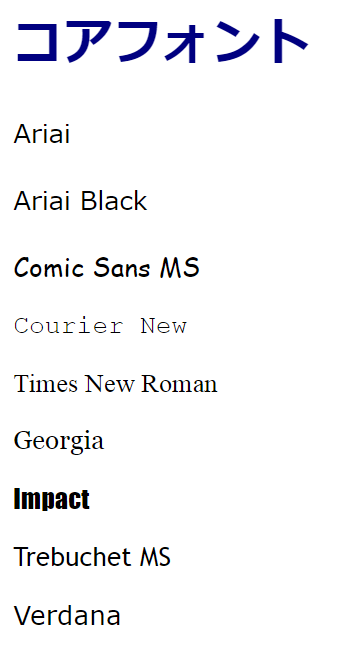
3. コアフォント
WindowsでもMacintoshでも共通して使えるフォント

【HTML】
<body>
<h1>コアフォント</h1>
<p id="ariai">Ariai</p>
<p id="ariaiblack">Ariai Black</p>
<p id="comicsans">Comic Sans MS</p>
<p id="courier">Courier New</p>
<p id="times">Times New Roman</p>
<p id="georgia">Georgia</p>
<p id="impact">Impact</p>
<p id="trebuchet">Trebuchet MS</p>
<p id="verdana">Verdana</p>
</body>
【CSS】
@charset "utf-8"
body {
color: black;
}
#ariai{
font-family: "Ariai","Meiryo",游明朝;
}
#ariaiblack{
font-family: "Ariai Black","Meiryo",游明朝;
}
#comicsans{
font-family: "Comic Sans MS","Meiryo",游明朝;
}
#courier{
font-family: "Courier New","Meiryo",游明朝;
}
#times{
font-family: "Times New Roman","Meiryo",游明朝;
}
#georgia{
font-family: "Georgia","Meiryo",游明朝;
}
#impact{
font-family: "Impact","Meiryo",游明朝;
}
#trebuchet{
font-family: "Trebuchet MS","Meiryo",游明朝;
}
#verdana{
font-family: "Verdana","Meiryo",游明朝;
}
異なったOSのユーザーに対応できるように、ゴシック系、明朝系の複数フォントを指定します。
最初に指定したフォントから優先的に表示されます。
⑤フォントサイズの指定をします。(pxやptで指定します。)
既に色の指定をしたCSSに追加で記述します。
フォントサイズの指定しない場合は、自動で<h>の数値が小さい方がフォントサイズは大きくなります。
※文章は<p>で入力しますが、ちなみにWordの初期設定値は10.5pt、Excelは11ptとなっています!これより小さいと見づらくなります。
【CSS】
@charset "utf-8"
body {
color: black;
}
h1{
color: navy;
fontsize: 30px;
}
p{
color: blak;
fontsize: 20px;
}
「HTML」「CSS」をそれぞれ、ここまで入力して上書き保存します。
ブラウザで確認します。④の画像のように、コアフォントは表示されたかな?
★まとめ
デバイスによってフォントを指定しても、効かない時があるので、複数指定する必要があります。
フォントの指定には優先順位があります。
同じフォントを使用す場合は、タグをまとめて指定するといいかもしれませんね!
次回レッスン10は、「文字の装飾のやり方」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン9]
[初めてのwebサイト作成レッスン9]