🌹WebNews2🌹
Googlemapをブログやwebサイトに埋め込む方法
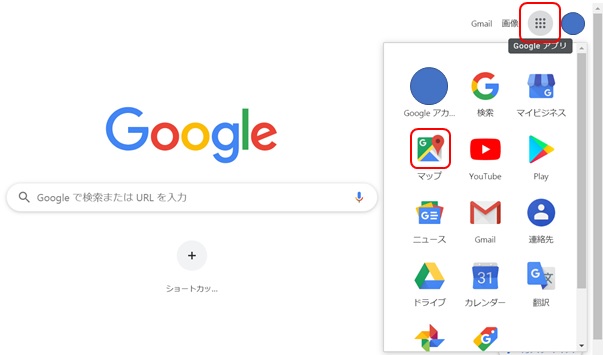
Googlemapで検索または、Googleアプリでマップを選びます

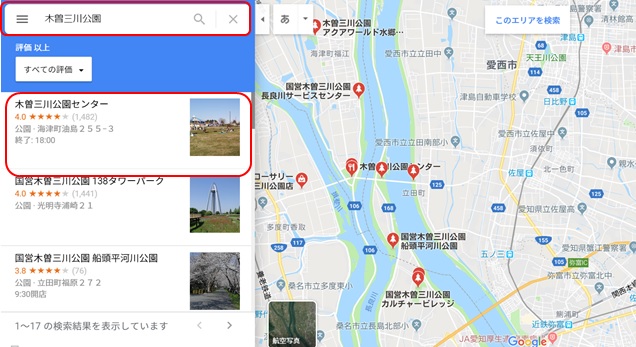
地図を埋め込みたい場所(住所や電話番号施設名等)で検索 候補のうち目的のものを選びます。

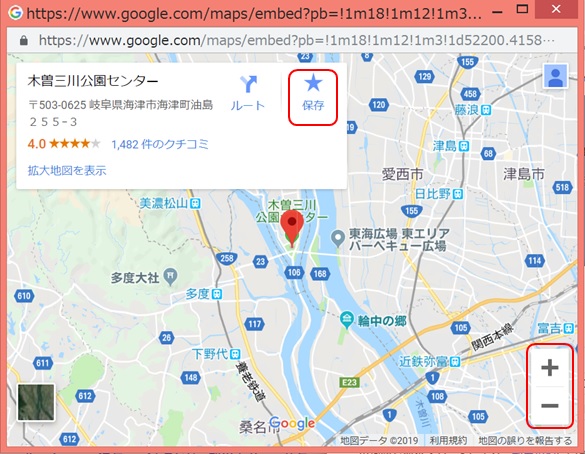
共有をクリック

リンクをコピーしてメモ帳等に貼り付けて記録しておきます。
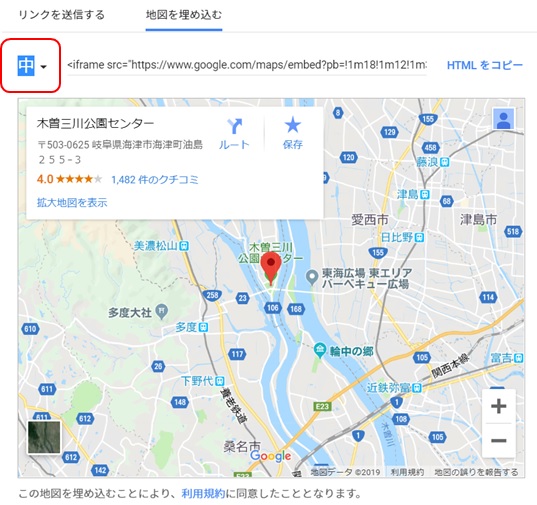
地図を埋め込むを選びます。

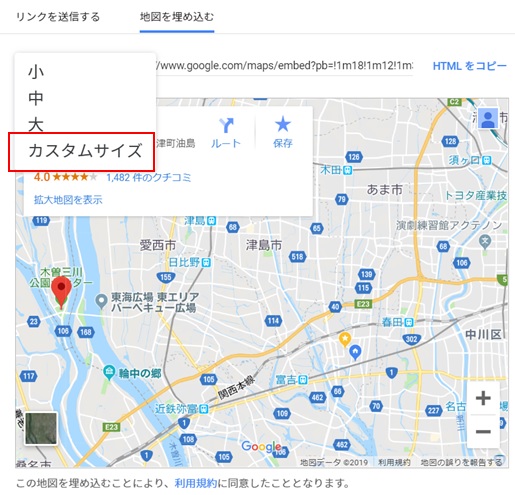
デフォルトでサイズが中になっているので▼を押すとサイズ変更ができます。

大 中 小 カスタム(自分の好きなサイズを入力します。)

サイズを入力したら、実サイズでプレビューをクリック

ズーム感は、右下にある「+-」ボタンで調節ができます。
いい具合になったら、保存して閉じます。

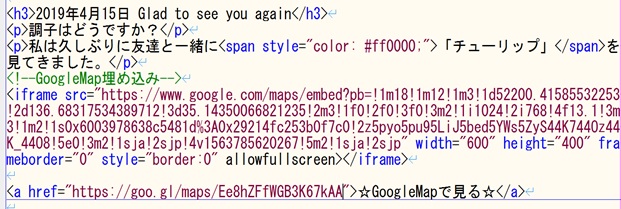
コードが表示されてる右側に「HTMLコードをコピー」があるのでクリック
先程のメモ帳等に貼り付けて記録しておきます。
自分のサイトページにお好きなところに、先程メモ帳にコピーしたものを貼り付けます。

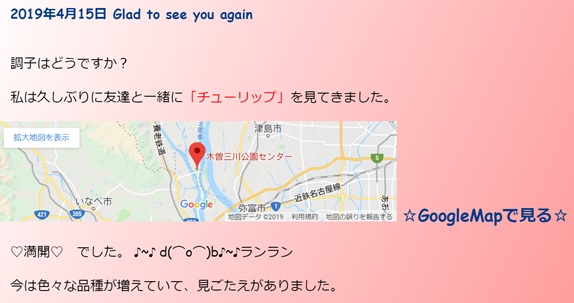
すると、こんな感じで表示されます。☆GoogleMapで見る☆をクリックすと拡大表示されます。

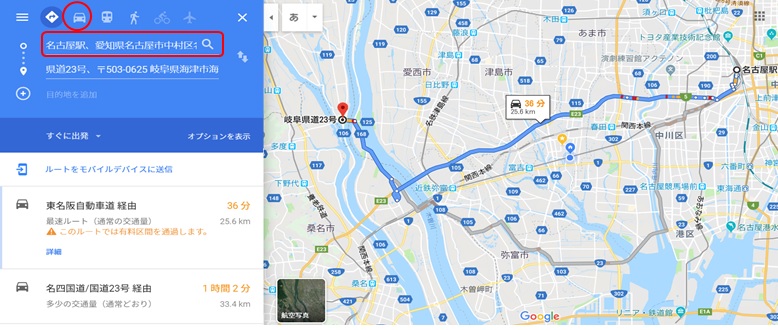
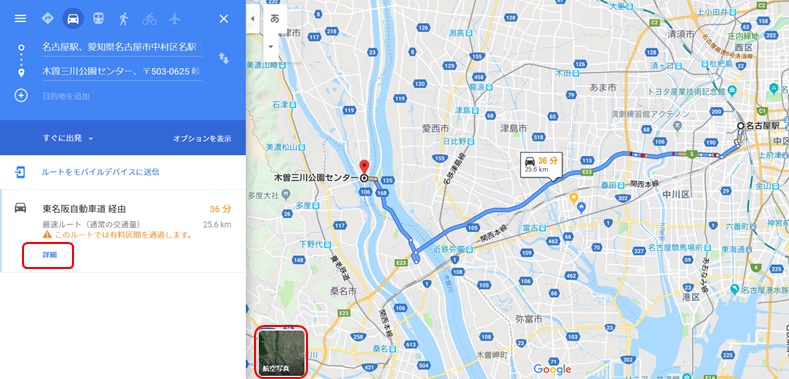
ルート案内もしてくれます! 出発の場所を検索
ルート検索で車を選ぶと距離と時間が表示されます。
電車を選ぶと経路(○○駅→○○駅まで何分乗換で徒歩何分)とか表示されます。

詳細をクリックすると、詳しい内容を見ることができます。

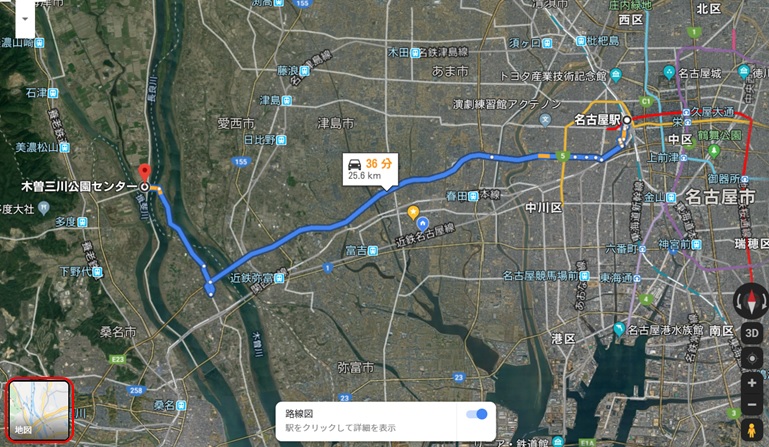
地図の左下にある航空写真をクリックすると、こんな感じ

左下の地図をクリックすると、戻ります。
とても便利なので、よくGoogleMapで確認します。
私は、この方法で上手く埋め込むことができました(#^.^#)
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ グーグルマップをブログやサイトに埋め込む方法
グーグルマップをブログやサイトに埋め込む方法