🌹レッスン15🌹
1. ページ内にリンクを貼る方法(目次)
1. ページ内にリンクを貼る方法(目次)
🌻パソコンのブラウザはGoogle Chromeを使用しています。
これまでは、TOPページから新しいページへリンクさせる事と
逆にTOPページへ(戻る)リンクさせる事を学んできました。
それでは今回は、ページの中のある場所へリンクさせる事をしてみましょう!
当サイトでも、目次でそれを行っています。
実は最近始めたばかりです!(レッスン10以降)
ページ内リンクを貼るには<a href=”#xxxx”>~</a>を使用します。
その前に目次を作ります。続いてリンクさせます。
レッスン14 text-shadowで作ったファイルに桃色のコードを追加します。
例えば、
【HTML】
<body>
<h1>text-shadow</h1>
<p>X方向にマイナスの値を指定すると、影が左方向になります。</p>
<p>Y方向にマイナスの値を指定すると、影が上方向になります。</p>
<div id="mokuji">
<h3>目次</h3>
<a href="#select1">1. X方向</a>
<br>
<a href="#select2">2. Y方向</a>
<br>
</div>
<h3>Y方向がスクロールしないと全部表示されないので、
目次の「2. Y方向」をクリックすると、同じページ内の
2. Y方向の場所へ移動し、全部表示されるようになります。</h3>
<h3 id="select1">1. X方向</h3>
<p>X方向にマイナスの値を指定すると、影が左方向になります。</p>
<h2 id="x">text-shadow</h2>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<h3 id="select2">2. Y方向</h3>
<p>Y方向にマイナスの値を指定すると、影が上方向になります。</p>
<h2 id="y">text-shadow</h2>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<p>xxxxxxxxxx</p>
<div id="gotop">
<a href="index.html">TOPページ</a>
</div>
</body>
【CSS】
#mokuji{
font-size: 20px;
font-family:"Comic Sans MS","Meiryo","Avenir","Corbel",
"Osaka","fantasy";
border: solid gray 1px;
padding: 10px;
width: 300px;
margin: 0 auto;
}
#x {
color: #808;
text-align: center;
font-size: 39px;
font-family:"Comic Sans MS","Meiryo","Avenir","Corbel",
"Osaka","fantasy";
font-weight: bold;
text-shadow: #f0f -20px 10px 8px;
padding: 0;
}
#y {
color: #808;
text-align: center;
font-size: 39px;
font-family:"Comic Sans MS","Meiryo","Avenir","Corbel",
"Osaka","fantasy";
font-weight: bold;
text-shadow: #f0f 20px -10px 8px;
padding: 0;
}
h3 {
text-align: center;
}
p{
text-align: center;
}
#select1{
text-align: center;
}
#select2{
text-align: center;
}
#gotop{
text-align: center;
font-size: 22px;
}
#gotop a:hover {
text-shadow: 0px 0px 10px #6ff;
}
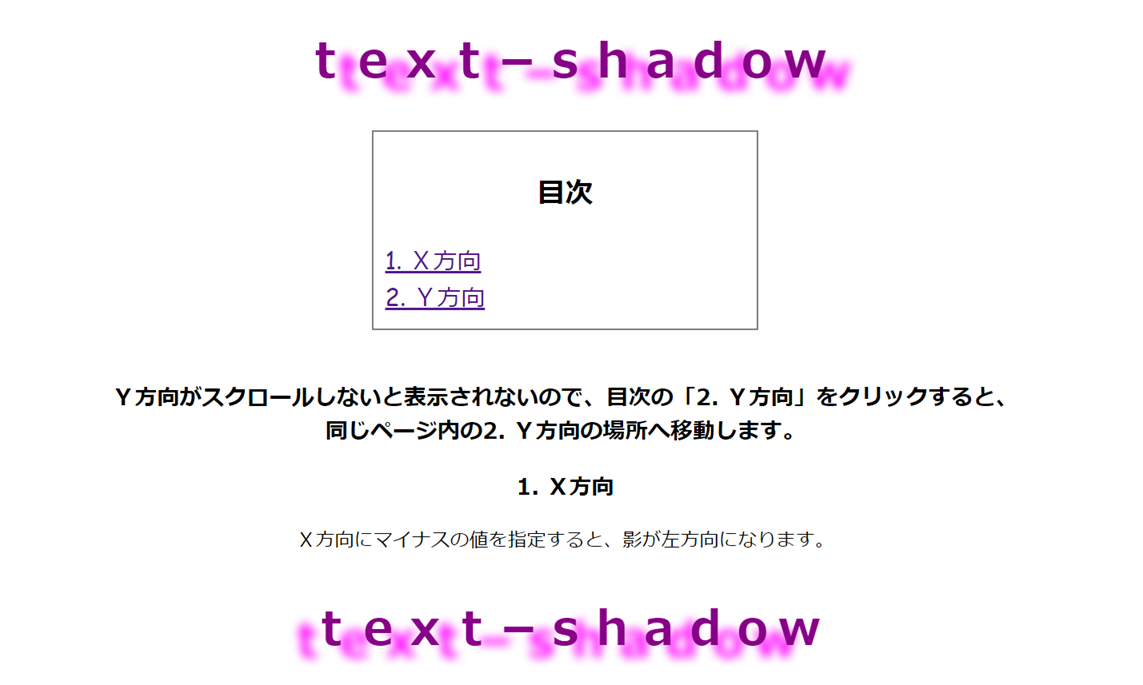
ブラウザで確認すると、X方向の1部分まで表示されています。

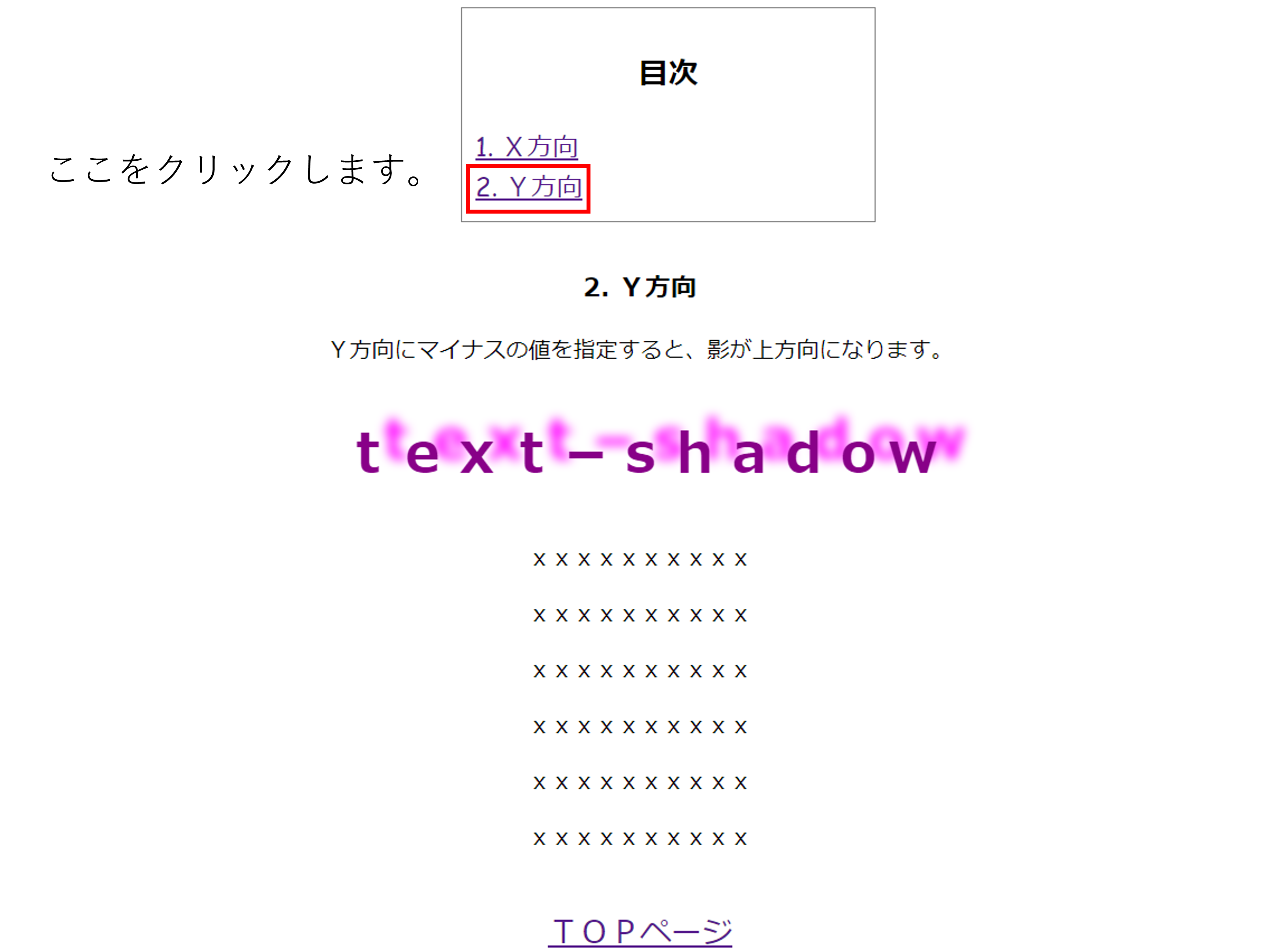
Y方向がスクロールしないと表示されていないので、目次の「2. Y方向」をクリックすると、
同じページ内の2. Y方向の場所へ移動し、全部表示されるようになります。

上記の画像のようになったかな?
★まとめ
いかがでしたか?
文章や画像など増えてくるとスクロールしないと表示されませんが、目次とページ内リンクさせる事によって、サイトを訪れる方が目的の記事へ素早くアクセスできるようになります。
最近の検索上位表示されているwebサイトは、この様な仕様が多いと感じます。
これはいいなぁと思ったので私も取り入れました(#^.^#)
次回レッスン16は、「文字間と行間、ボーダーを指定する方法」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成レッスン15]
[初めてのwebサイト作成レッスン15]