🌹レッスン23🌹
webページへ画像を配置する方法
🌻パソコンのブラウザはGoogle Chromeを使用しています。
1. 画像の配置方法3通り5つの方法をご紹介します!
小説やニュース記事もありますが、企業のウェブサイトや個人のブログでもほとんどのページで画像を多く使用しています。
画像があった方が、イメージしやすく読みやすい傾向にあるため、ページの先頭に使ったり、文章中に使ったりします。
今回は、画像をwebページのどこに配置するかを
指定する方法をご紹介します。
何も指定しないと、左揃えで表示されます。
私のブログページを題材として使用しています。
画像1枚(写真でもイラストでもOKです。)と、長文(ご自分で書いてもいいですし何らかの文章をコピペでもOKです。)をご用意ください。
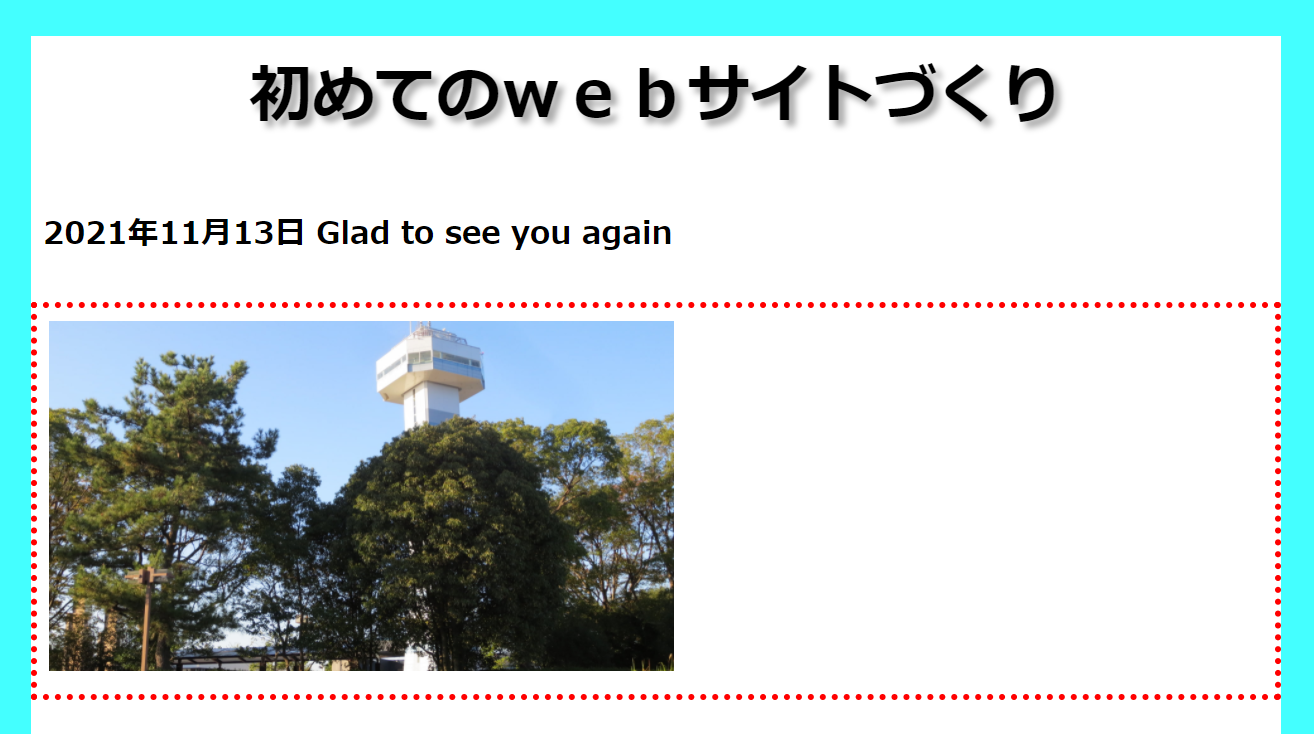
解かりやすい様に画面の背景を水色に、コンテンツ幅は1000pxとし、白色に設定してあります。
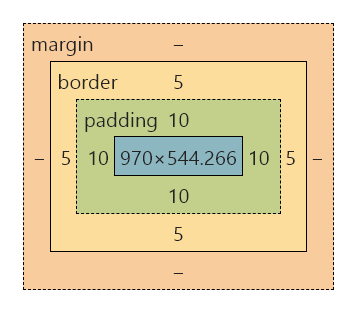
画像サイズは2000px位で、配置範囲が解りやすくするため5pxのボーダーと10pxのパディングを指定しています。
コンテンツ幅より画像サイズが大きい場合は、「max-width」で指定します。
それでは、実際にやってみましょう!
2. text-alignで指定する方法
text-alignは、文字だけでなく画像にも使えます。
- left(左揃え)
- center(中央揃え)
- right(右揃え)

例えば、上の写真の様に画像を真ん中に指定します。
div idは1度だけ、div classは何度でも同じ要素名が使えます。
例えば、ヘッダーのアイキャッチ画像はdiv idにして
文章中は、同じ設定でいいならdiv classで指定するなど使い分けても良いと思います。
今までに作ったファイルを利用してもいいですし、新規に作成してもOKです。
桃色のコードを入力してね!
xxxx.jpgをご自分の用意した画像ファイ名にして下さい。
【HTML】
<body>
<div id="park">
<img src="images/xxxx.jpg" alt"公園の写真" width="500px" />
</div>
</body>
【CSS】
img{
border: dotted red 5px;
padding: 10px;
margin: auto;
max-width: 970px;
}
#park{
text-align: center;
}
🌼ブラウザで確認してみましょう![中央center]

🌼[左left]

🌼[右right]

🌼コンテンツ幅いっぱいに表示させたい場合
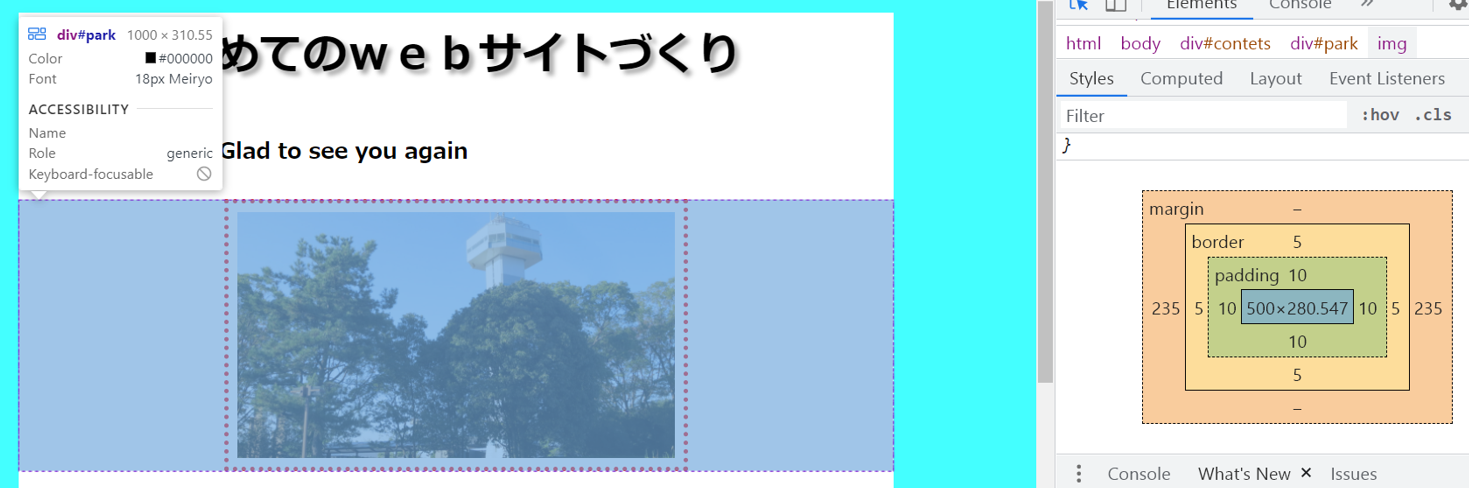
ツールで範囲を確認してみましょう!
コンテンツ幅1000-(パディング10+ボーダー5)*2=max-width970px

htmlの数値を500pxから970pxに変更すると

3. magin:autoで真ん中に配置する方法
magin:autoには様々方法があります。
- 3-1 cssで[width: px;]画像の大きさを指定する
- 3-2 cssで[display: flex;]と指定する
- 3-3 cssで親要素に[box-sizing: border-box;子要素にwidth: 500px;]と指定する
3-1 cssで[width: px;]画像の大きさを指定する
桃色のコードを入力してね!
xxxx.jpgをご自分の用意した画像ファイ名にして下さい。
【HTML】
<body>
<div id="park">
<img src="images/xxxx.jpg" alt"公園の写真" width="500px" />
</div>
</body>
【CSS】
img{
border: dotted red 5px;
padding: 10px;
margin: auto;
max-width: 970px;
}
#park{
width: 500px;
margin: auto;
}
🌼ブラウザで確認してみましょう!

3-2 cssで[display: flex;]と指定する
【CSS】
img{
border: dotted red 5px;
padding: 10px;
margin: auto;
max-width: 970px;
}
#park{
display: flex;
}
🌼ブラウザで確認してみましょう!

3-3 cssで親要素に[box-sizing: border-box;子要素にwidth: 500px;]と指定する
【CSS】
img{
border: dotted red 5px;
padding: 10px;
margin: auto;
max-width: 100%;
box-sizing: border-box;
}
#park{
width: 500px;
margin: auto;
}
🌼ブラウザで確認してみましょう!

box-sizing-border-boxの良いところは、指定した範囲内で自動調整してくれるため
500px内で、画像、パディング、ボーダーが含まれるため、面倒な計算をしなくてもいいんです!
max-widthは、100%でOKです。
4. floatで位置を指定する
今度は、文章の中に画像をレイアウトします。
floatプロパティは、画像にテキストが回り込むように指定できます。
例えば、画像を左に配置し、テキストが右に回り込む指定をします。
CSSで、「float: left;」と指定して下さい。
桃色のコードを入力してね!
xxxx.jpgをご自分の用意した画像ファイ名にして下さい。
【HTML】
<body>
<div id="park">
<img src="images/xxxx.jpg" alt"公園の写真" width="500px" />
</div>
</body>
【CSS】
img{
border: dotted red 5px;
padding: 10px;
margin: auto;
max-width: 100%;
box-sizing: border-box;
}
#park{
float: left;
width: 500px;
}
🌼ブラウザで確認してみましょう!
パソコン画面

上手く表示されましたか?
htmlの文章のキリがいいところへ、画像挿入の場所を移動するなど調整していい感じにしてみてね✨
★まとめ
いかがでしたか?
近年のwebページでは、文字ばかりが羅列されていると、読む気を失いそうなので画像をよく使います。
今回は、画像をwebページのどこに配置するのかで、そのwebページを魅力的に見せる✨テクニックです。
皆さんは、色や形やデザインなどを変えてもっとセンス良くお好みで色々試してみてね(#^.^#)
次回レッスン24は、「リスト(箇条書き)の作成方法の紹介」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成 レッスン23]
[初めてのwebサイト作成 レッスン23]