🌹レッスン22🌹
ページトップへ戻るアイコンを画像で作る方法
🌻パソコンのブラウザはGoogle Chromeを使用しています。
1. ページトップへ戻るアイコンを画像で作る方法
今回は、Excelとペイントを使用して画像ファイルを作る方法と、「ページトップへ戻るアイコン」を指定する方法をご紹介します。
私のブログページを題材として使用します。
1-1. アイコン画像の準備
この位の絵なら、自分で描いてもいいですねー!
Excelの図形描画でも、ペイントでも簡単に描けます。
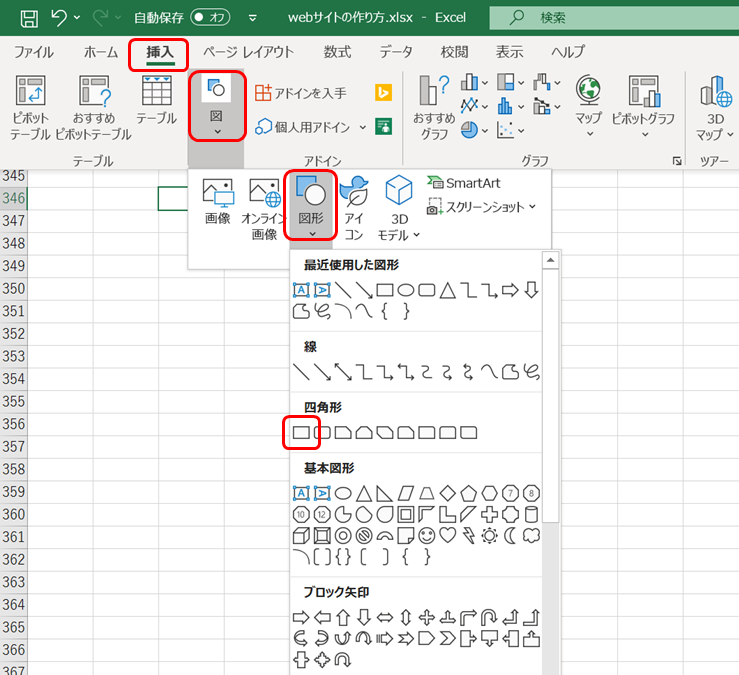
例えば、Excelの場合、メニューの挿入➡図➡図形から形を選びます。

①まず、四角形を選んで適当な大きさで、Shiftキーを押しながら、ドラッグアンドドロップすると、概ねの正方形が描けます。

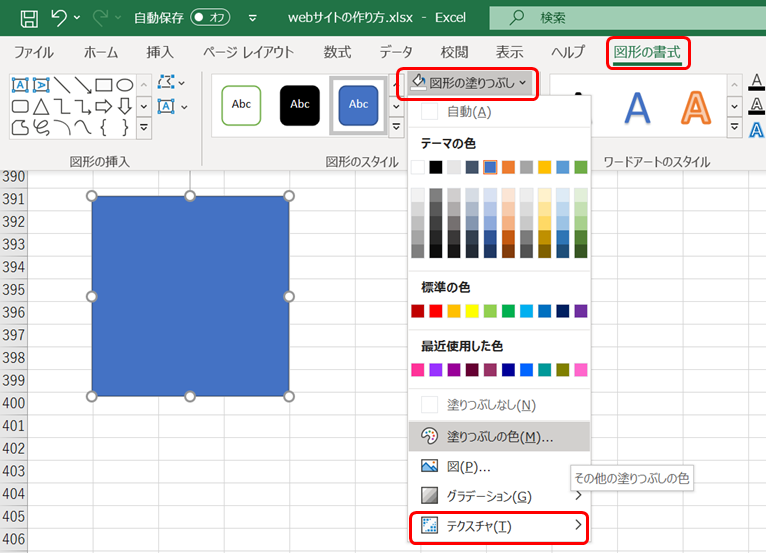
②デフォルトで背景色が付いていますが、変えたかったら図形を選んで図形の書式
図形の塗りつぶしの▼➡パレットが出てきます。塗りつぶしの色をクリックすると、他の色を選ぶことができます。
グラデーションを付けたり、テクスチャーを変えたりすることができます。

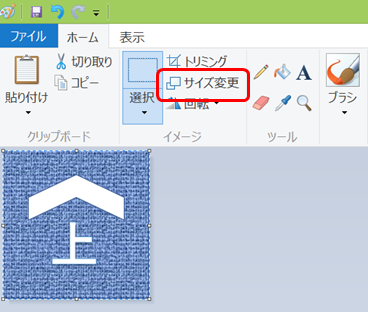
③背景が決まったら、正方形の中にお好きな絵や文字を描きます。
私は、背景をテクスチャーを変えてみました。
アイコンの形を真円にしたい場合は、この時点で正方形からはみ出さない真円を配置してみることをおすすめします。
背景を右クリックして、最背面へ移動することができます。

④デザインが、円からはみ出しいないか確認しましょう!

⑤そしたら、円以外をクリックして選択します。

次にctrlキーを押しながらCでコピーします。
そのまま、ペイントを立ち上げる。
そして、ctrlキーを押しながらVでペーストします。
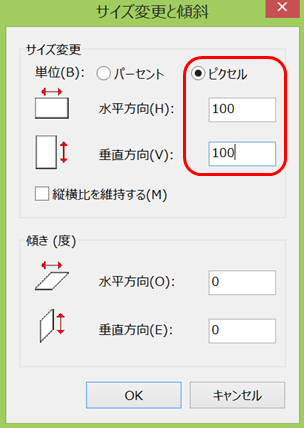
⑥画像のサイズを変更します。

単位をピクセルにチェックを入れて、100と入力し、OKをクリック。

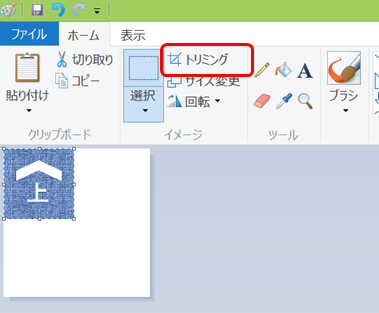
⑦余白をトリミングします。

⑧画像形式で、imgフォルダーへ保存します。
私は、ue.pngにしました。
1-2. アイコン用の画像の設定方法
画像の準備ができたところで、実際にコードを書いていきましょう!
今までに作ったファイルを利用して、桃色のコードを入力してね!
【HTML】
</head>
<a id="page-top"></a>
<body>
<a href="#page-top"><span id="modoru">
<img src="img/ue.png"alt"modoru" width="50px" />
</span></a>
</body>
【CSS】
img{
border-radius: 50%;
max-width: 95%;
}
#modoru{
bottom: 10px;
right: 10px;
outline: 0;
position: fixed;
}
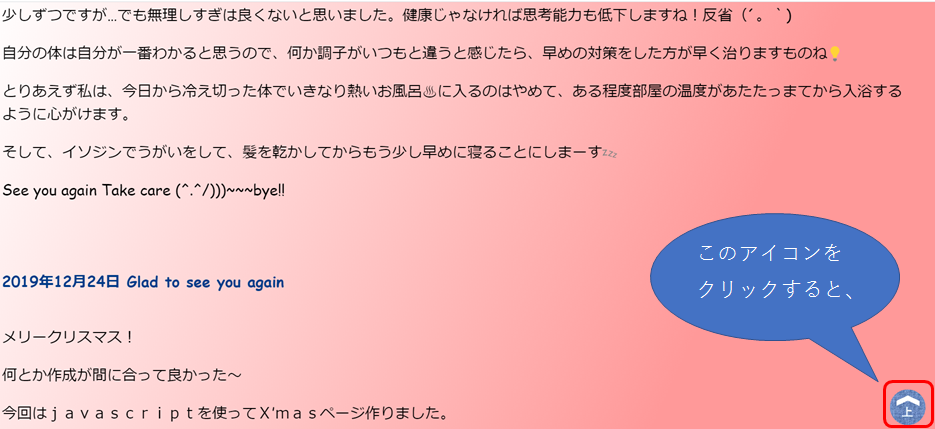
🌼ブラウザで確認してみましょう!

ページのトップへ戻ることができました。

アイコン作れたかな?
表示されたら、実際にクリックして確認してみてね!

アイコン拡大図
★まとめ
いかがでしたか?
このアイコンがあるととっても便利ですよね!
今回は、画像で作りました。CSSで作るよりも少し凝ったアイコンができましたね✨。
皆さんは、色や形やデザインなどを変えてもっとセンス良くお好みで色々試してみてね(#^.^#)
アイコンの形の角丸めは、レッスン20「ボーダーの角を丸くする方法」を参考にしてね。
次回レッスン23は、「画像配置のご紹介」をアップロードする予定です!
See you again Take care
(^.^/)))~~~bye!!
TOP
 トップページへ
トップページへ GoogleService
GoogleService
 メニュー
メニュー サイト内検索
サイト内検索 お問合わせ
お問合わせ [初めてのwebサイト作成 レッスン22]
[初めてのwebサイト作成 レッスン22]